CococsCreator 技术方案分享
技术方案来源自论坛、github 开源仓库、gitee 开源仓库、热心开发者、Cocos 引擎开发团队、Cocos 技术支持团队。
技术支持团队提供
-
(v3.6.0) 2D 光照
工程 git 仓库地址:
https://github.com/cocos/cocos-awesome-tech-solutions/tree/3.6.x-release/demo/Creator3.6.0_2D_Light
素材来自:
https://www.codeandweb.com/blog/2015/05/12/lighting-demo-cocos2d-x
https://github.com/CodeAndWeb/cocos2d-x-dynamic-lighting
技术支持团队提供
-
(v3.4.0) 2D 阴影
工程 git 仓库地址:
素材来自:
https://github.com/mattdesl/lwjgl-basics/wiki/2D-Pixel-Perfect-Shadows
技术支持团队提供
-
(v3.6.0) spine 使用非图集纹理进行局部换装
工程 git 仓库地址:
素材来自:
https://blog.csdn.net/xjw532881071/article/details/107766975
Gitee用户(skyxu123 随风)提供,由技术支持团队升级至3.6.2版本并补充功能
-
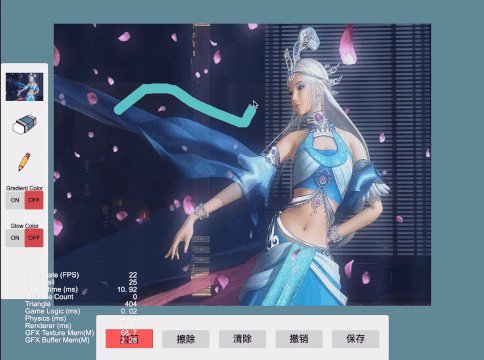
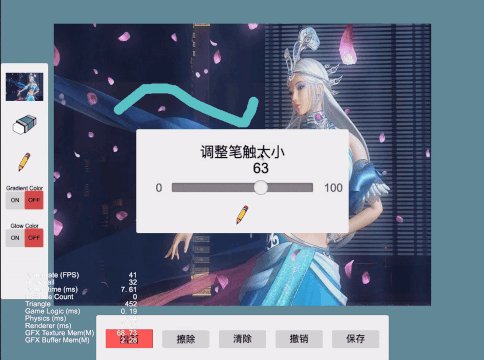
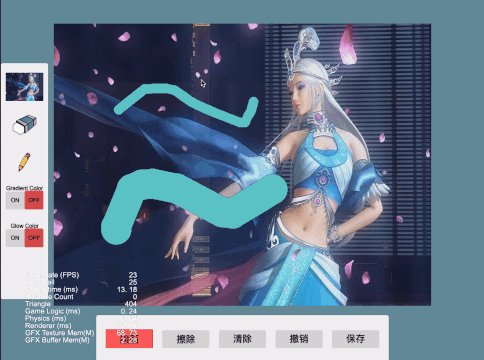
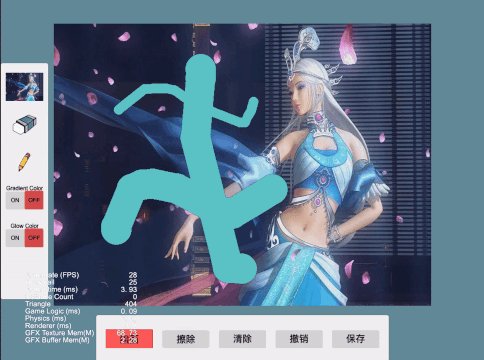
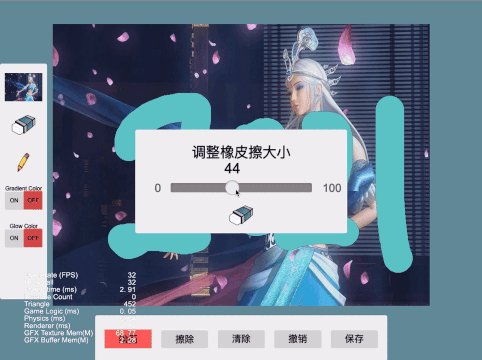
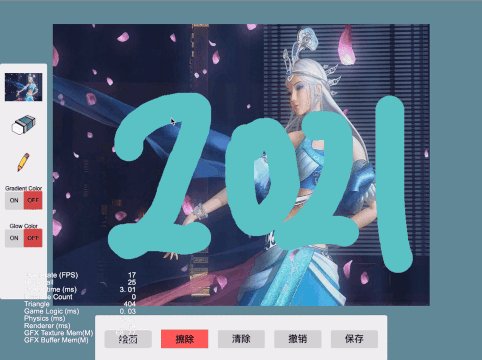
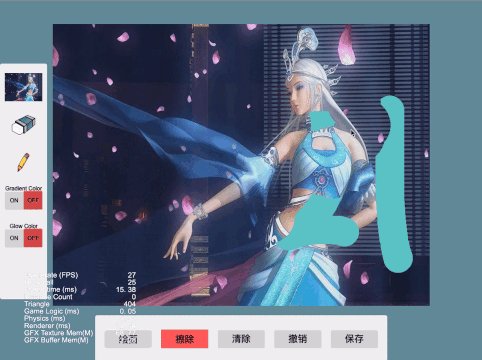
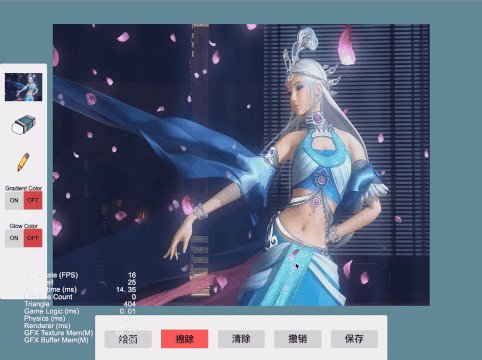
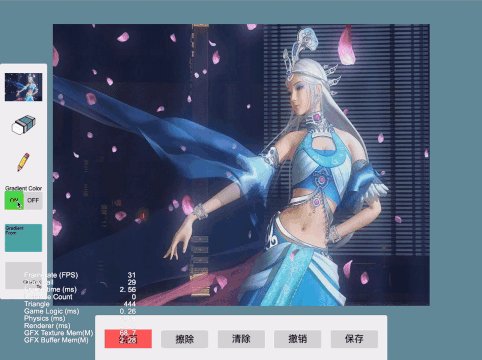
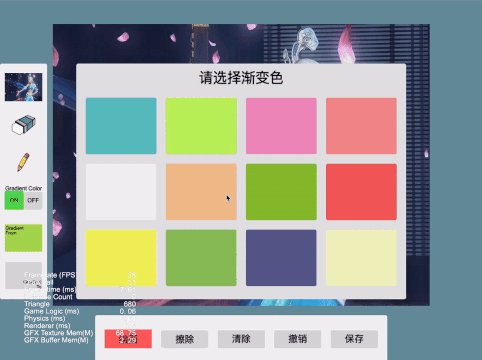
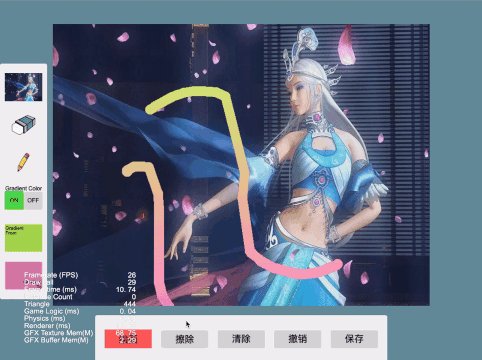
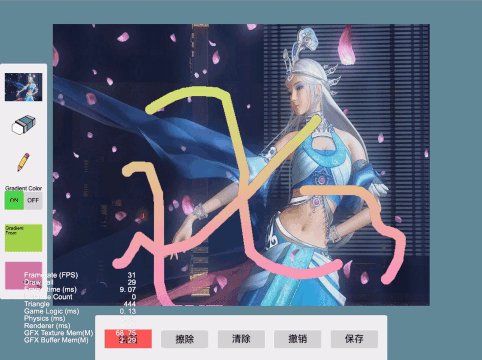
