cMenu Plugin
Status: This plugin is now available in Obsidian plugin store
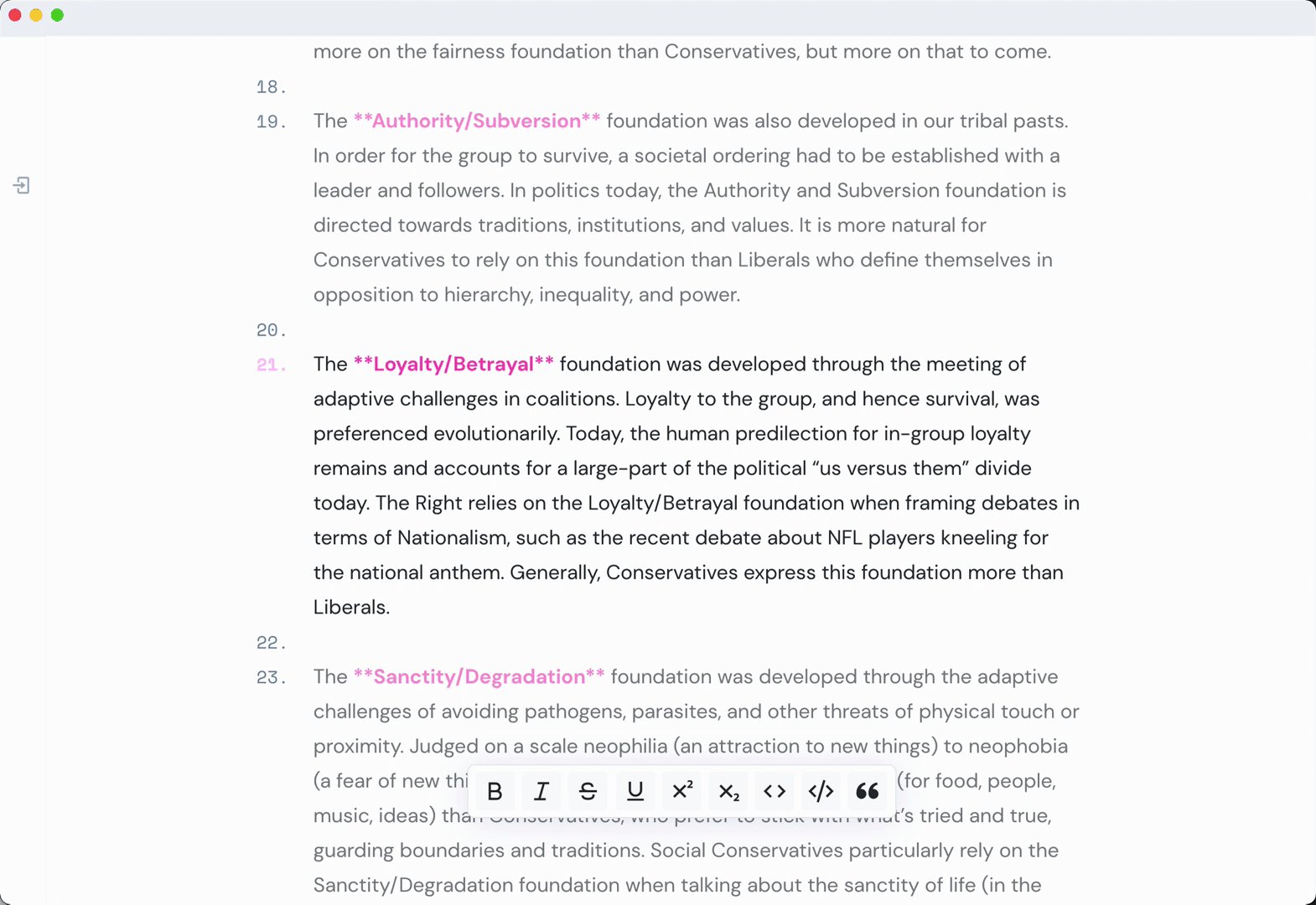
cMenu is a plugin that adds a minimal and user friendly text editor modal for a smoother writing/editing experience ✍🏽. This plugin makes text editing and firing commands easier for those that don't wish to configure a multitude of hotkeys.
