NextJS Material Kit 
NextJS Material Kit is a Free Material-UI Kit with a fresh, new design inspired by Google's material design and is was developed using NextJS, starting from this starter project by Material-UI and Material Kit React by Creative Tim. You asked for it, so we built it. It's a great pleasure to introduce to you the material concepts in an easy to use and beautiful set of components. Along with the restyling of the Material-UI elements, you will find three fully-coded example pages, to help you design your NextJS project.
NextJS Material Kit makes use of light, surface and movement. It uses a deliberate color choice, edge-to-edge imagery and large scale typography. The general layout resembles sheets of paper following multiple different layers, so that the depth and order is obvious. The navigation stays mainly on the left and the actions on the right.
This new design has elements that have been the result of research regarding ink and paper and the way objects and materials interact in real life. The result is a beautiful and consistent set of elements that can get you started with your next project. NextJS Material Kit is a great tool if you are looking to create a web presence for your web application and need to be consistent, leaving the impression of visually similar elements. It is also a great resource in its own right, looking gorgeous and helping you build your web pages.
NextJS Material Kit was built with the help of nextjs and it uses a framework built by our friends from Material-UI, who did an amazing job creating the backbone for the material effects, animations, ripples and transitions. Big thanks to this team for the effort and forward thinking they put into it.
Special thanks go to:
- Nepcha Analytics for the analytics tool. Nepcha is already integrated with Next.js Material Kit. You can use it to gain insights into your sources of traffic.
Table of Contents
- Versions
- Demo
- Quick Start
- Documentation
- File Structure
- Browser Support
- Resources
- Reporting Issues
- Licensing
- Useful Links
Versions
| React Native | Figma | WordPress | NextJS |
|---|---|---|---|
 |
 |
 |
 |
| HTML | React | Vue |
|---|---|---|
 |
 |
 |
Demo
| Buttons | Inputs | Navbars |
|---|---|---|
 |
 |
 |
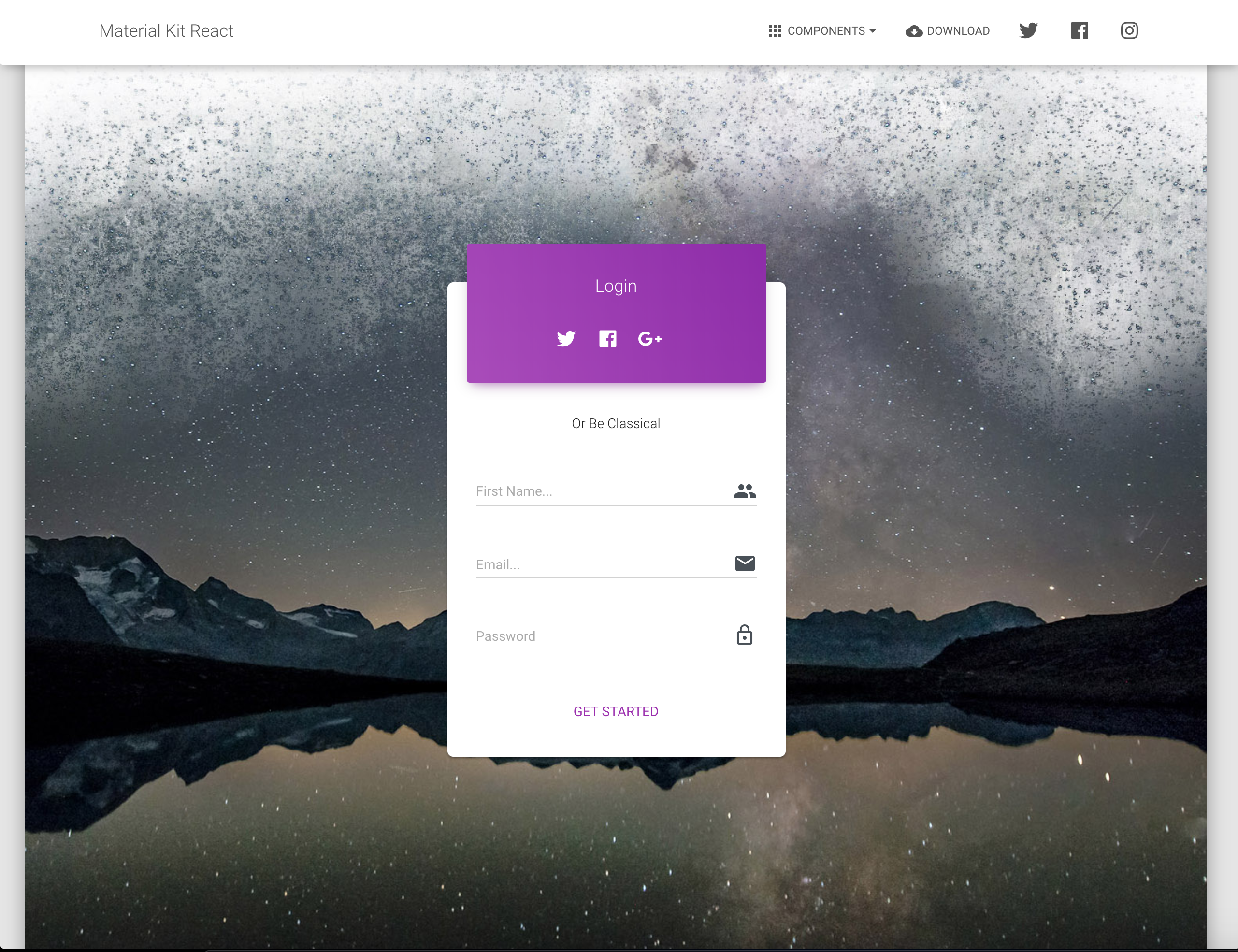
| Login Page | Landing Page | Profile Page |
|---|---|---|
 |
 |
 |
Quick start
- Download from Github.
