Denys Dovhan’s dotfiles
There are tons of useful things in here:
- The usefulness of “Oh My ZSH!” is already built–in.
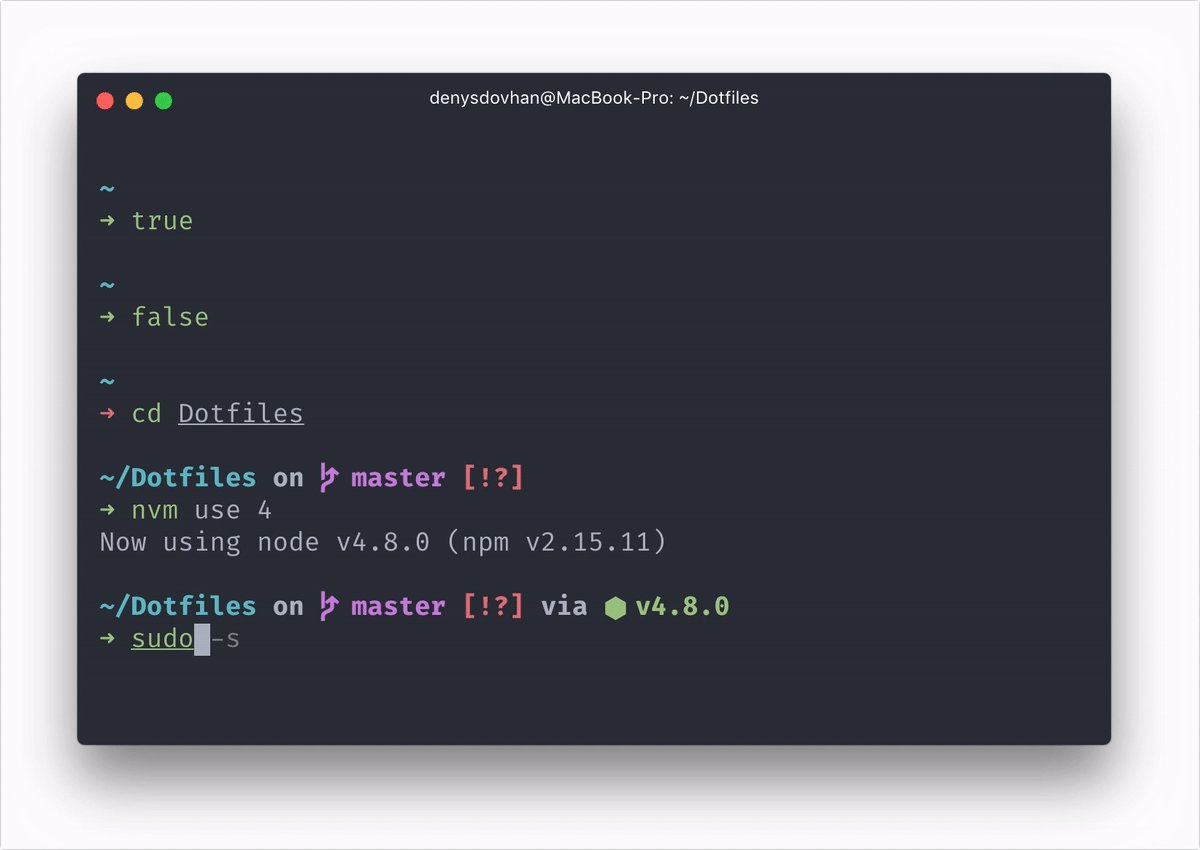
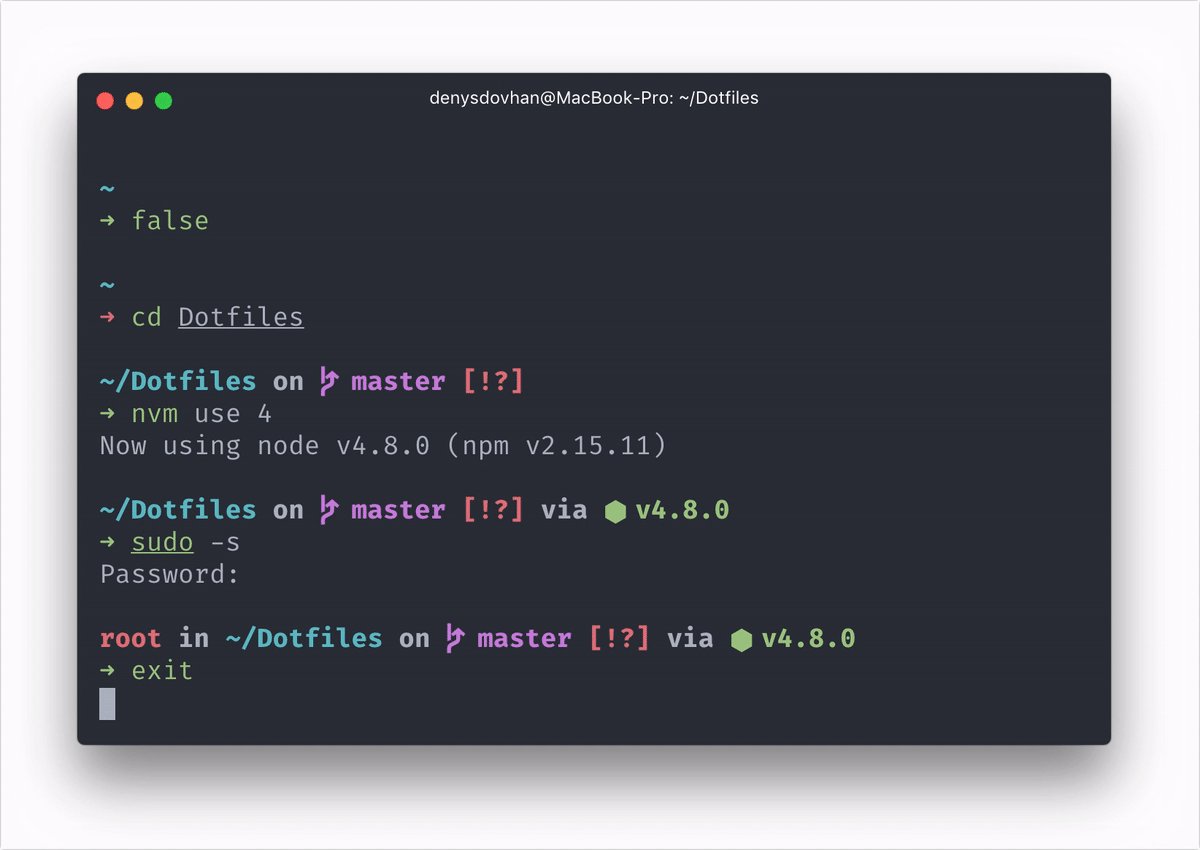
🚀 ⭐️ Spaceships as a prompt.🐟 Fish-like autosuggestions.- Syntax highlighting of commands while they are typed.
- Automatically closing and deleting of quotes and brackets when you type them.
- Browser-like substring search for history.
- sheldon for dependency management.
- Useful aliases.
- Git config, global
.gitignorefile and aliases. - Dotfiles synchronization (
sync.py) with backup. - Restoring old dotfiles (
restore.py) from backup. - A lot of useful bins.
updatescript for updating dotfiles, npm, brew, gems, etc.
Missing feature?
Installation
Dotfiles are installed by running one of the following commands in your terminal, just copy one of the following commands and execute in the terminal:
Tell Git who you are using these commands:
git config -f ~/.gitlocal user.email "[email protected]"
git config -f ~/.gitlocal user.name "Name Lastname"Clone dotfiles repo:
# Clone dotfiles repo
git clone https://github.com/denysdovhan/dotfiles.git $HOME/.dotfiles
# Go to the dotfiles directory
cd $HOME/.dotfiles
# Install dotfiles
./installUpdating
Use single command to get latest updates:
update
This command will update dotfiles, their dependencies, brew or apt-get packages, global npm dependencies, gems, apm plugins.
Under the hood
Note: You may put your custom settings into
~/.zshlocal.