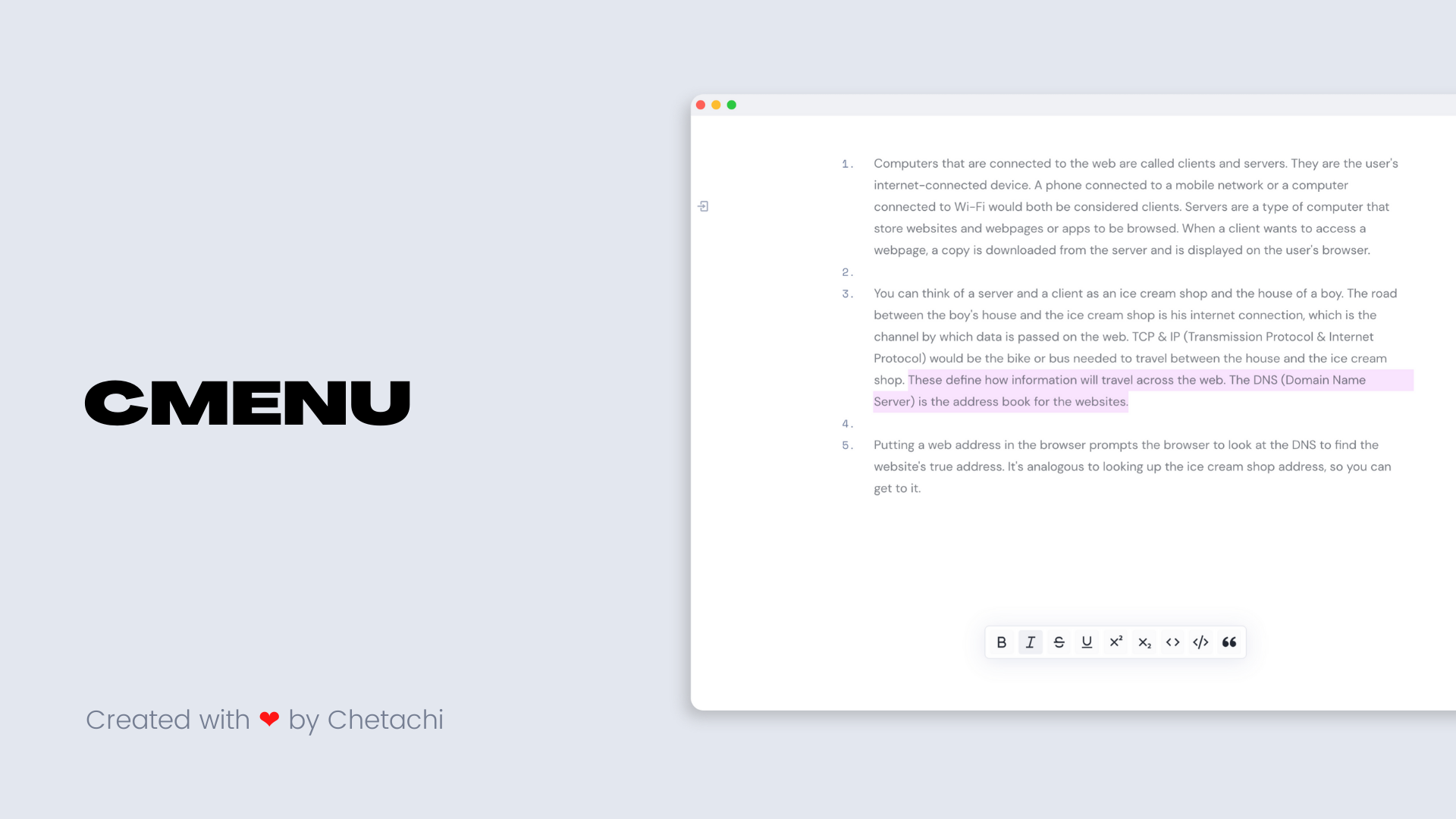
