Picasso, a Go image composer
Example
Manual layout handling
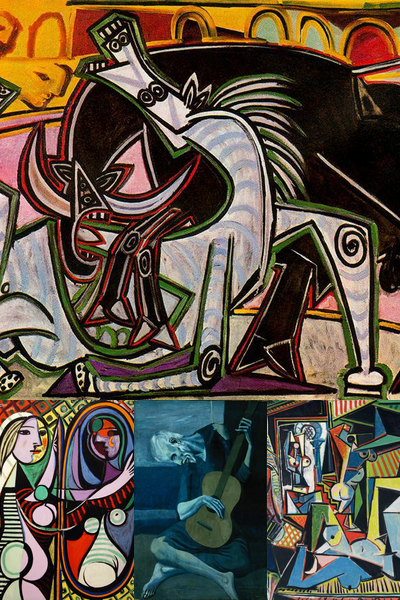
The following code:
image := picasso.HorizontalSplit{
Ratio: 2,
Top: picasso.Picture{bullfight},
Bottom: picasso.VerticalSplit{
Ratio: 0.5,
Left: picasso.Picture{girlBeforeAMirror},
Right: picasso.VerticalSplit{
Ratio: 1,
Left: picasso.Picture{oldGuitarist},
Right: picasso.Picture{womenOfAlgiers},
},
},
}.Draw(400, 600)Will compose the following image:
Automatic layouts
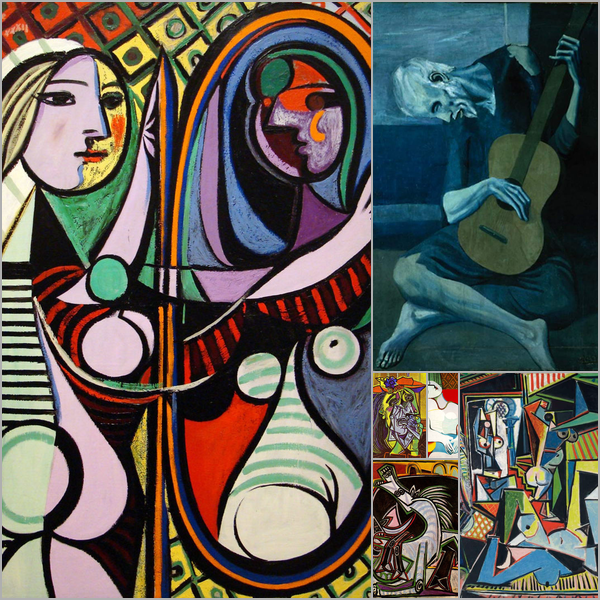
Picasso also supports different automatic layouts and borders, so that the following code:
images := []image.Image{
girlBeforeAMirror,
oldGuitarist,
womenOfAlgiers,
bullfight,
weepingWoman,
laReve,
}
layout := picasso.GoldenSpiralLayout()
gray := color.RGBA{0xaf, 0xaf, 0xaf, 0xff}
image := layout.Compose(images).DrawWithBorder(600, 600, gray, 2)Will compose an image using the golden ratio:
Or one could use the GridLayout:
images := []image.Image{...}
gray := color.RGBA{0xaf, 0xaf, 0xaf, 0xff}
image := picasso.DrawGridLayoutWithBorder(images, 800, gray, 2)to compose larger sets of images:
See tests for more examples