(v3.6.2) 画板
工程 git 仓库地址:
素材来自:
https://gitee.com/skyxu123/drawing-board
http://www.yini.org/liuyan/rgbcolor.htm切换画板
绘画
撤销
清屏
橡皮擦
渐变色画笔(初步)
Github用户(zhangyizhang)提供,由技术支持团队升级至3.6.0版本
-
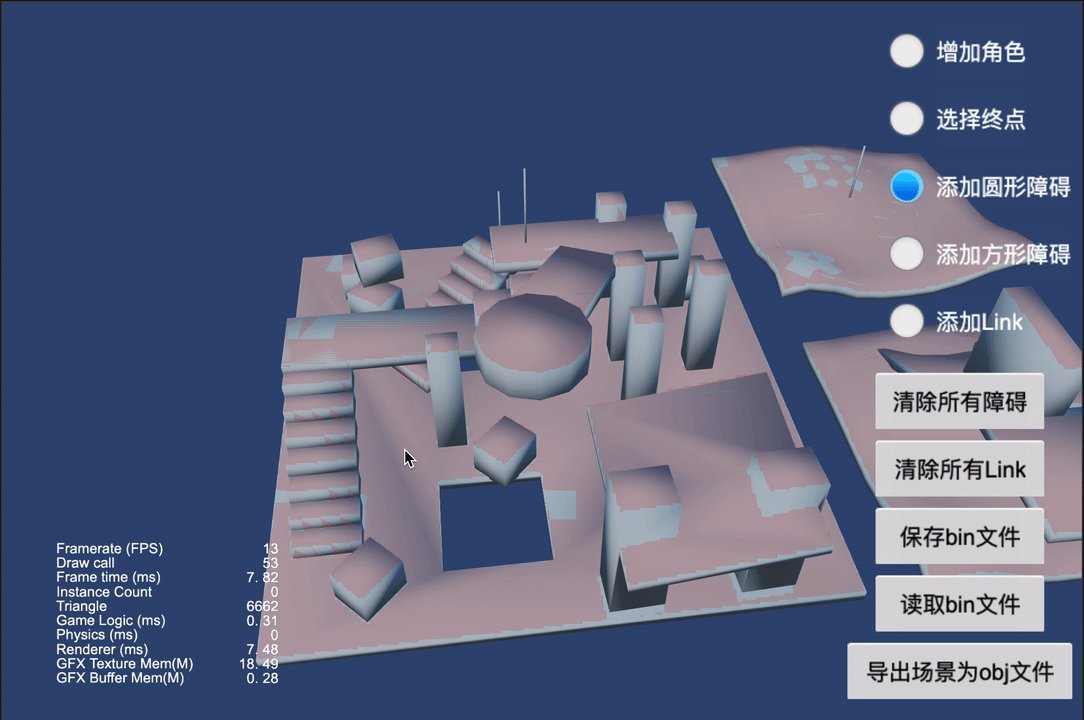
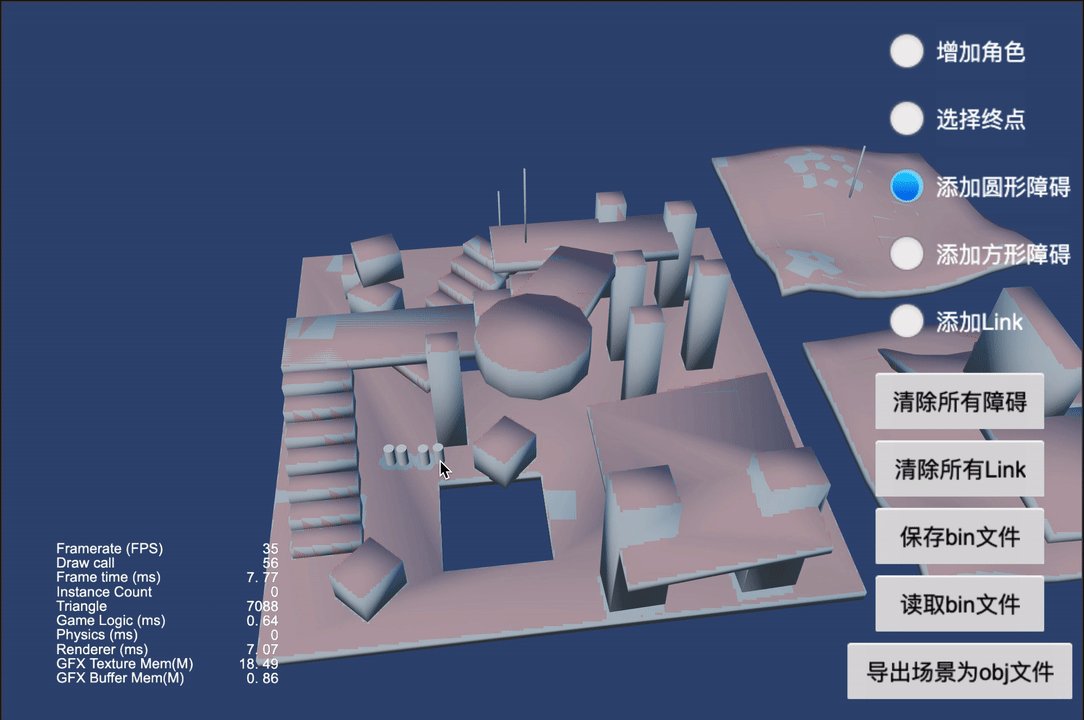
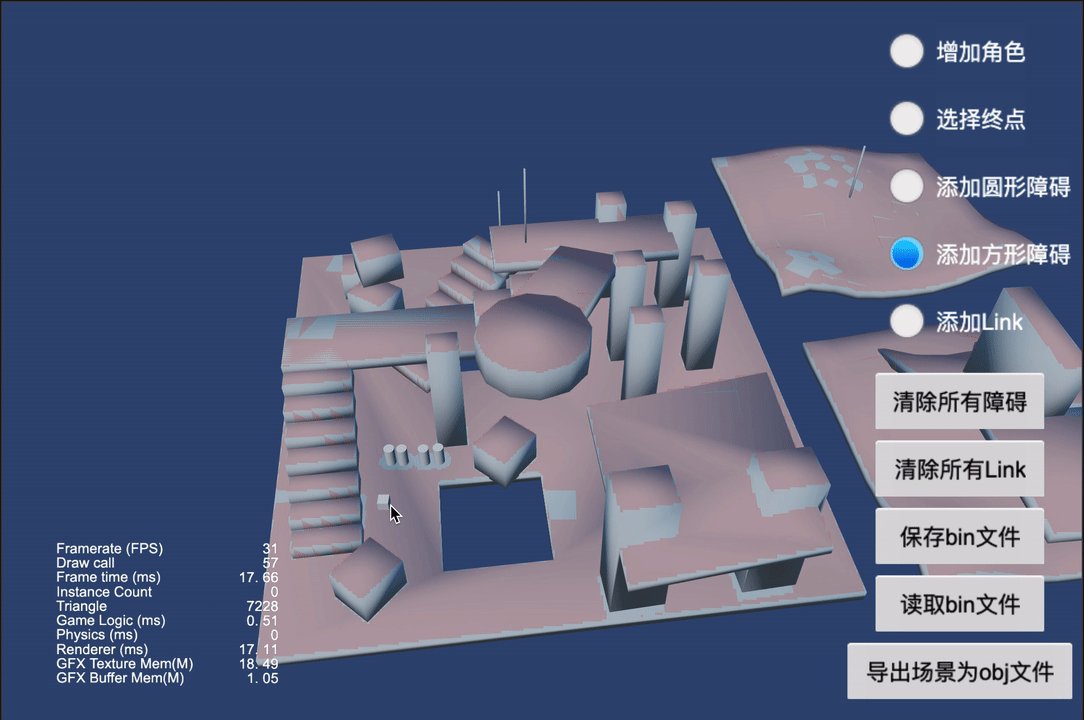
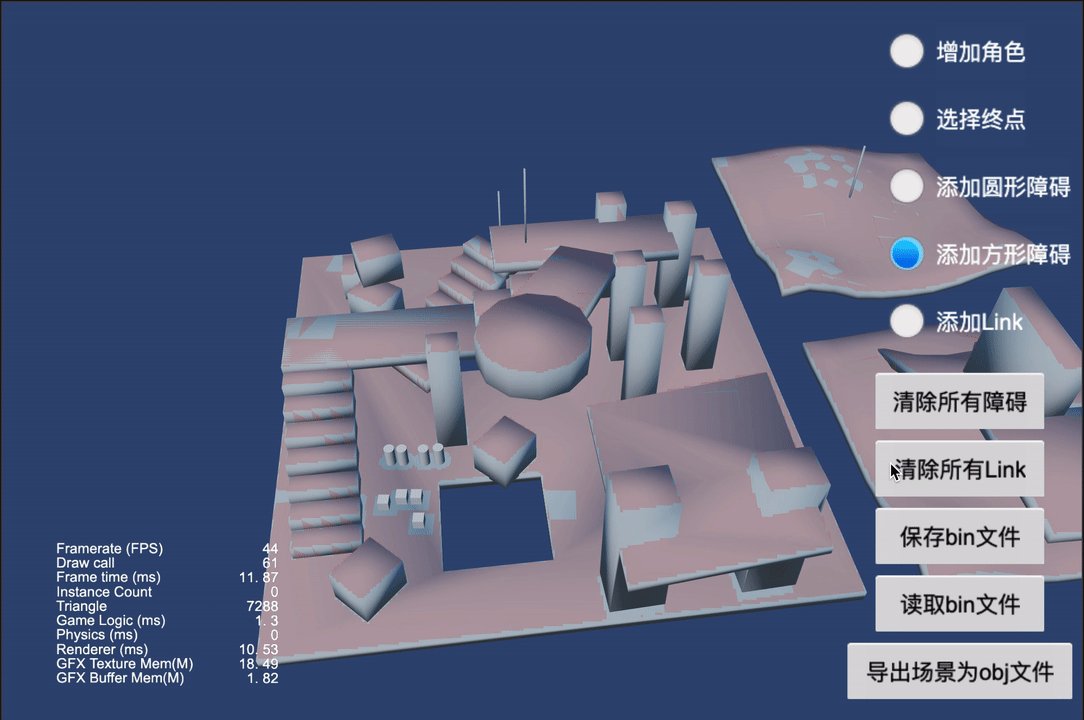
(v3.6.2) 3D 寻路
工程 git 仓库地址:
素材来自:
https://github.com/zhangyizhang/Extensions/tree/cocos/recastjs/demo
添加障碍 (圆形障碍 & 方形障碍)
添加角色 并寻路
使用连接线 link 爬坡
需注意目前 3.6.x 版本引擎还不支持加载 obj 格式模型资源,所以需要使用第三方 DCC 工具重新导出成 fbx 方可使用。
Github用户(kirikayakazuto)提供,由技术支持团队升级至3.6.0版本
-
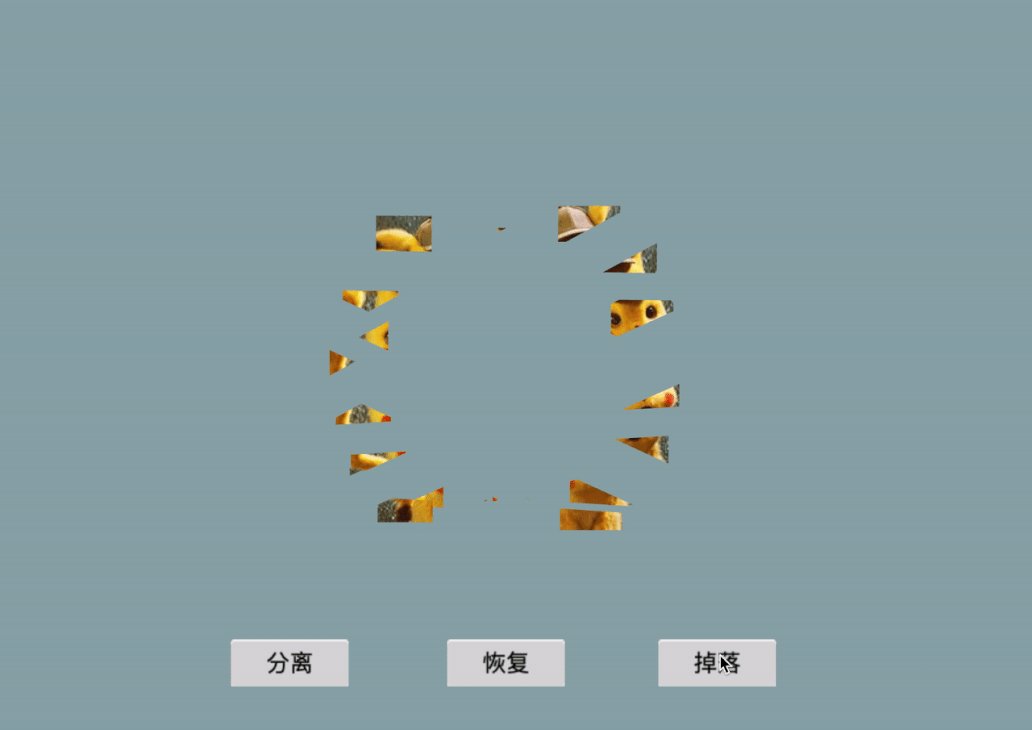
(v3.6.0) 图片分割
工程 git 仓库地址:
素材来自:
https://github.com/kirikayakazuto/CocosCreator_UIFrameWork/tree/SplitTexture/assets/Script/test
https://forum.cocos.org/t/topic/103699
Github用户(shachaf、baibai2013、newGy、2van、waiter)提供,由技术支持团队升级至 3.6.0 版本
-
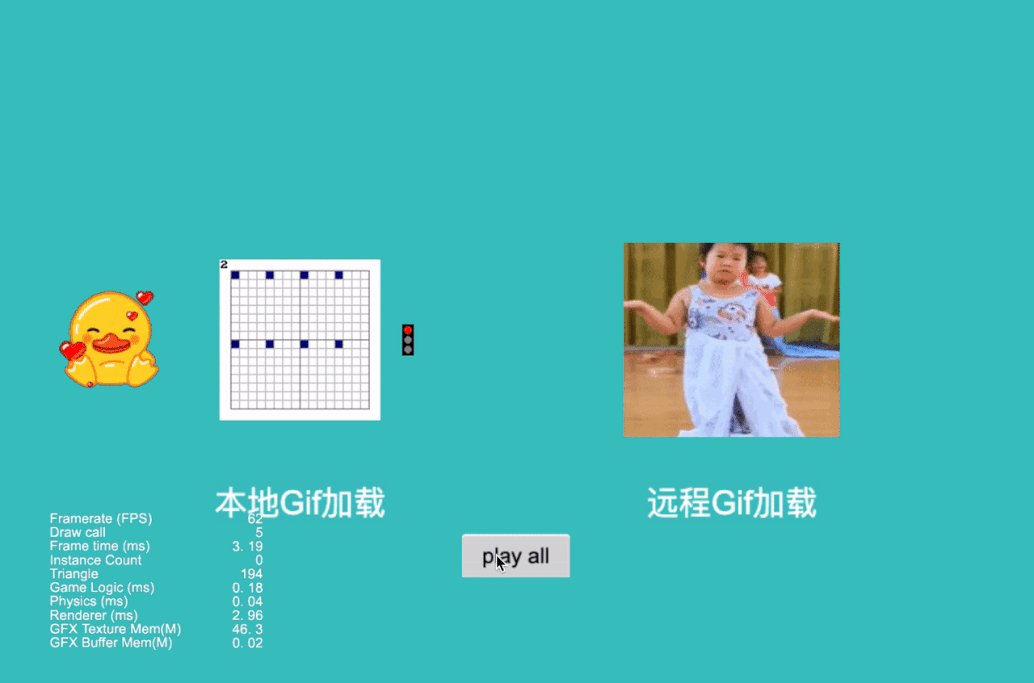
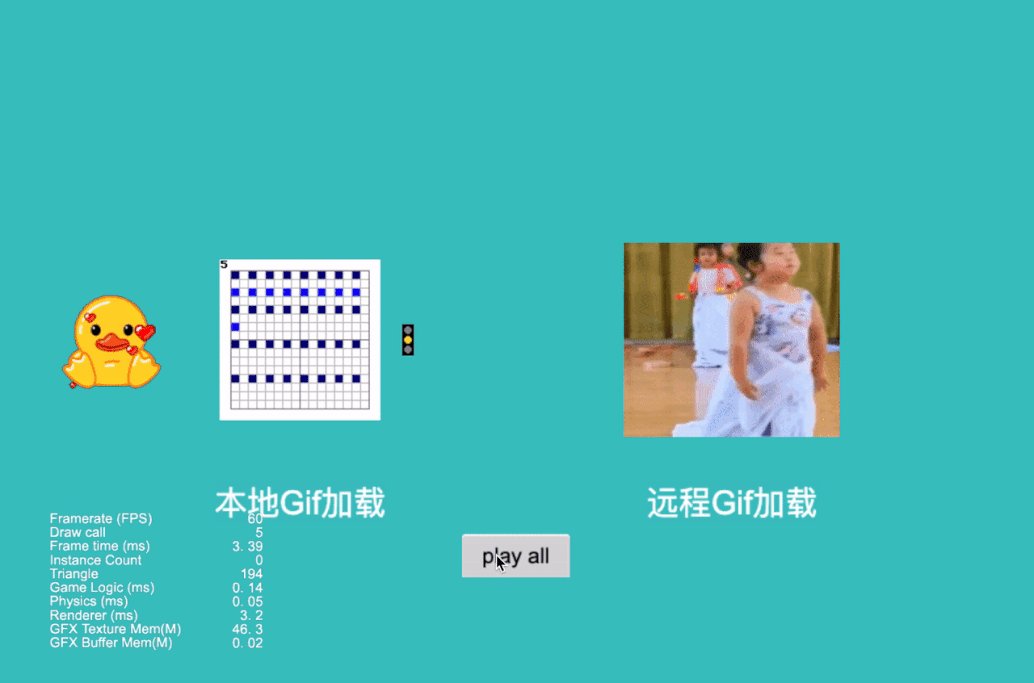
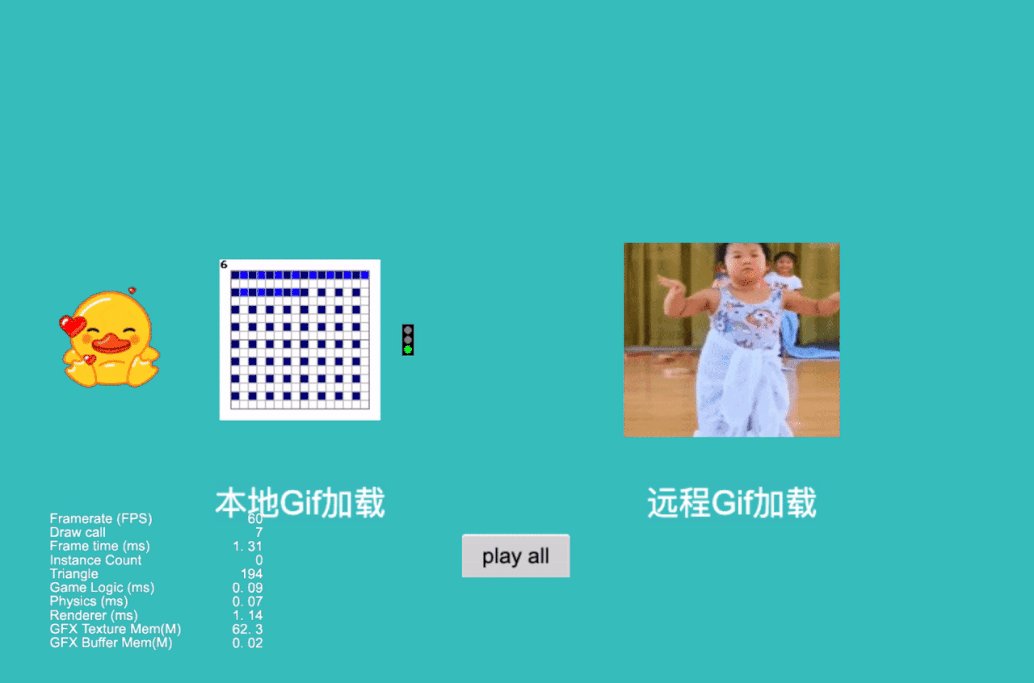
(v3.6.0) Gif图片资源加载
工程 git 仓库地址:
素材来自:
https://github.com/shachaf/jsgif