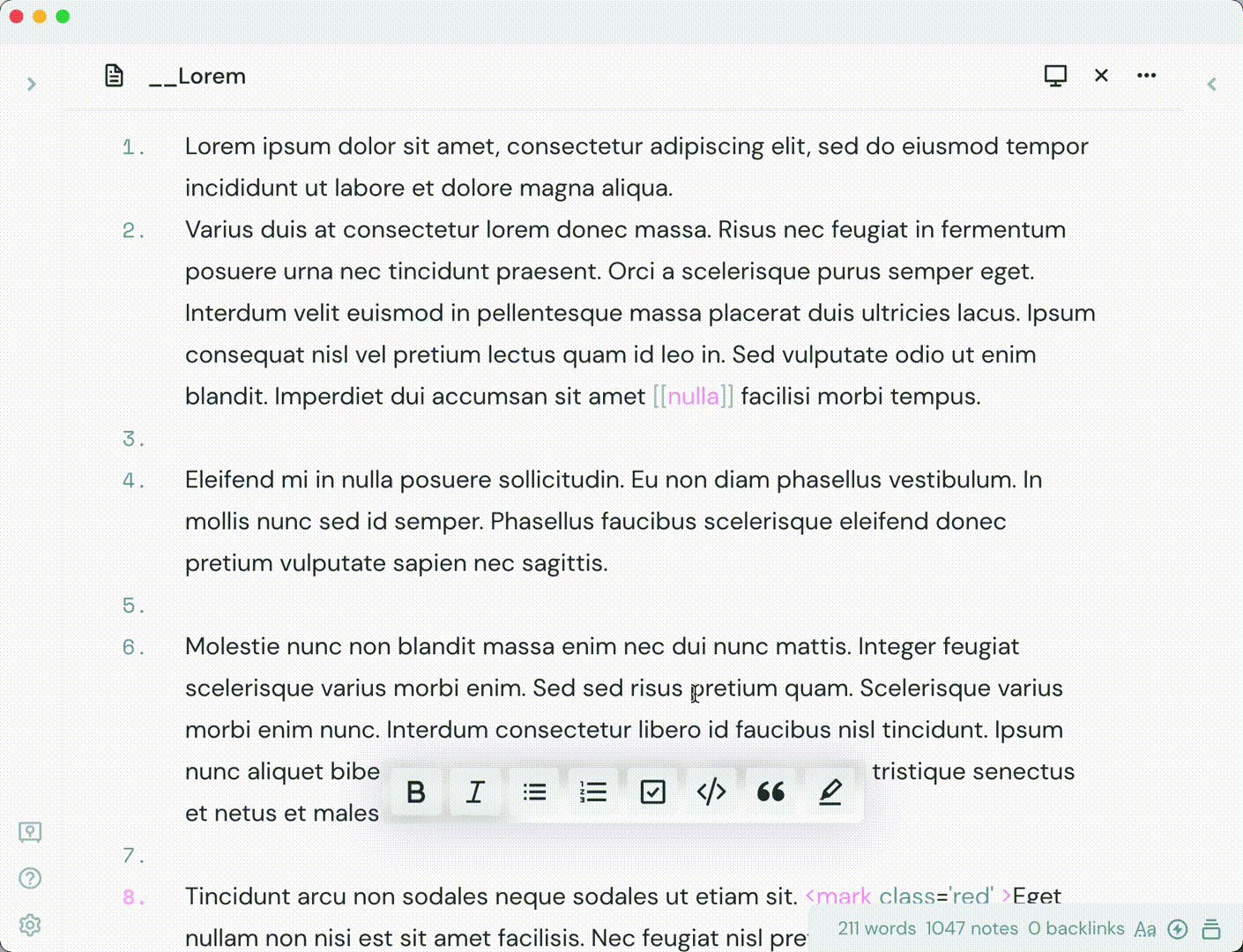