- Download from Creative Tim.
- Clone the repo:
git clone https://github.com/creativetimofficial/nextjs-material-kit.git. npm i nextjs-material-kit- Install with Bower:
bower install nextjs-material-kit.
Documentation
The documentation for the NextJS Material Kit is hosted at our website.
File Structure
Within the download you'll find the following directories and files:
nextjs-material-kit
.
├── CHANGELOG.md
├── ISSUE_TEMPLATE.md
├── LICENSE.md
├── README.md
├── next.config.js
├── package.json
├── Documentation
│ ├── assets
│ └── tutorial-components.html
├── assets
│ ├── css
│ ├── img
│ │ ├── examples
│ │ └── faces
│ ├── jss
│ │ ├── nextjs-material-kit
│ │ │ ├── components
│ │ │ └── pages
│ │ │ ├── componentsSections
│ │ │ └── landingPageSections
│ │ └── nextjs-material-kit.js
│ └── scss
│ ├── core
│ │ ├── mixins
│ │ └── variables
│ ├── plugins
│ └── nextjs-material-kit.scss
├── pages
│ ├── _app.js
│ ├── _document.js
│ ├── _error.js
│ ├── components.js
│ ├── index.js
│ ├── landingpage.js
│ ├── loginpage.js
│ └── profilepage.js
├── components
│ ├── Badge
│ │ └── Badge.js
│ ├── Card
│ │ ├── Card.js
│ │ ├── CardBody.js
│ │ ├── CardFooter.js
│ │ └── CardHeader.js
│ ├── Clearfix
│ │ └── Clearfix.js
│ ├── CustomButtons
│ │ └── Button.js
│ ├── CustomDropdown
│ │ └── CustomDropdown.js
│ ├── CustomInput
│ │ └── CustomInput.js
│ ├── CustomLinearProgress
│ │ └── CustomLinearProgress.js
│ ├── CustomTabs
│ │ └── CustomTabs.js
│ ├── Footer
│ │ └── Footer.js
│ ├── Grid
│ │ ├── GridContainer.js
│ │ └── GridItem.js
│ ├── Header
│ │ ├── Header.js
│ │ └── HeaderLinks.js
│ ├── InfoArea
│ │ └── InfoArea.js
│ ├── NavPills
│ │ └── NavPills.js
│ ├── PageChange
│ │ └── PageChange.js
│ ├── Pagination
│ │ └── Pagination.js
│ ├── Parallax
│ │ └── Parallax.js
│ ├── Snackbar
│ │ └── SnackbarContent.js
│ └── Typography
│ ├── Danger.js
│ ├── Info.js
│ ├── Muted.js
│ ├── Primary.js
│ ├── Quote.js
│ ├── Small.js
│ ├── Success.js
│ └── Warning.js
└── pages-sections
├── Components-Sections
│ ├── SectionBasics.js
│ ├── SectionCarousel.js
│ ├── SectionCompletedExamples.js
│ ├── SectionDownload.js
│ ├── SectionExamples.js
│ ├── SectionJavascript.js
│ ├── SectionLogin.js
│ ├── SectionNavbars.js
│ ├── SectionNotifications.js
│ ├── SectionPills.js
│ ├── SectionTabs.js
│ └── SectionTypography.js
└── LandingPage-Sections
├── ProductSection.js
├── TeamSection.js
└── WorkSection.js
Browser Support
At present, we officially aim to support the last two versions of the following browsers:
Resources
- Demo: https://demos.creative-tim.com/nextjs-material-kit/?ref=njsmk-readme
- Download Page: https://www.creative-tim.com/product/nextjs-material-kit?ref=njsmk-readme
- Documentation: https://demos.creative-tim.com/nextjs-material-kit/documentation/tutorial?ref=njsmk-readme
- License Agreement: https://www.creative-tim.com/license?ref=njsmk-readme
- Support: https://www.creative-tim.com/contact-us?ref=njsmk-readme
- Issues: Github Issues Page
- Nepcha Analytics - Analytics tool for your website
- Dashboards:
| HTML | React | Vue | Angular |
|---|---|---|---|
 |
 |
 |
 |
| HTML Dark | Laravel | Vuetify |
|---|---|---|
 |
 |
 |
Reporting Issues
We use GitHub Issues as the official bug tracker for the NextJS Material Kit. Here are some advices for our users that want to report an issue:
- Make sure that you are using the latest version of the Material Kit. Check the CHANGELOG from your dashboard on our website.
- Providing us reproducible steps for the issue will shorten the time it takes for it to be fixed.
- Some issues may be browser specific, so specifying in what browser you encountered the issue might help.
Licensing
-
Copyright 2022 Creative Tim (https://www.creative-tim.com/?ref=njsmk-readme)
-
Licensed under MIT (https://github.com/creativetimofficial/nextjs-material-kit/blob/main/LICENSE.md)
Useful Links
- Tutorials
- Affiliate Program (earn money)
- Blog Creative Tim
- Free Products from Creative Tim
- Premium Products from Creative Tim
- React Products from Creative Tim
- Angular Products from Creative Tim
- VueJS Products from Creative Tim
- More products from Creative Tim
- Check our Bundles here
Social Media
Twitter: https://twitter.com/CreativeTim
Facebook: https://www.facebook.com/CreativeTim
Dribbble: https://dribbble.com/creativetim