https://github.com/baibai2013/cocos-creator-gifLib
https://github.com/newGy/cocos-creator-gif-2.4.4
https://github.com/2van/cocos-creator-gif
https://github.com/waiter/Cocos-GIF
Github用户(caogtaa)提供,由技术支持团队升级至3.4.0版本
-
(v3.4.0) 2D 流体
工程 git 仓库地址:
https://github.com/cocos/cocos-awesome-tech-solutions/tree/3.4.0-release/demo/Creator3.4.0_2D_Fluids
素材来自:
https://github.com/caogtaa/CCTricks/tree/caogtaa/20200709_metaballs
技术支持团队提供
-
(v3.6.2)区域截图、截图保存
工程 git 仓库地址: https://github.com/cocos/cocos-awesome-tech-solutions/tree/3.6.x-release/demo/Creator3.6.2_PartialScreenshot
目前 3.0.0 ~ 3.6.0 版本还不支持 jsb.saveImageData , 引擎计划在 3.6.1 支持
提供一个在 3.6.1 版本之前可以使用 jsb.saveImageData 的方案 https://gitee.com/zzf2019/engine-native/commit/4af67e64a1caeb951016a9920efb7ee46d479ae5 ,目前此方案仅支持在 android 和 ios 上将 imageData 保存为本地 png 文件
更完善的支持请参考 3.6.1 上的 pr:https://github.com/cocos/cocos-engine/pull/12503/files
技术支持团队提供
-
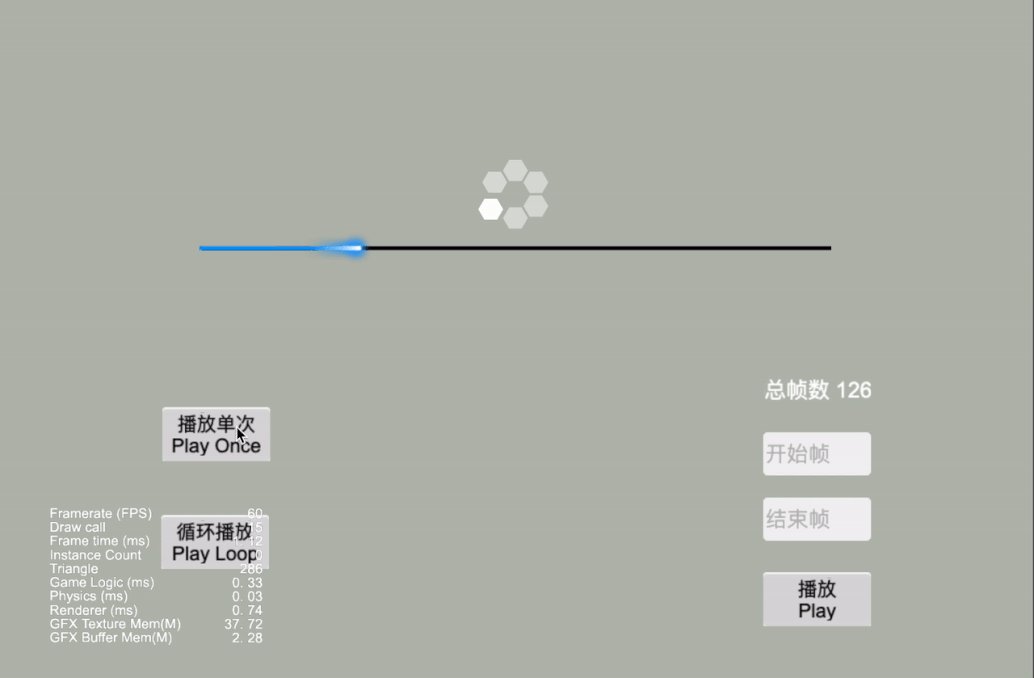
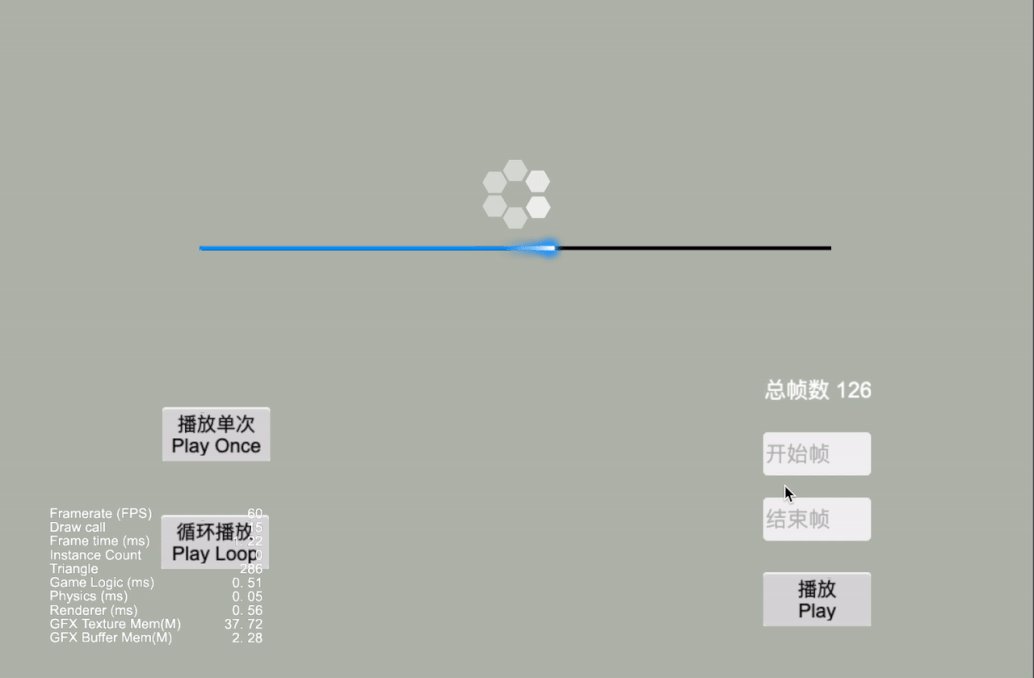
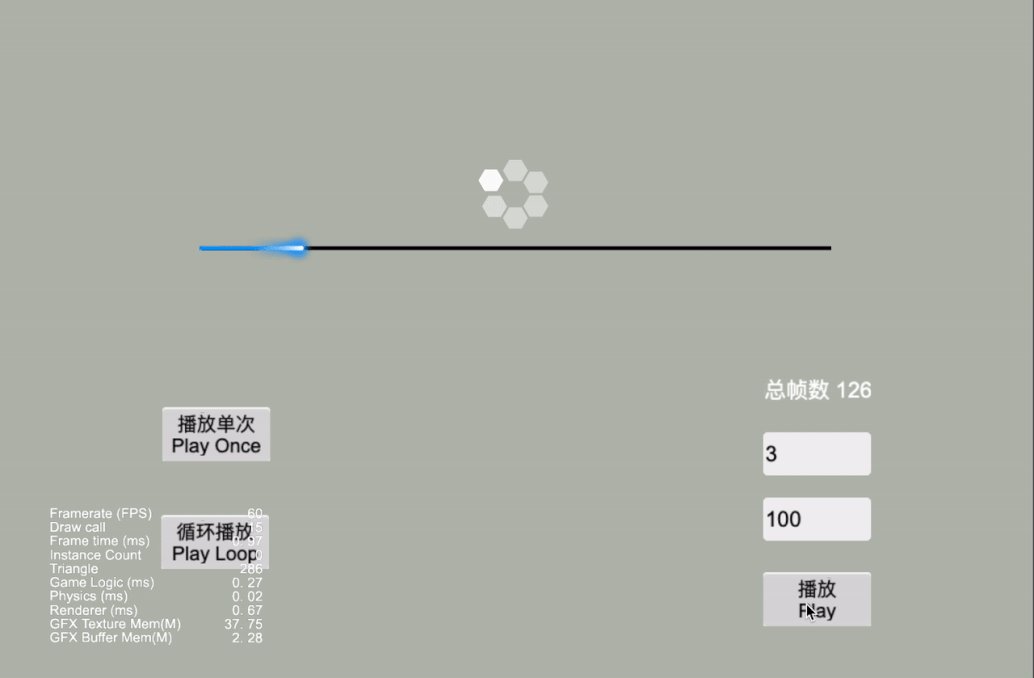
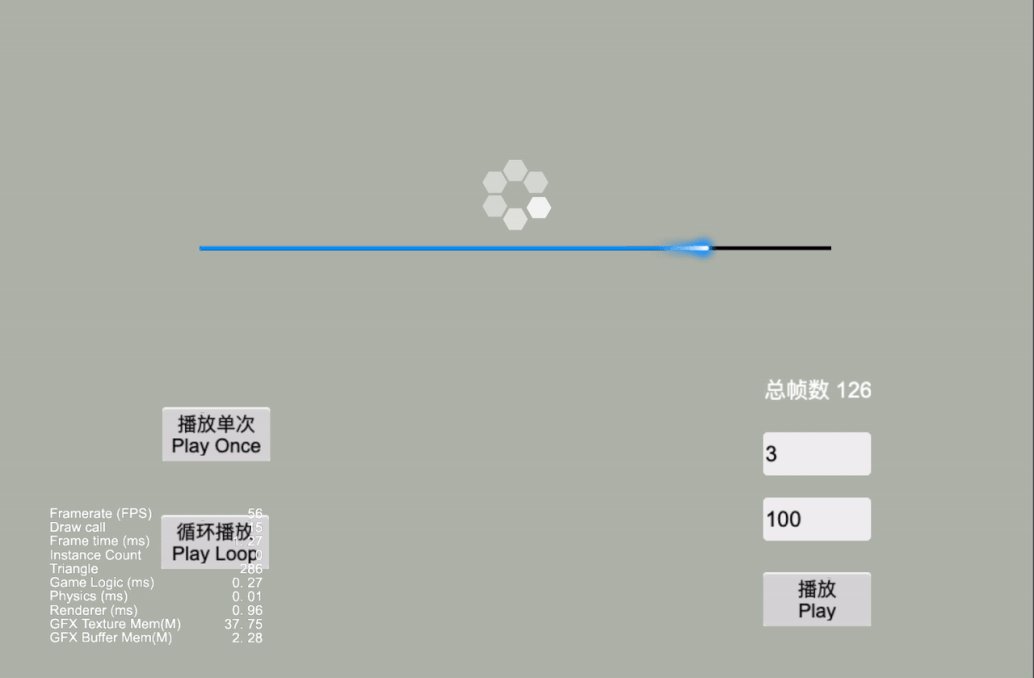
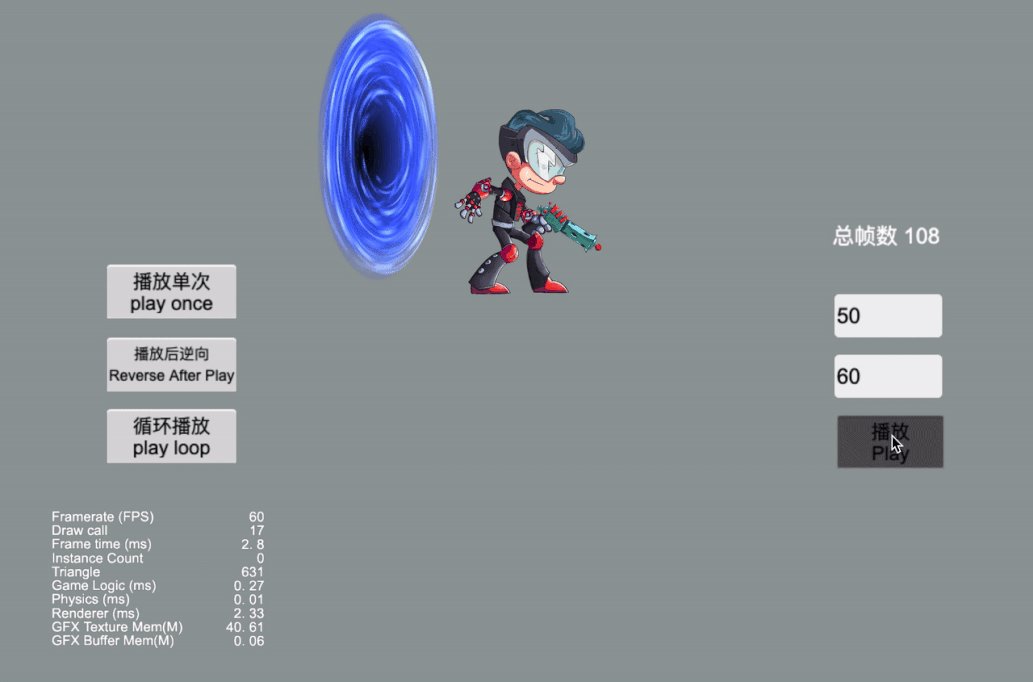
(v3.6.0) 动画指定帧播放