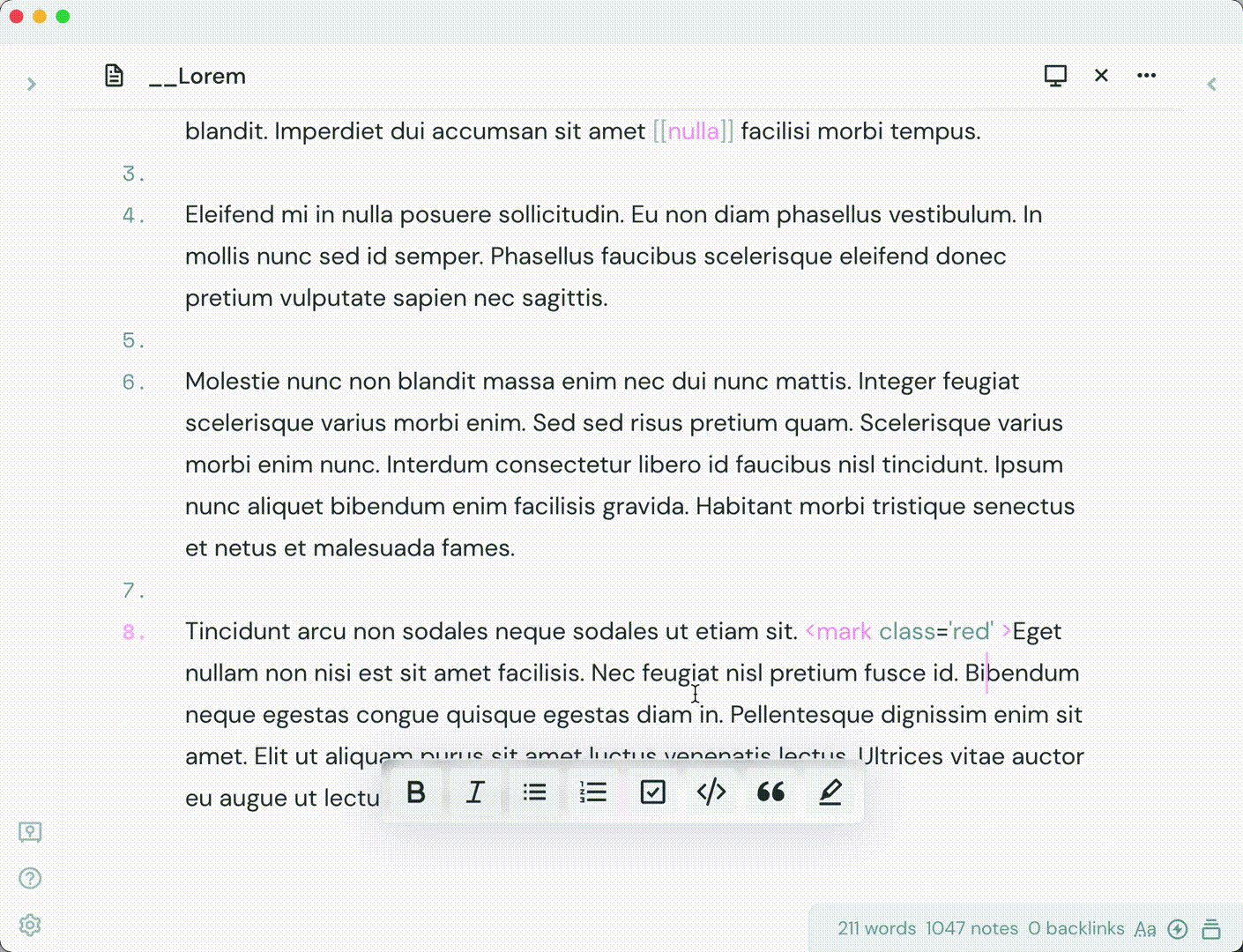