Projects tree
I suggest you to organize project folder as follows:
~/Projects
├── Forks # for GitHub fork
├── Job # for job projects
├── Playground # for short-term experiments
└── Repos # for long-term projects
Aliases
Aliases are gonna make your work fast and enjoyable. See code in $DOTFILES/lib/aliases.zsh. Here is what's included:
- Aliases from Oh-My-Zsh. See Oh-My-Zsh Cheatsheet for more.
- Easier navigation
..→cd .....→cd ../......→cd ../../.......→cd ../../../..~→cd ~-→cd -
- Folders shortcuts
dl→cd ~/Downloadsdt→cd ~/Desktoppj→cd ~/Projectspjr→cd ~/Projects/_Repospjf→cd ~/Projects/_Forkspl→cd ~/Projects/_Playground/
- Commands Shortcuts
e→$EDITOR+x→chmod +xx+→chmod +xll→ls -alFla→ls -Al→ls -CF
- Open
open <FILE>— open file from terminal.o <FILE>— open file from terminal.oo— open current folder.
- Misc
update— get updates (Runs$DOTFILES/scripts/update.zsh).dotfiles— jump quickly into dotfiles folder.myip— my local IP address.password— generate random password, copies it into clipboard and outputs it to terminal.path— print $PATH in readable view.getpage— download web page with all assets.get— download file with original filename.
Oh-My-Zsh plugins
These OMZ plugins are included:
git— git aliases and functions.npm— provides completion as well as adding many useful aliases.yarn— the same as fornpm, but foryarnnvm— auto-sourcingnvm.sudo—[Esc] [Esc]to re-run previous command with sudo.ssh-agent— automatically starts ssh-agent to set up and load whichever credentials you want for ssh connections.gpg-agent— enablesgpg-agentif it is not running.- More are listed in
.zshrc(it's hard to keep the list updated).
Bin
Dotfiles also include some functions that will make your life easier. See code in bin/.
emptytrash— empty the Trash on all mounted volumes and the main HDD.git-cleanup— removes old Git branches and does other cleanup.git-fork— add remote upsteam.git-upstream— sync branch with upstream.gz— get gzipped file sizen— runs given command using binary innode_modules/.binof the current project.nyan— print nyan cat.server— start an HTTP server from a directory.
Git
Note: Add your git user data and custom settings to
~/.gitlocal.
Configuration
- UI color is
auto. - Diff colors are:
white boldfor meta information;cyan boldfor frag;red boldfor old lines;green boldfor new lines.
- Default editor is Vim instead of Vi.
push.defaultset ascurrent.- Automatic replacement
git://github.com/,gh:,github:addresses as[email protected]:for GitHub. - Automatic replacement
git://gist.github.com/,gst:,gist:addresses as[email protected]:for Gists. - User custom settings gets from a
~/.gitlocalfile.
Git Aliases
git a→git add— patch mode for specified files.git ua→git reset HEAD— unstage files.git b→git branch— list, create, or delete branches.git c→git commit— record changes to the repository.git co→git checkout— checkout a branch or paths to the working tree.git ap→git add -p— add file contents to the index.git ca→git commit -a— commit with automatically stage files that have been modified and deleted.git cm→git commit -m— commit with commit message.git cam→git commit -am— add all files and commit with message.git s→git status -sb— short status with current branch.git master— go tomasterbranch and pull from remote.git develop— go todevelopbranch and pull from remote.git git— do not complain aboutgit git.git l— commits log with pretty single line format.git ll— log with list of changed files for each commit.git ignore— ignore files: append file to.gitignore.git this— initialize, add all files and commit.git amend— amend last commit.git redo— amend last commit with its original message.git undo→reset --mixed HEAD^— reset index changes, but not the working tree.git discard→checkout --— discard changes.git contrib— list of contributors and how many commits each person has.git today— see how many lines of code you have written today.git stat— how many lines of code in repo.git sync— pull and push changes from/to remote.git-root— go to repo root.git-cleanup [--force]— removes old Git branches.git-fork <original-author>— add remote upstream.git-upstream [branch]— sync branch with upstream (as defaultmaster).
Resources
Resources that I used to make these dotfiles better:
License
MIT © Denys Dovhan