骨骼动画
工程 git 仓库地址:
素材来自:
龙骨动画
工程 git 仓库地址:
Spine动画
工程 git 仓库地址:
网络游戏防沉迷实名认证系统 SDK 接入由 Github 用户(zihuyishi)提供,技术支持团队负责接入调试、实名认证客户端制作以及文档撰写
-
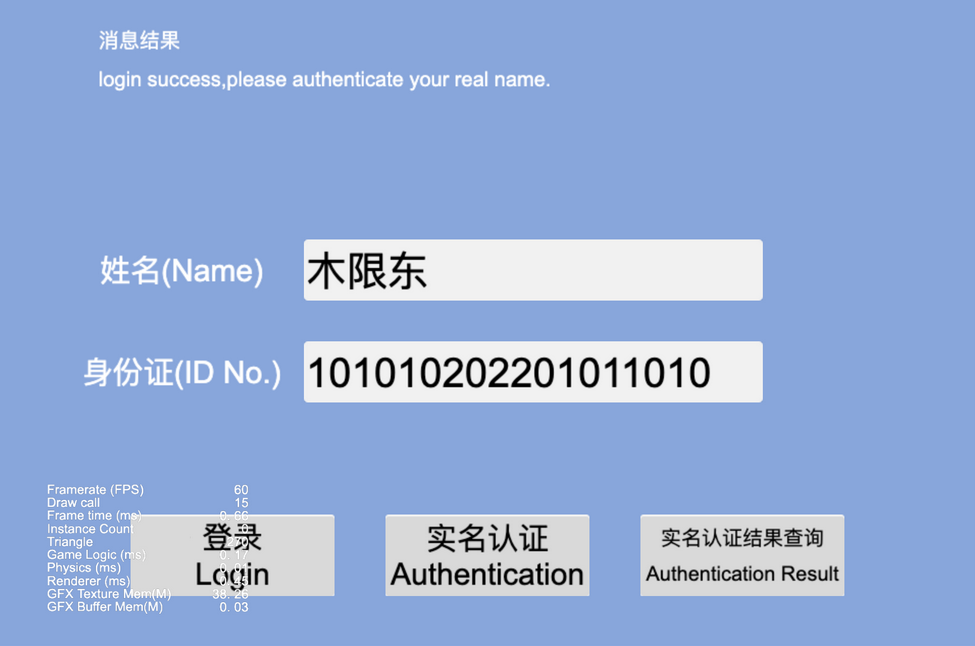
(v3.6.0) 实名认证接入
工程 git 仓库地址:
素材来自:
https://github.com/zihuyishi/realname-nppa-java-demo
http://www.uustory.com/?p=2419
https://wlc.nppa.gov.cn/fcm_company/index.html#/login?redirect=%2F
技术支持团队提供
-
(v3.6.0) 列表视图扩展
工程 git 仓库地址:
备注: 因为目前在 Mac 平台的浏览器上存在帧率偏低以及帧率波动较大的问题,可以临时通过限制帧率
game.frameRate=61;的方式来处理。
技术支持团队提供
-
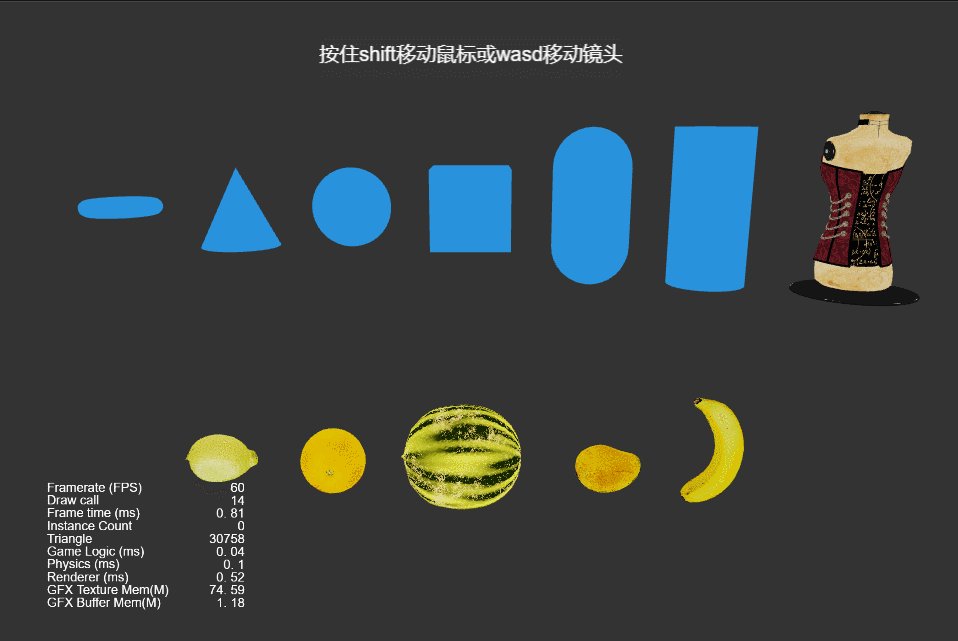
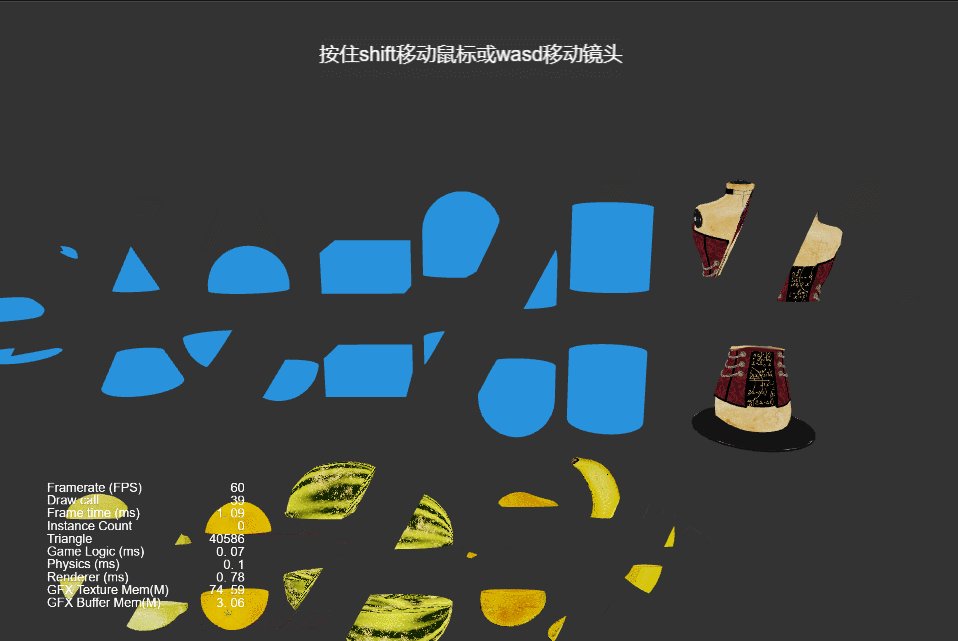
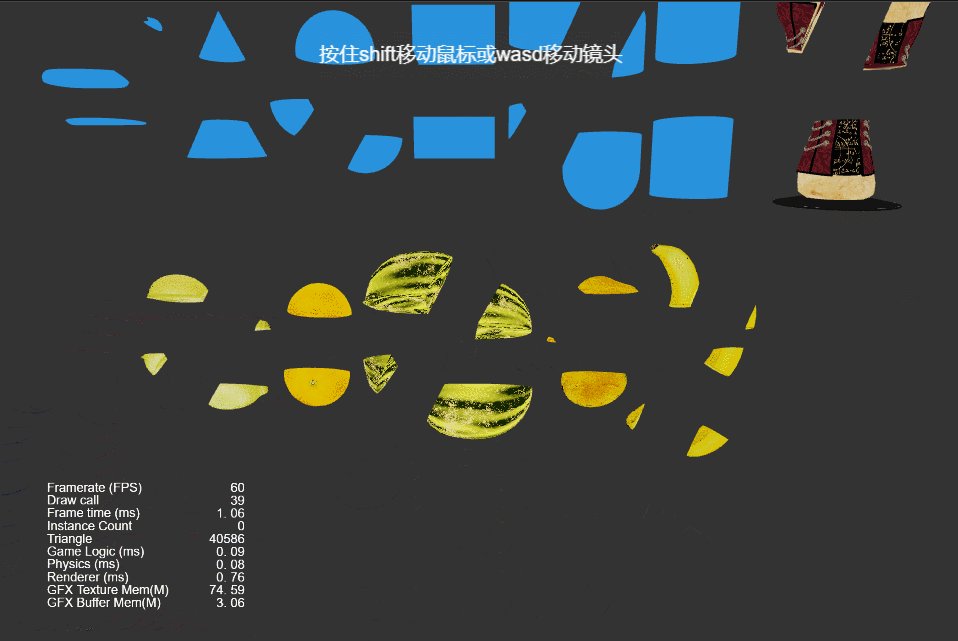
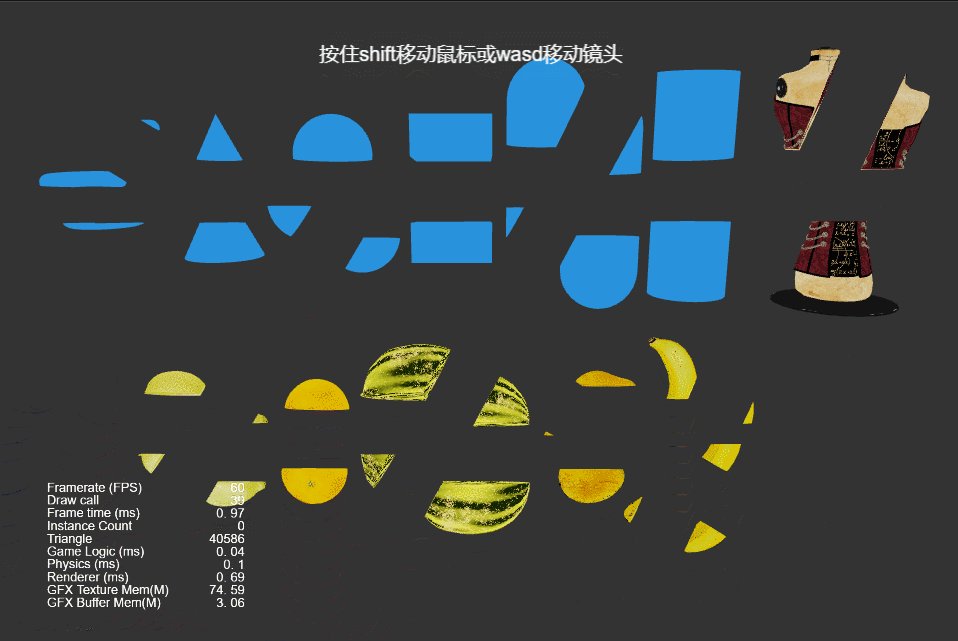
(v3.6.0) 3D 模型切割
工程 git 仓库地址:
素材来自:
- 目前只支持切割使用了 builtin-unlit 材质的模型;
- 引擎模块需要使用基于 Bullet 的物理引擎;
- 材质设置 CullMode 为 None 能一定程度改善切割后 mesh 穿模的情况,但是性能会有所下降;
- 目前没有对旋转后的模型节点进行切割功能适配,所以需要确保模型的没有旋转;
- 目前方案的性能并不是最佳的;
- 目前方案默认在两点之间的检测精度是 1/256,在这个精度下过于细小的碎块则无法切割。可以通过增大 raycastCount 来提高精度,但是性能会有所下降;
- 不是所有模型节点切割后都不会穿模,这个和模型的原始 mesh 有关,具体啥原因还不清楚;
- 切割后的 meshCollider 碎块目前无法发生物理碰撞;
Github用户(kirikayakazuto)提供,由技术支持团队升级至3.6.0版本
-
(v3.6.0) 自定义形状遮罩
工程 git 仓库地址:
素材来自:
https://github.com/kirikayakazuto/CocosCreator_UIFrameWork/tree/SplitTexture
技术支持团队提供
-
(3.6.0) tween 执行贝塞尔运动以及运动变速
工程 git 仓库地址:
素材来自:
论坛用户(tuyazuo)提供,由技术支持团队升级至3.6.2版本
-
(v3.6.2) 横竖屏切换
工程 git 仓库地址:
Demo 来自:
https://forum.cocos.org/t/topic/79780
备注: 目前 3.0.0 ~ 3.4.1 版本在 ios 平台调用原生转屏功能后,点击位置会发生偏移,需要手动合并 pr: cocos/engine-native#4265, Demo 中有附带合并 pr 后的文件。
用户 xjz1994 提供开源方案,由技术支持团队升级至 3.6.0 版本
-
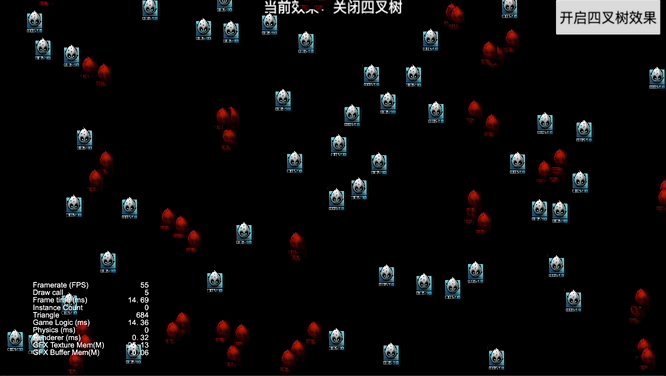
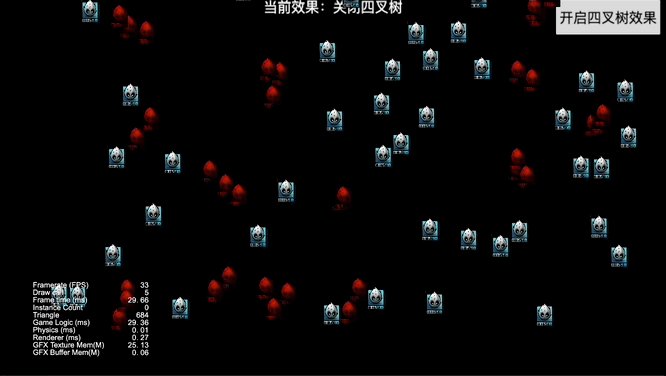
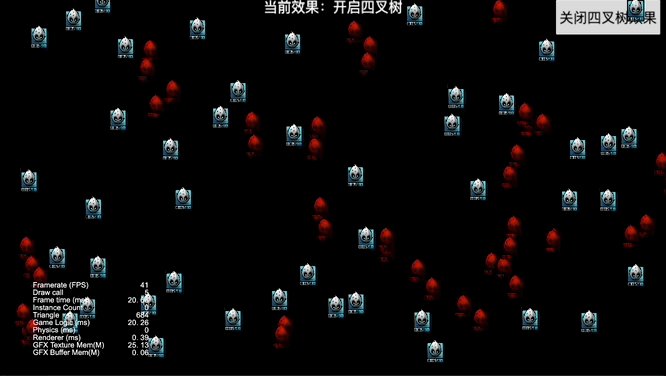
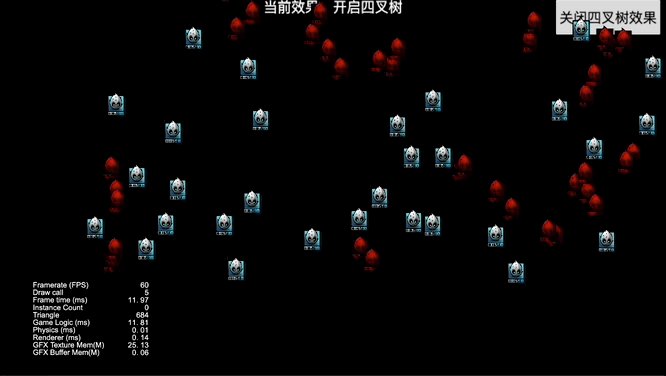
(v3.6.0) 四叉树碰撞优化
工程 git 仓库地址:
Demo 来自:
技术支持团队提供
- (v3.6.0) 3D 桌球联网同步
素材来自:
客户端:CocosCreator 3.6.0、服务端:Node.js、联网方式:WebSocket、服务器启动方式:项目文件夹下中执行命令行 cd AppServer,之后执行 node AppServer.js,看到输出 “Listen 8002” 即表示服务器启动正常。
客户端启动方式:使用 Dashboard 导入本文件夹的工程,并测试。
目前已验证通过在 web、android、ios 等三个平台的同步效果是正常的,其余平台暂无验证。
此处提供一段 web 预览和编辑器模拟器预览时的同步测试录屏:
查看更多请点击链接观看:http://download.cocos.org/CocosTest/zhefengzhang/NoDelete/NetworkBilliards.mp4
技术支持团队提供
-
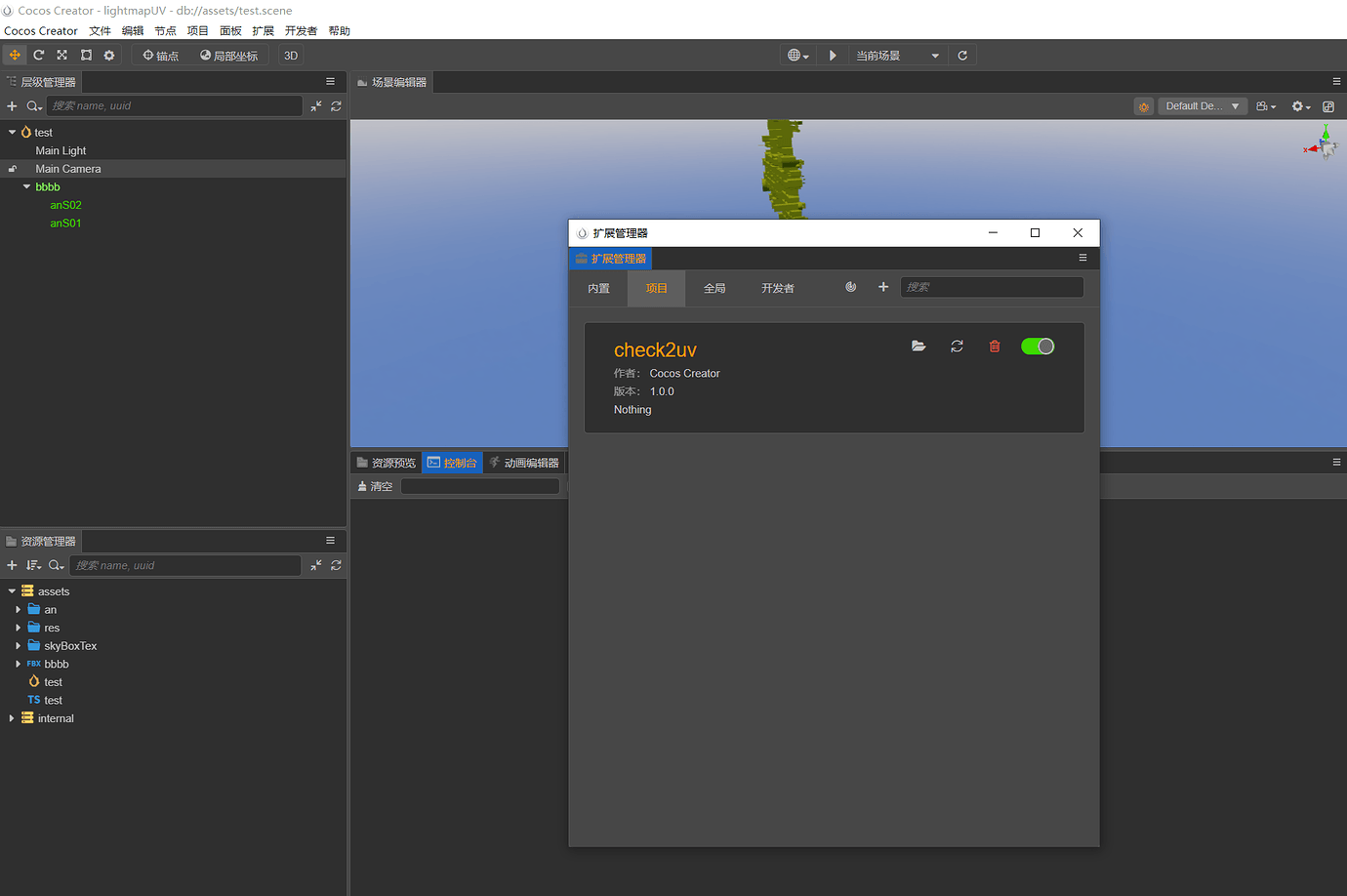
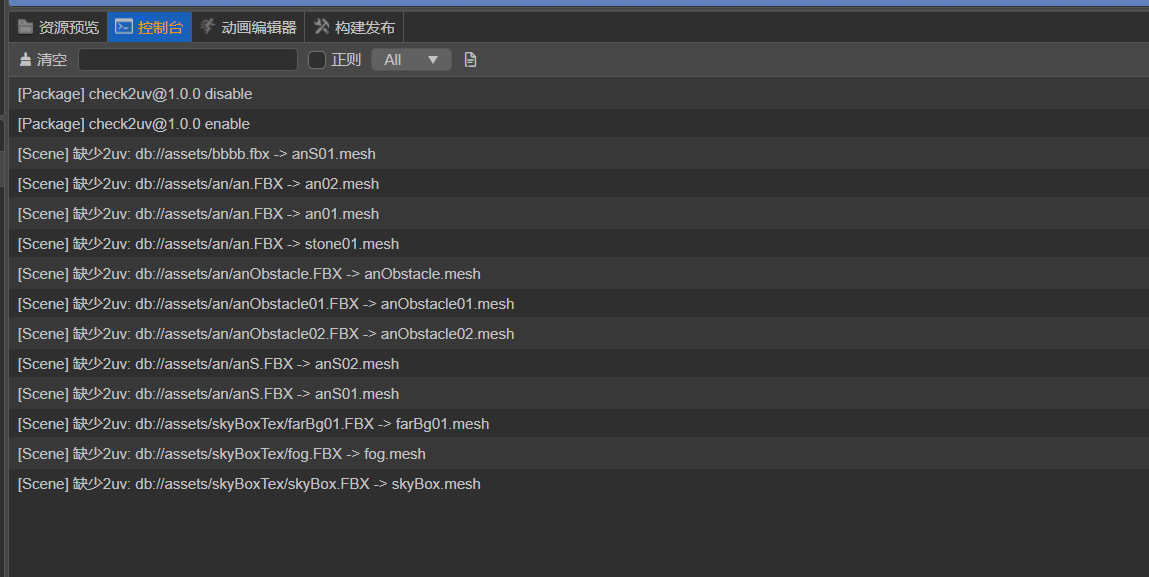
(v3.6.0) 检测模型是否具有第二套 UV 的插件
工程 git 仓库地址:
背景:
生成光照贴图,模型除了本身的 UV,还需要另外包含一套 UV,详情参考:https://docs.cocos.com/creator/manual/zh/concepts/scene/light/lightmap.html 。所以如何快速判断模型是否具有第二套 UV 是关键的一个步骤。
使用说明:
- 在拓展中添加check2uv
- 刷新拓展,可以在控制台看到检测的结果
引擎团队 youyou 提供,技术支持团队升级项目
-
(v3.6.0) raphael (Graphics 拓展和 SVG 加载)
工程 git 仓库地址:
https://github.com/cocos/cocos-awesome-tech-solutions/tree/3.6.x-release/demo/Creator3.6.0_Raphael
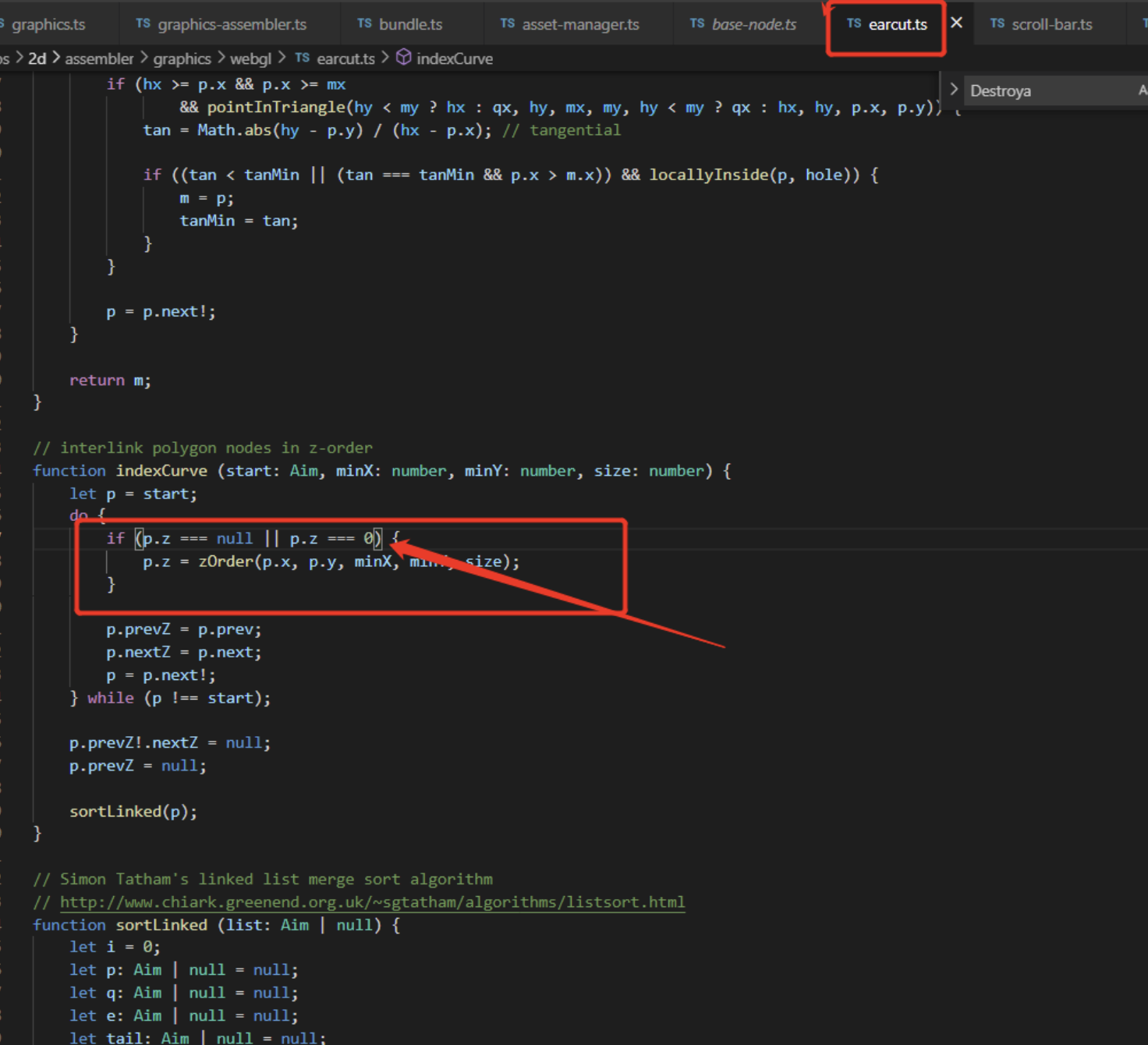
需知:目前引擎有一处 bug,会导致 svg 场景渲染异常。详细问题描述可以看一下 issues,解决问题的办法是参考下图中红色代码定制一下引擎:
技术支持团队提供
-
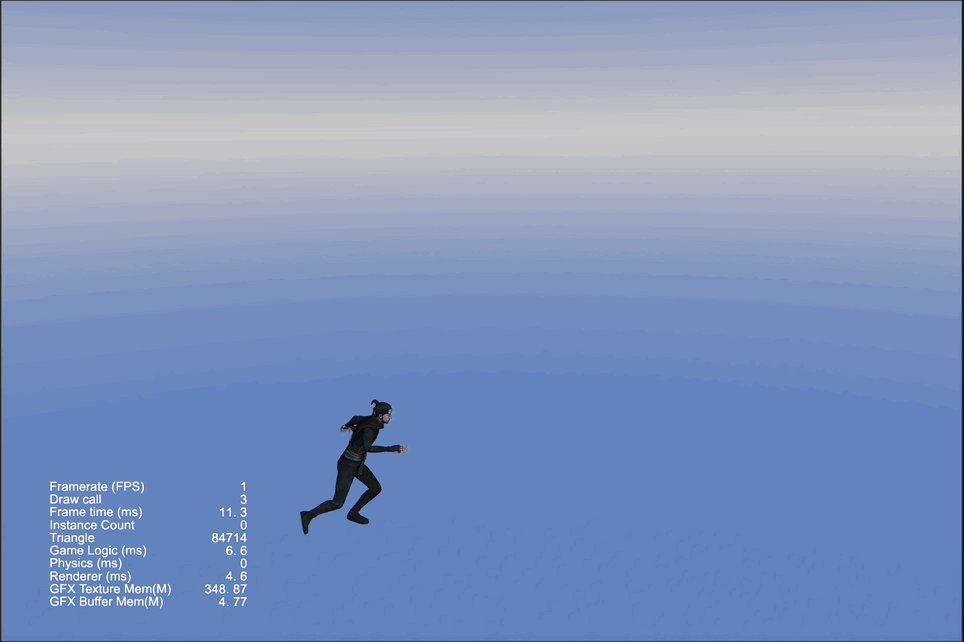
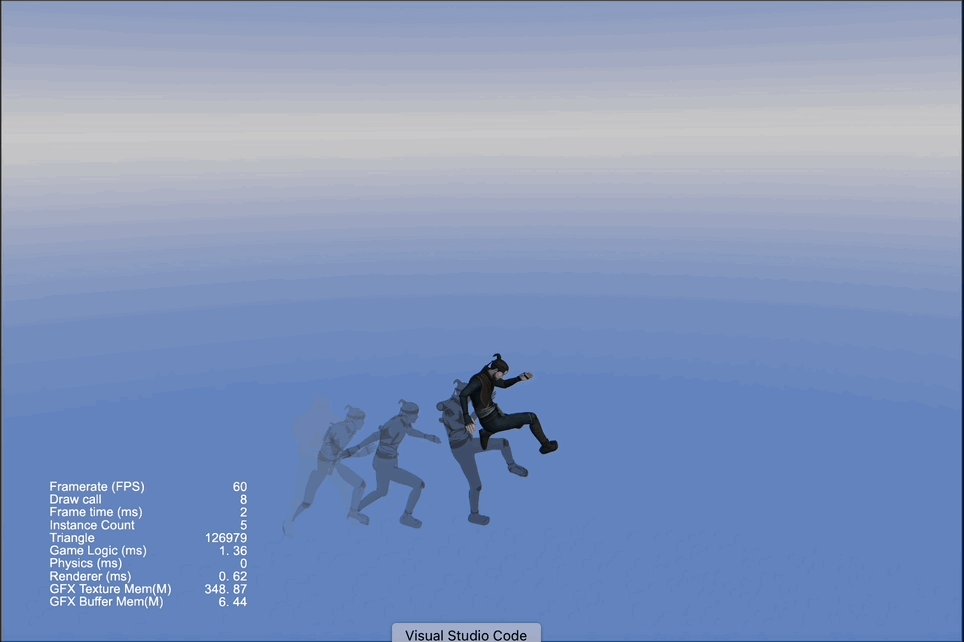
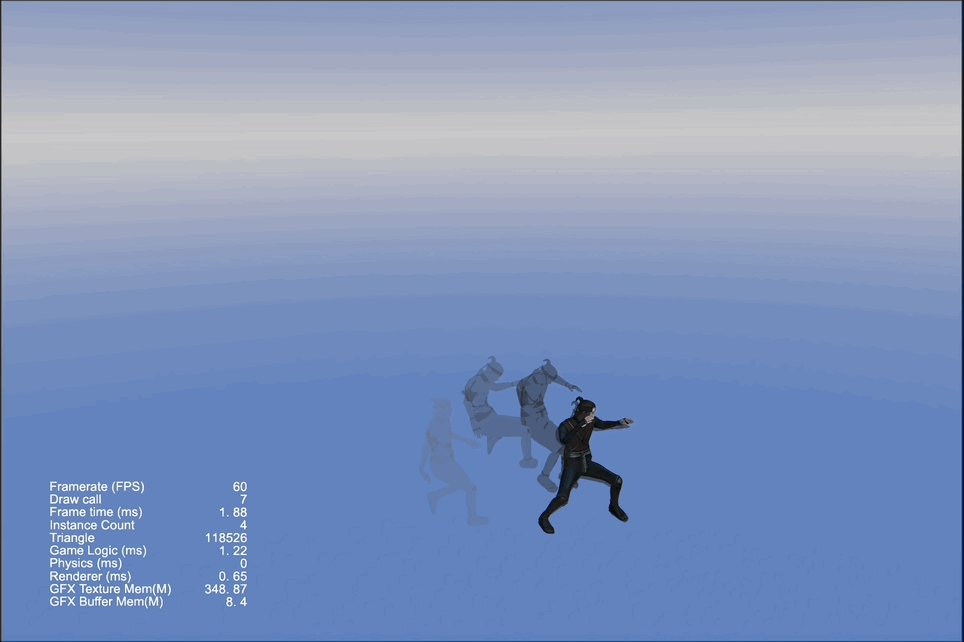
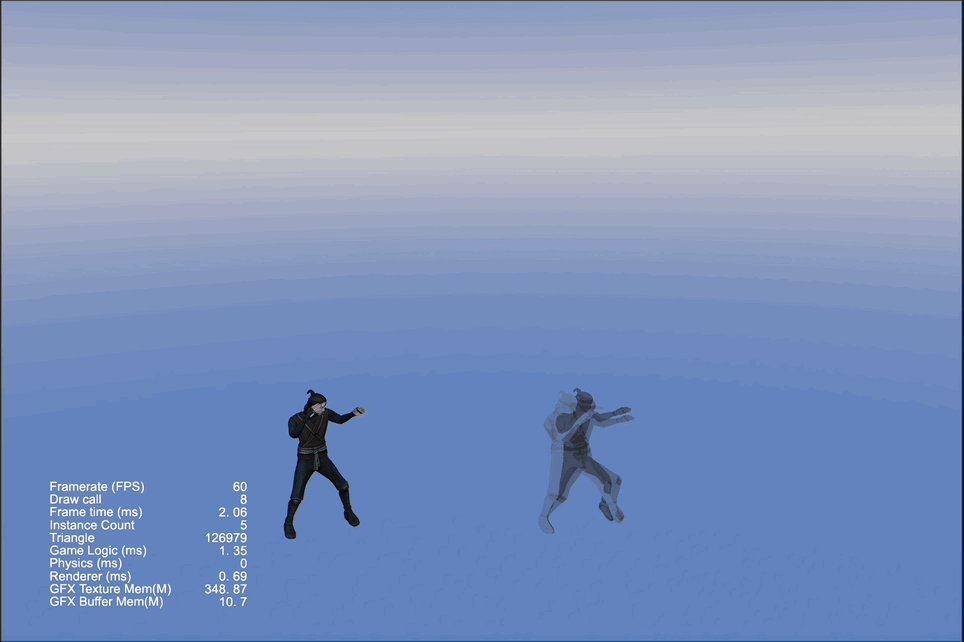
(v3.6.0) 模型动画残影效果(待定方案)
工程 git 仓库地址:
效果展示:
web 和 小游戏性能还可以,但是在原生平台上性能不好。
技术支持团队提供
-
(v3.6.2) 音视频倍数播放
工程 git 仓库地址:
素材来自:
https://developer.mozilla.org/zh-CN/docs/Web/API/HTMLMediaElement/playbackRate https://developer.android.google.cn/reference/android/media/MediaPlayer#setPlaybackParams(android.media.PlaybackParams) https://developer.apple.com/documentation/avfoundation/avplayer/1388846-rate
需知:需要自定义引擎。且原生(iOS、Android)和 web 对于音频倍数和视频倍数播放的支持各不相同,所以实际的播放需要以平台以及设备为主。