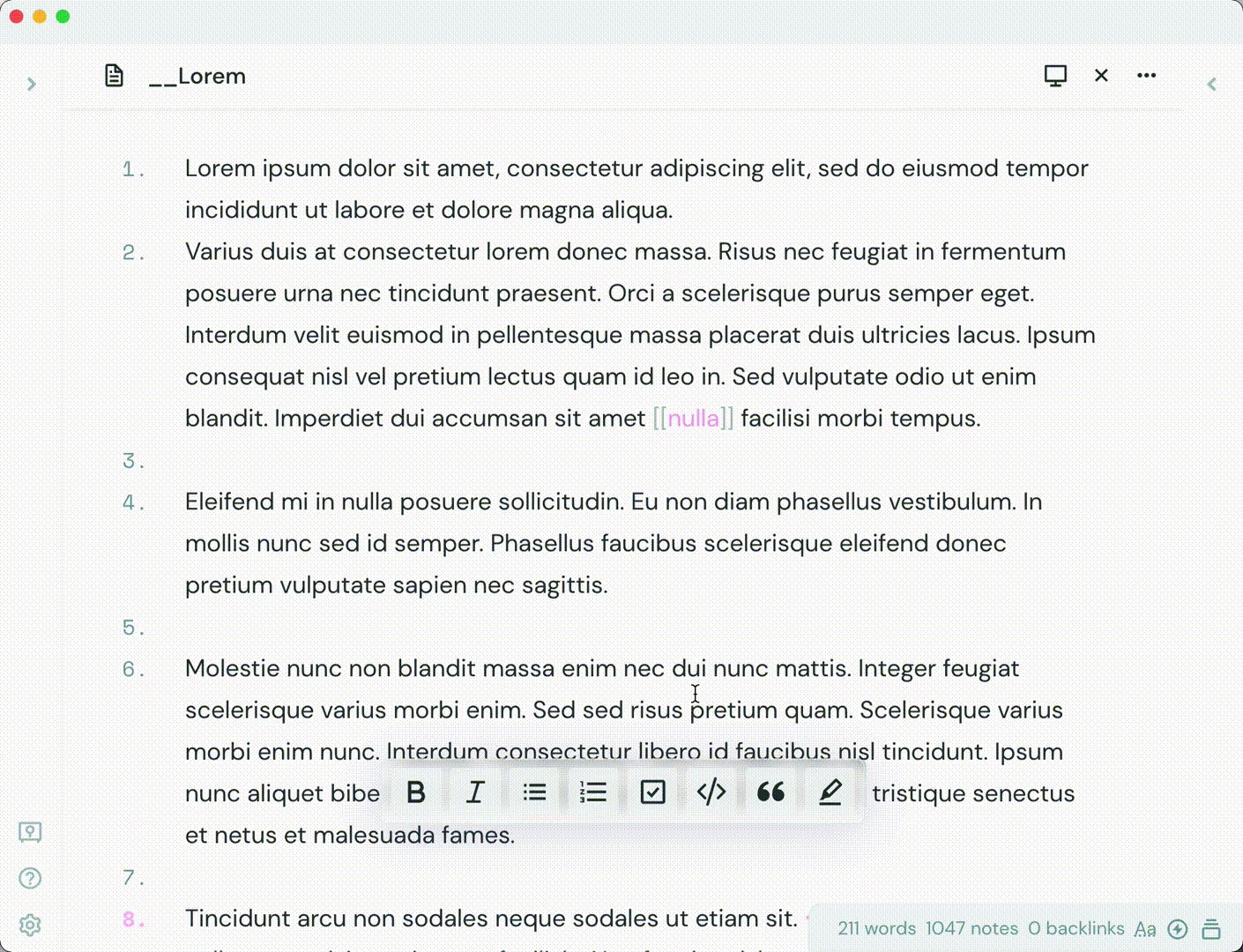
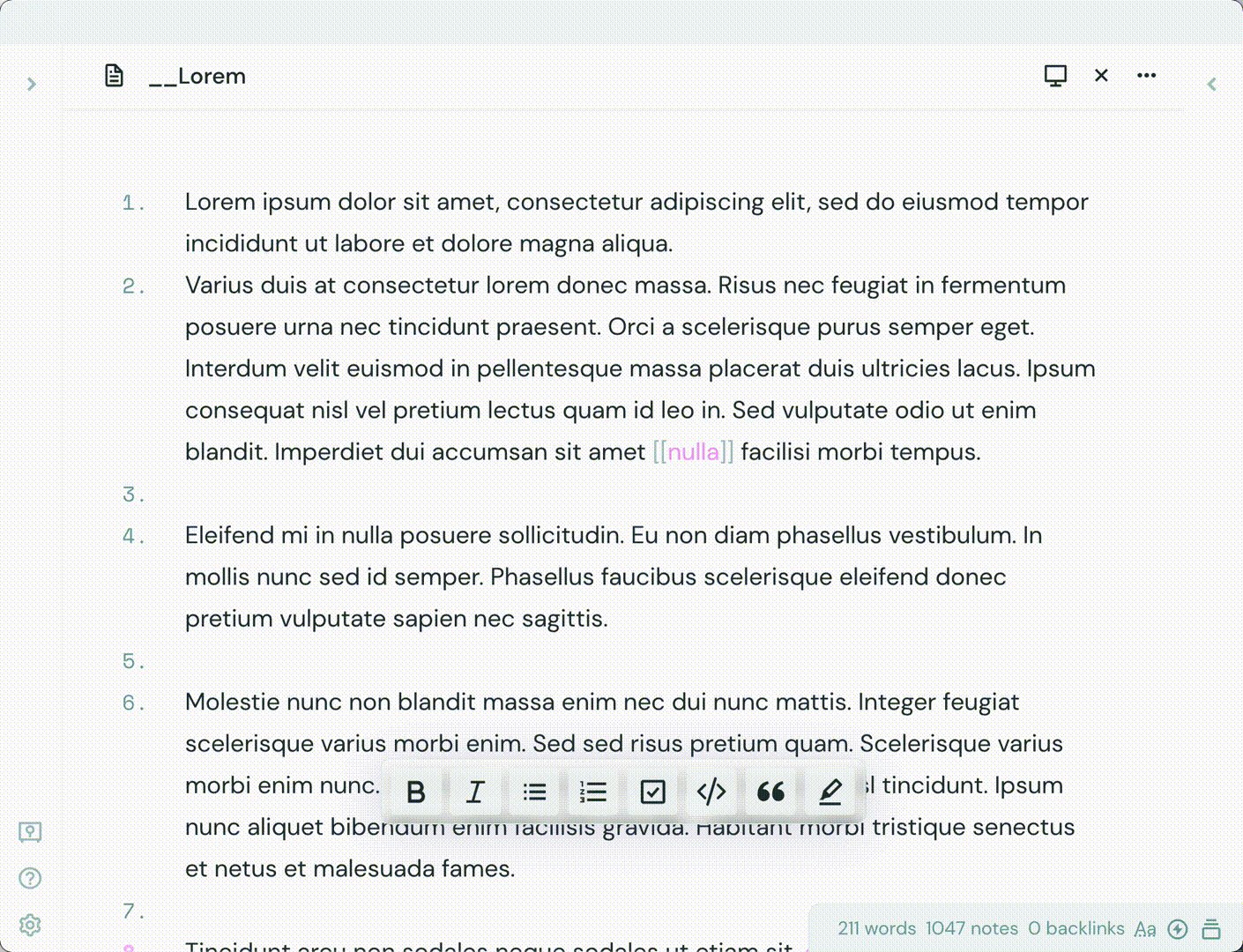