技术支持团队提供
Github用户(kirikayakazuto)提供,由技术支持团队升级至3.6.0版本
-
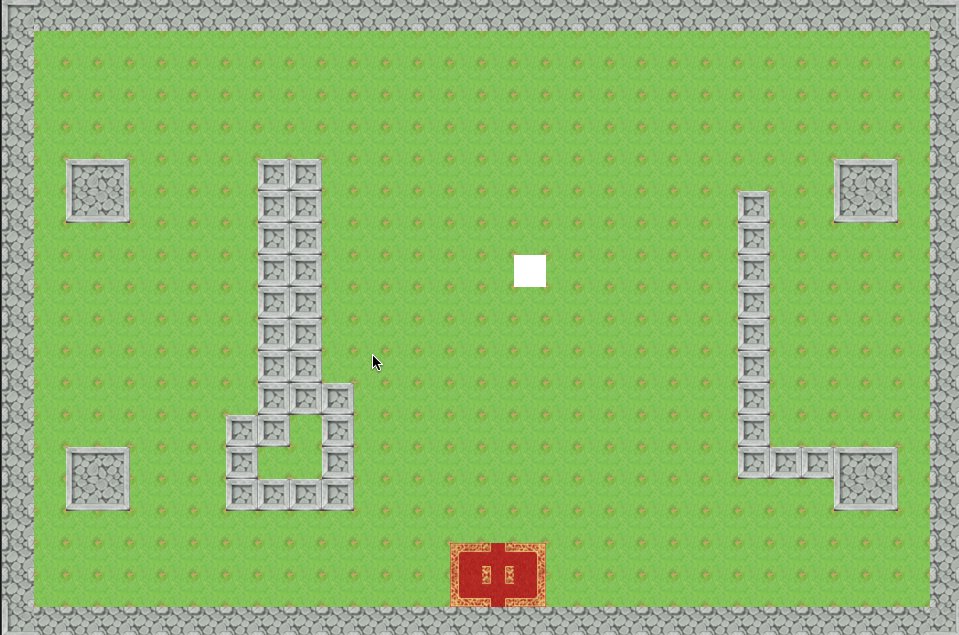
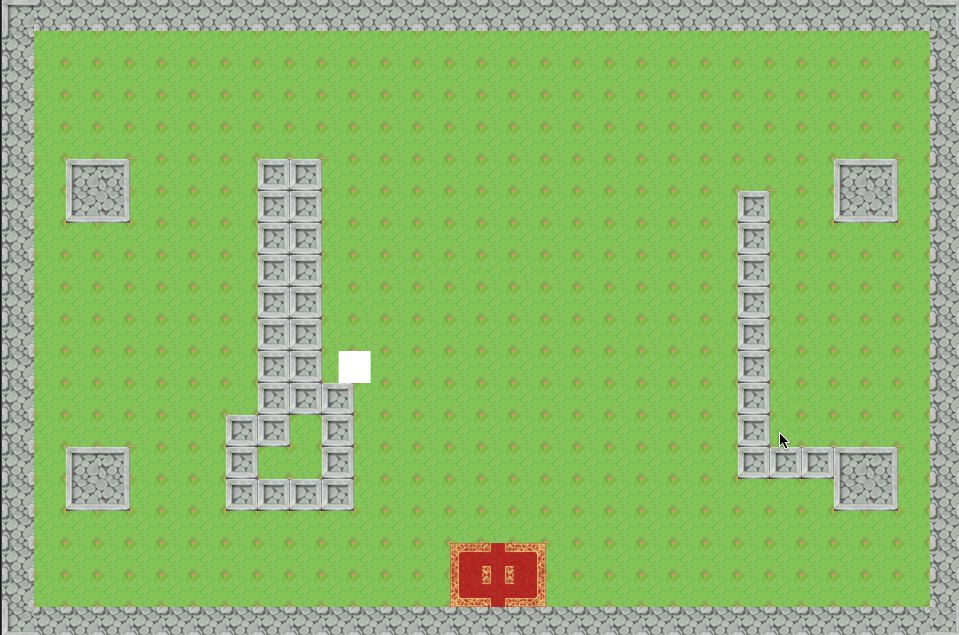
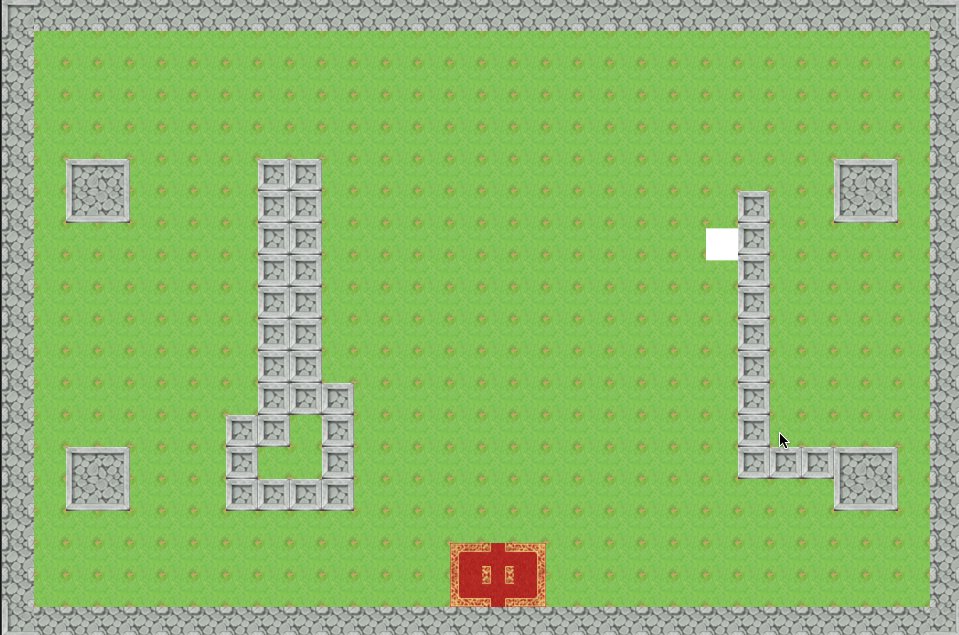
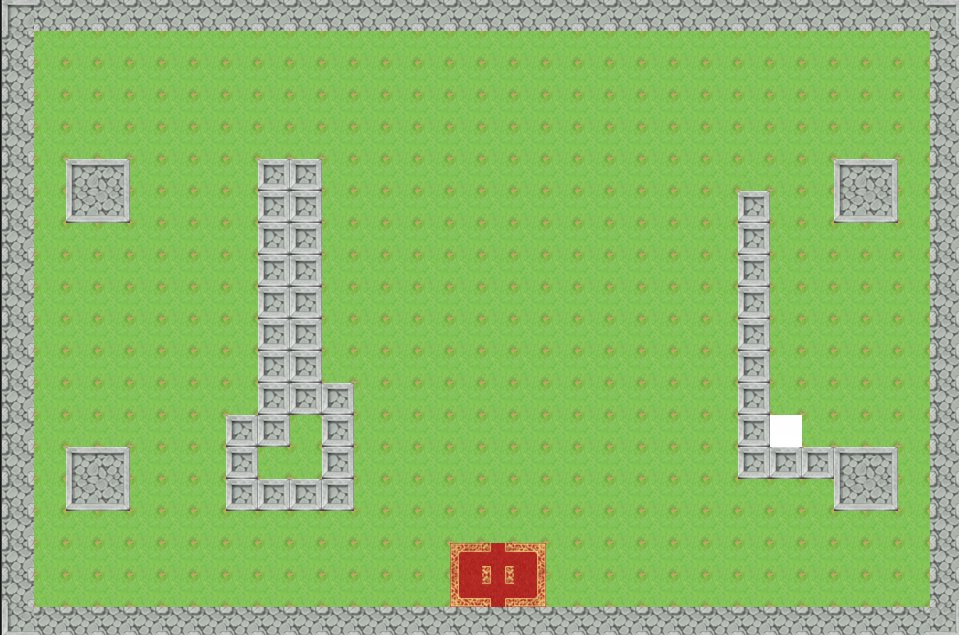
(v3.6.0) TiledMap 自动寻路
工程 git 仓库地址:
素材来源:
论坛用户 @jogi 提供,由技术支持团队升级至3.6.0 版本
-
(v3.6.0) Spine 骨骼控制
工程 git 仓库地址:
原帖地址:https://forum.cocos.org/t/topic/126989
效果演示
Unity assetstore 用户 Mario Haberle 提供,由技术支持团队升级将游戏移植至 3.6.2 版本
-
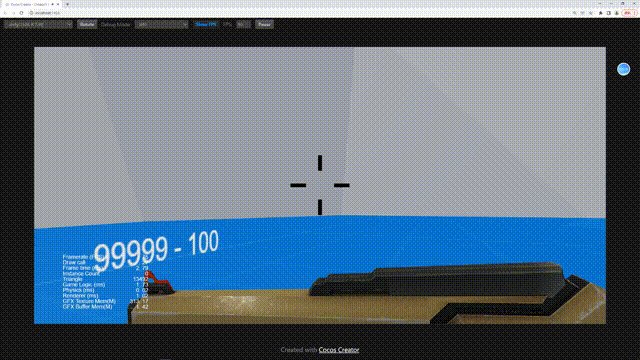
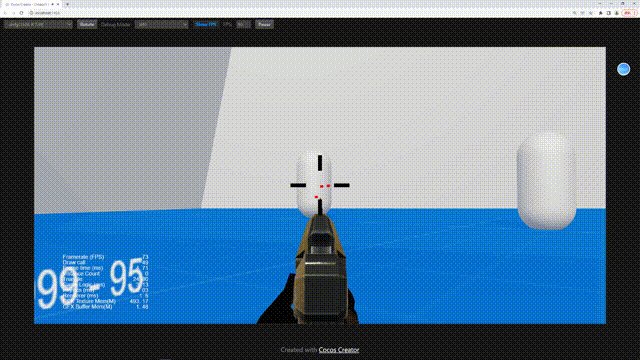
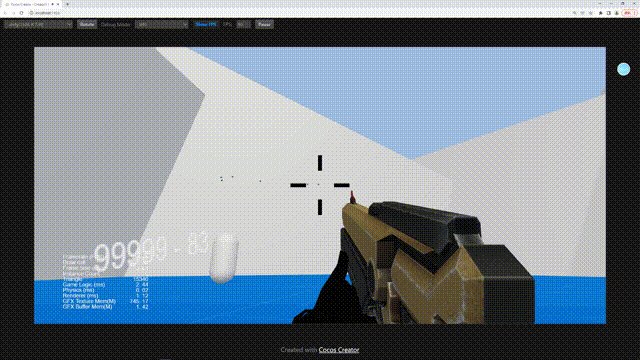
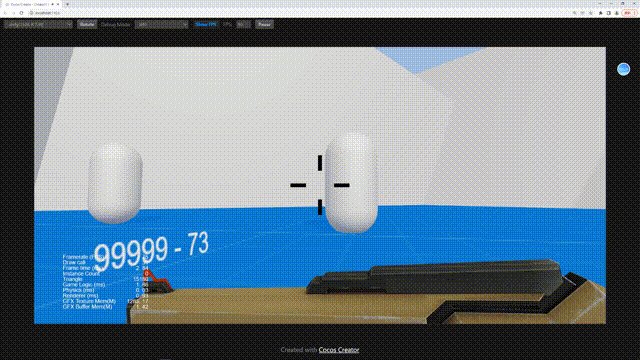
(v3.6.2) FPS 单机射击模拟
工程 git 仓库地址:
游戏操作键位:W=前进、A=左移、S=后退、D=右移、shift + W=加速跑、C=下蹲、鼠标左键=射击、鼠标右键=瞄准、空格=跳跃、Q=肘击、R=换弹夹、鼠标滑轮=切枪
素材来自:https://assetstore.unity.com/packages/3d/characters/humanoids/sci-fi/easy-fps-73776
效果演示
详细测试视频:https://download.cocos.org/CocosTest/zhefengzhang/NoDelete/20220612_181524.mp4
内容研发团队提供,由技术支持团队修正一些游戏表现
-
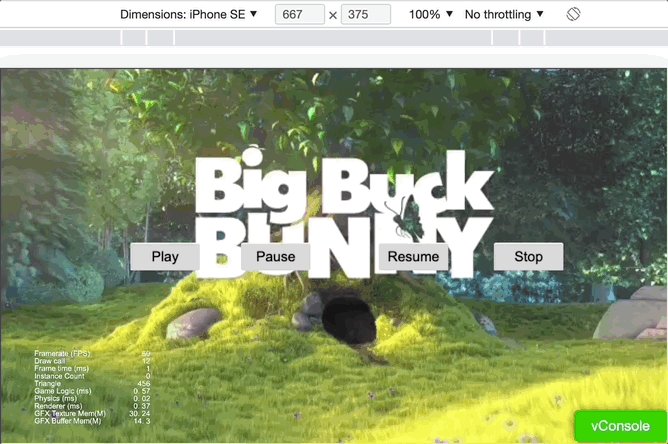
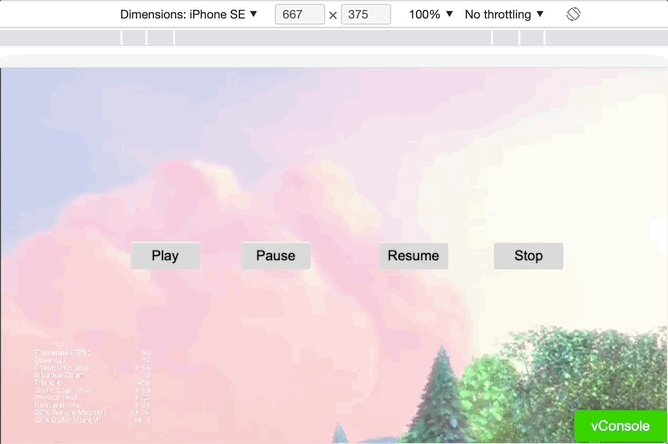
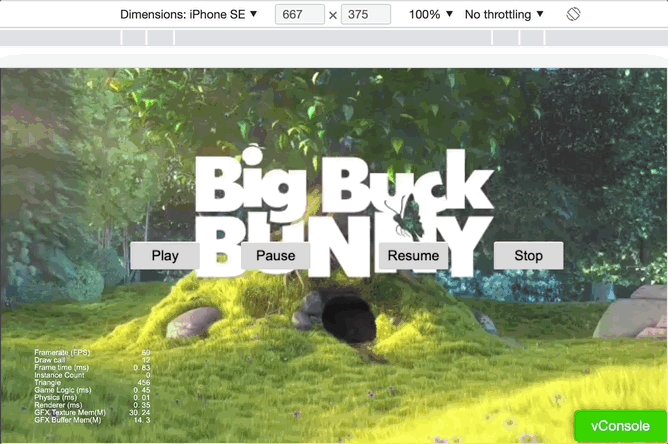
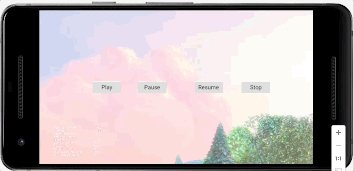