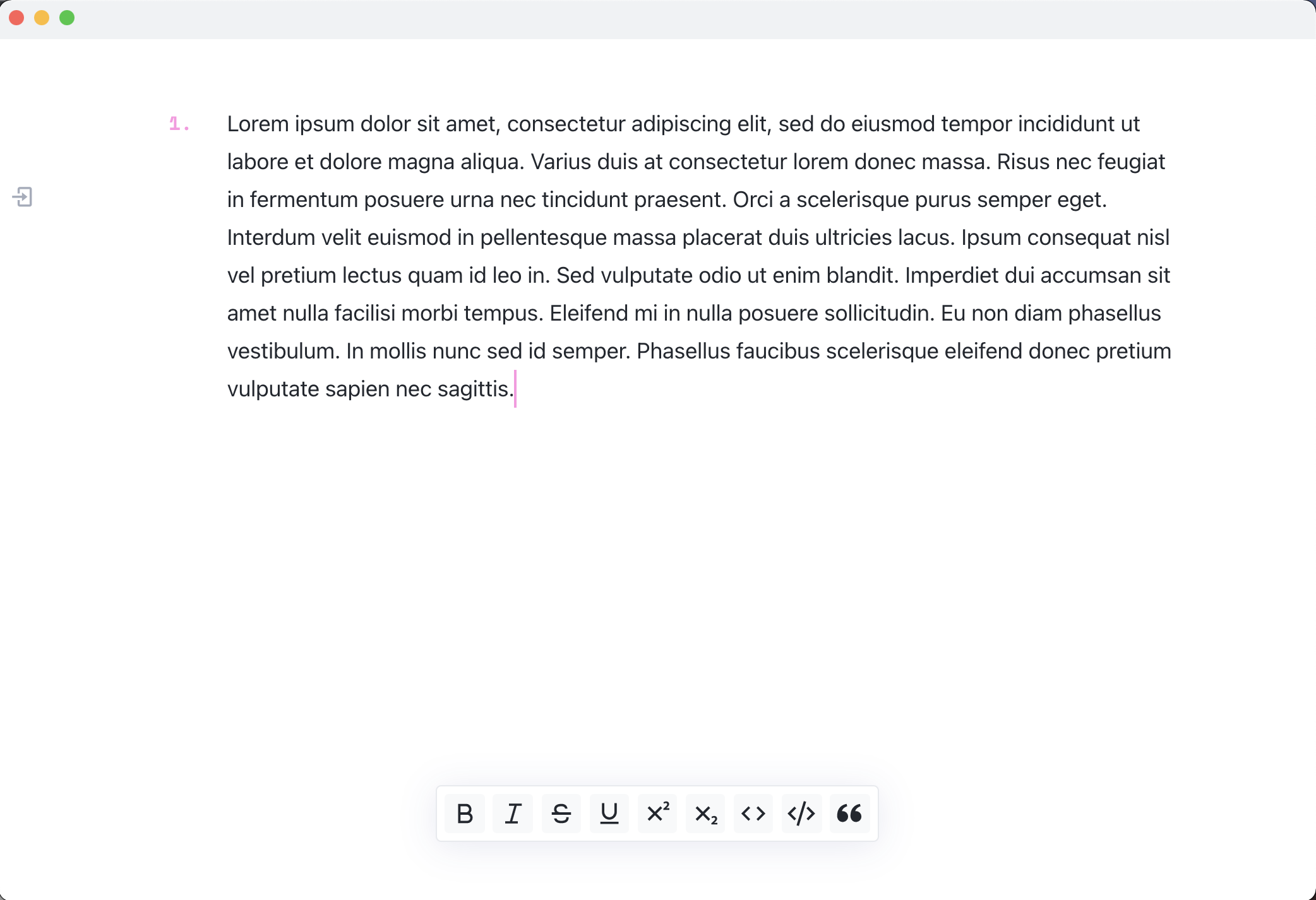