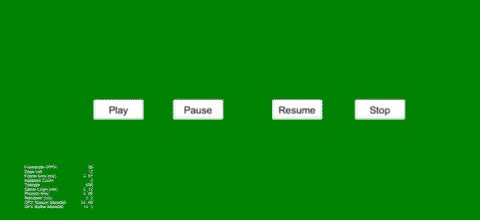
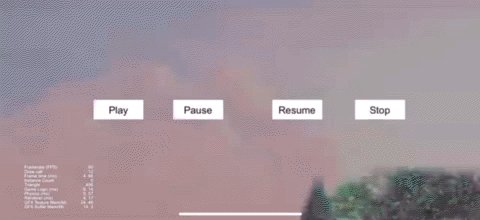
(v3.6.2) VideoTexture
工程 git 仓库地址:
因为 github 单文件上传大小有 100m 限制,所以自定义引擎部分需要打开链接 http://download.cocos.org/CocosTest/zhefengzhang/NoDelete/3.6.2-videoTexture-native-folder/native.zip 下载并解压到项目中
Because there is a 100m limit on the size of a single file upload on github, you need to open the link http://download.cocos.org/CocosTest/zhefengzhang/NoDelete/3.6.2-videoTexture-native-folder/native.zip to download and unzip the custom engine part into the project
不支持微信浏览器、微信小游戏 除了常规的本地视频和远程视频外,原生平台还支持支持播放直播流。直播流测试链接:rtmp://mobliestream.c3tv.com:554/live/goodtv.sdp (注意把 MediaVieo 组件的 clip 设置为 null,否则不会使用 url 播放) ios 使用了硬解码,android 使用了软解码
由 cocos 论坛用户 @moli3663 提供,技术支持团队升级至 3.6.2
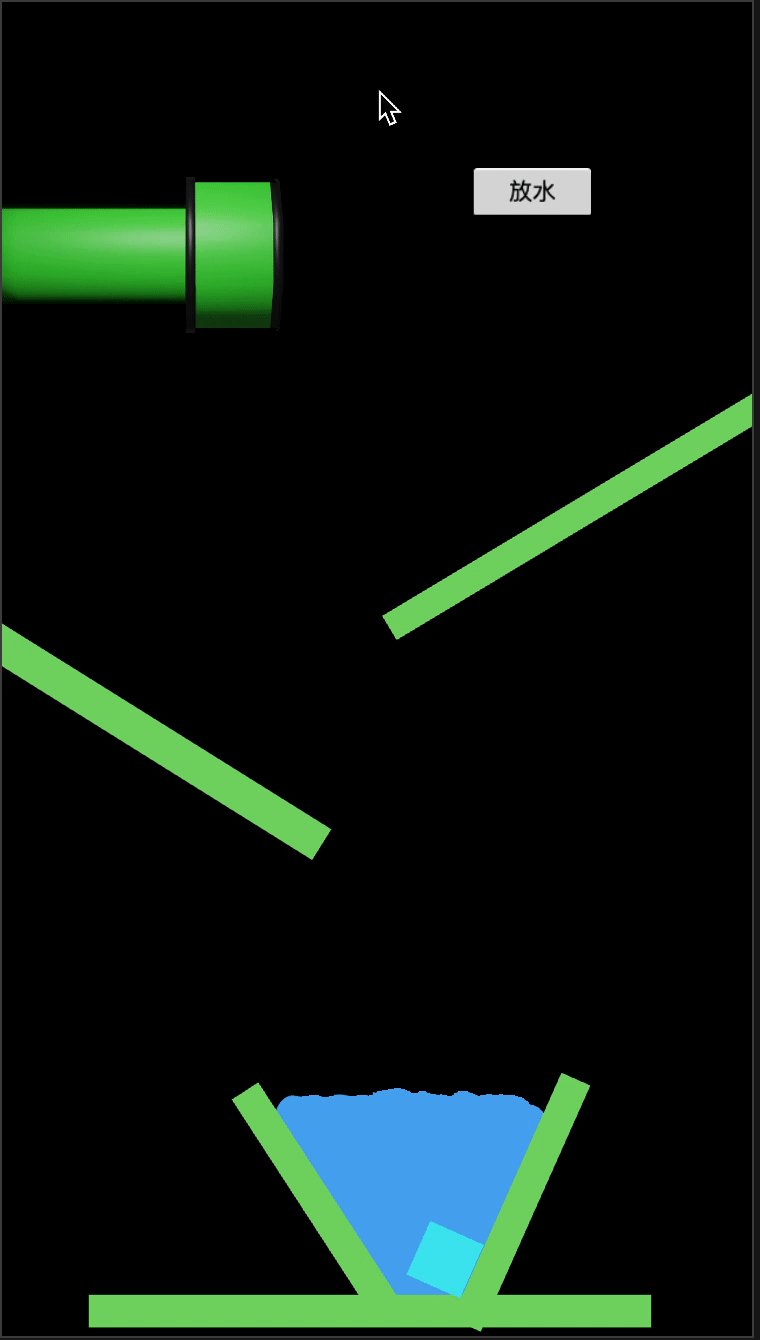
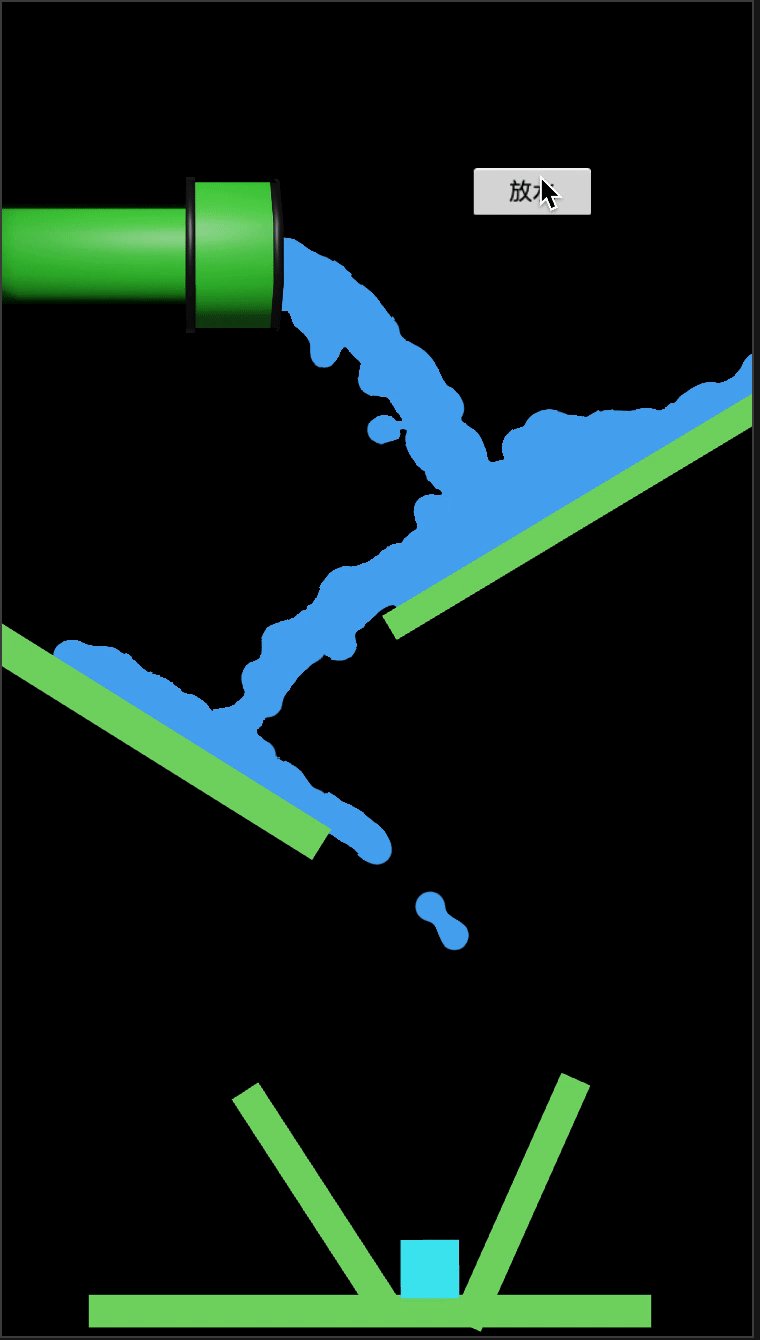
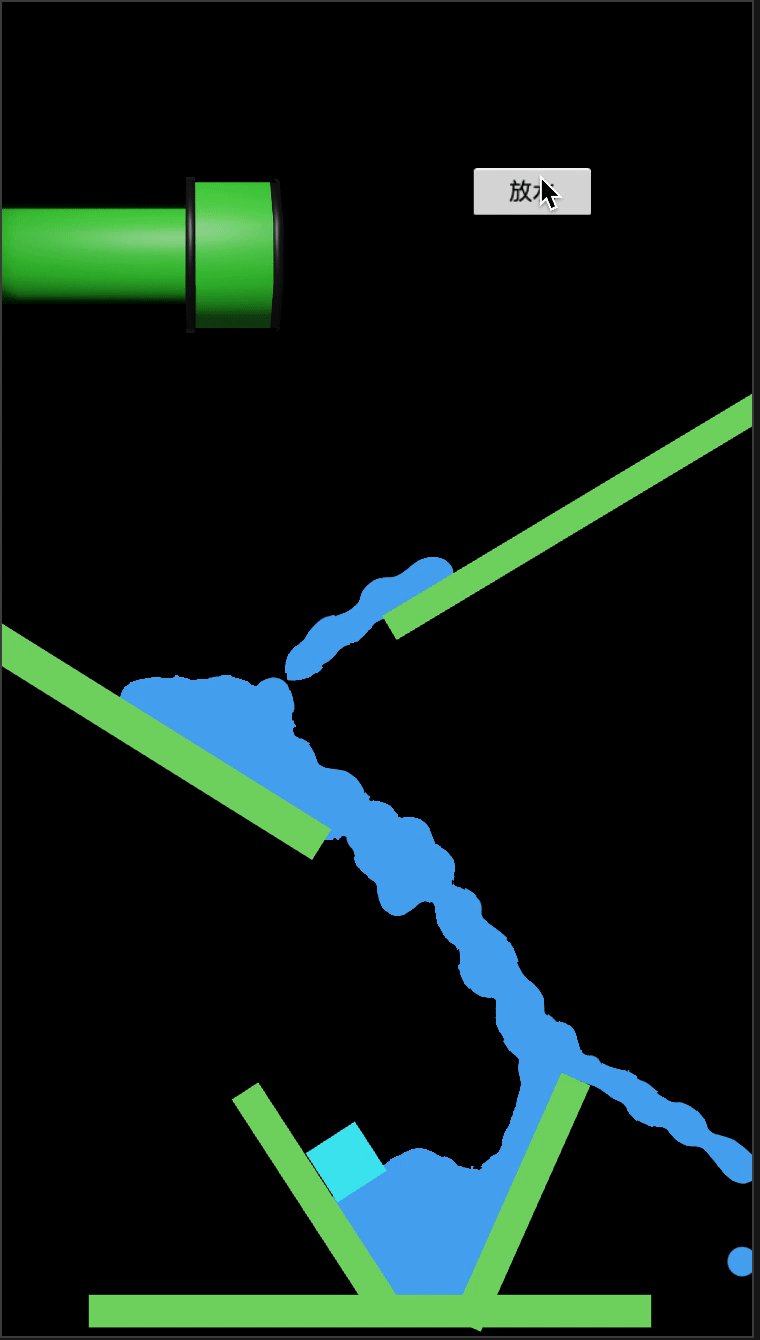
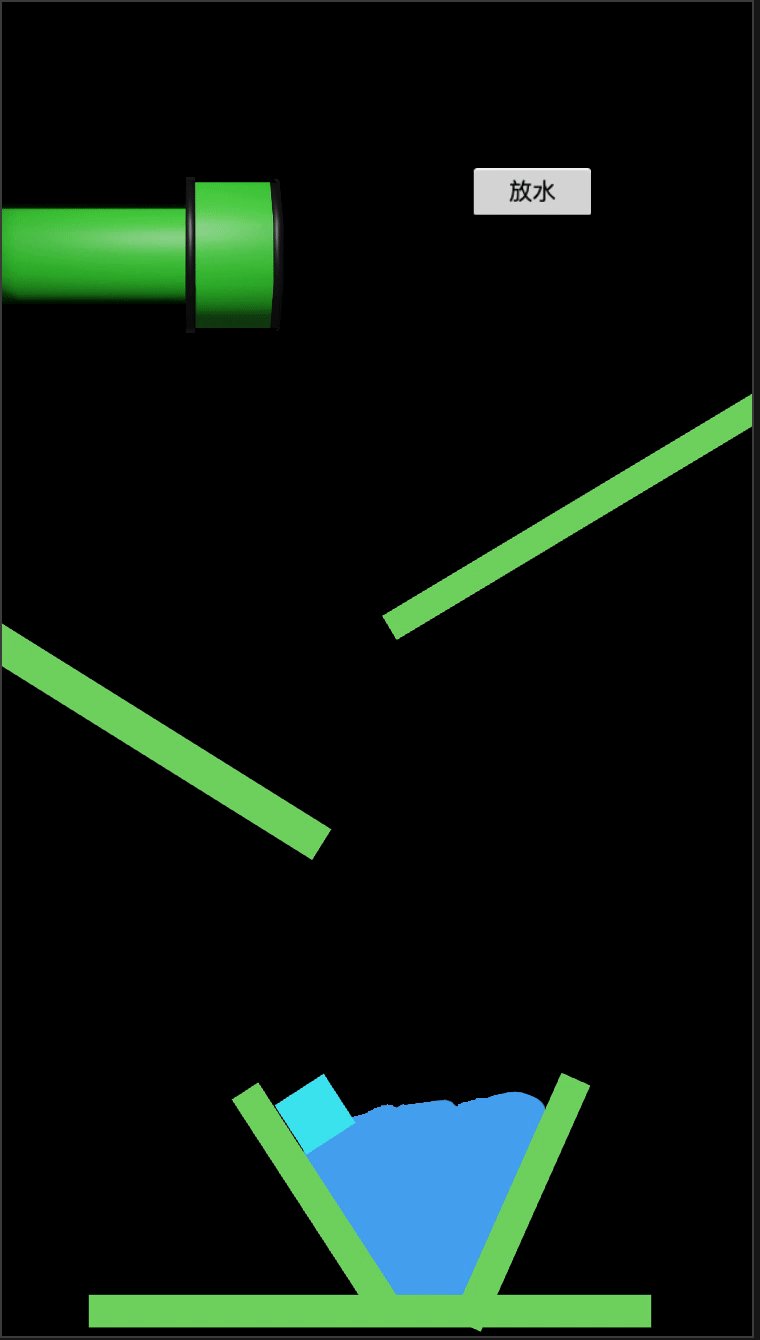
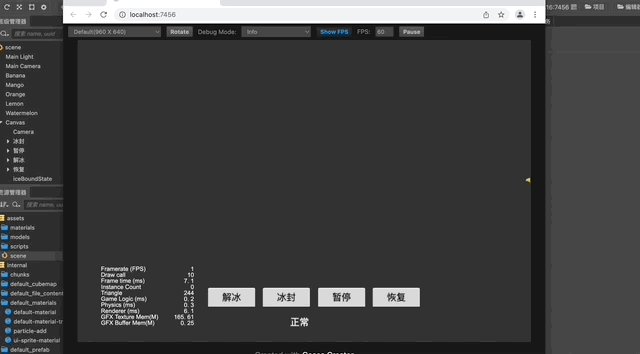
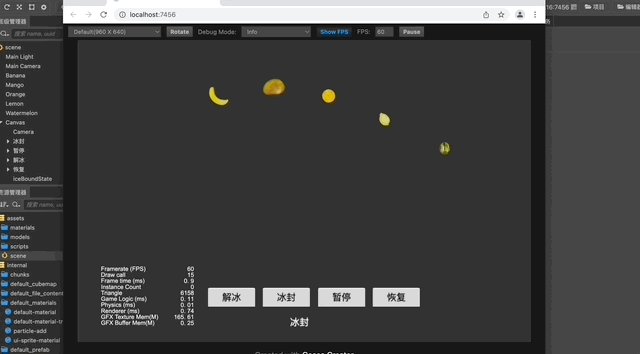
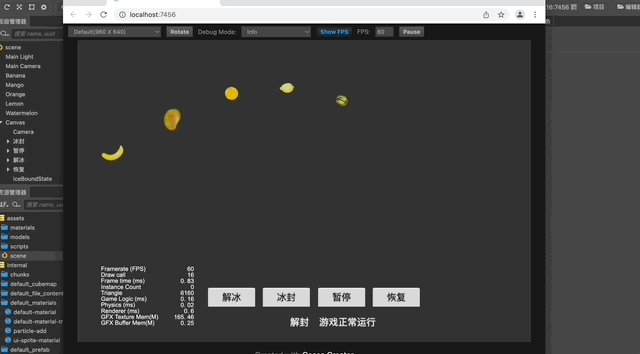
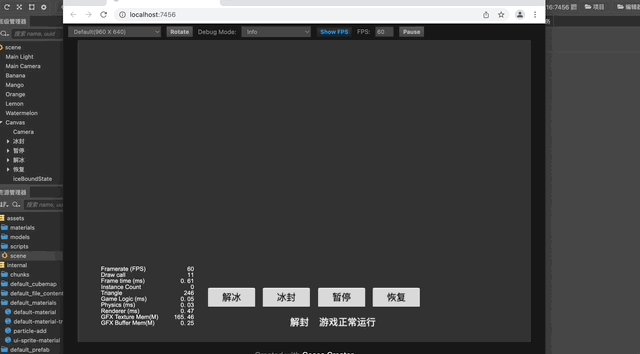
- (v3.6.0) 2D 物理浮力