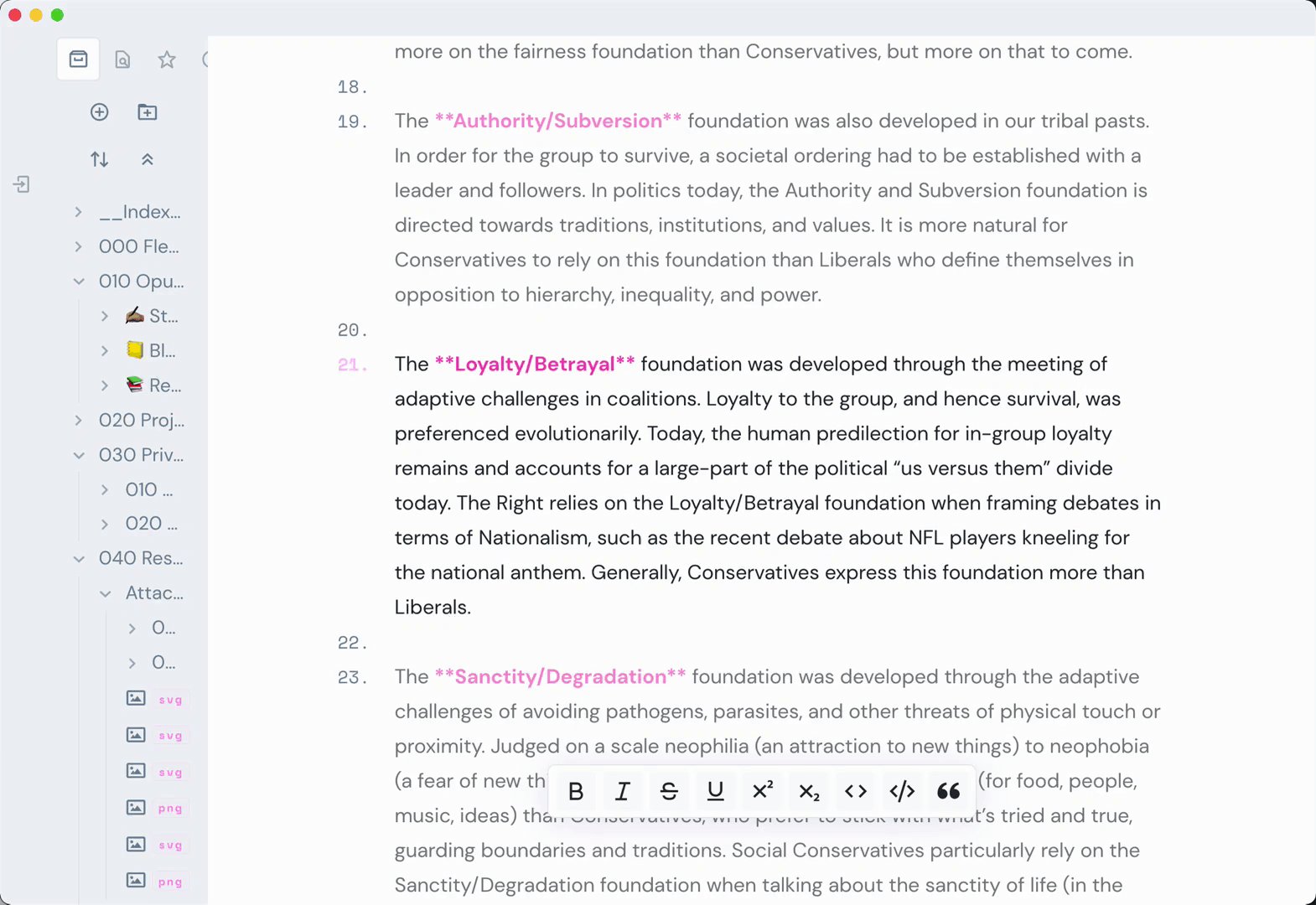
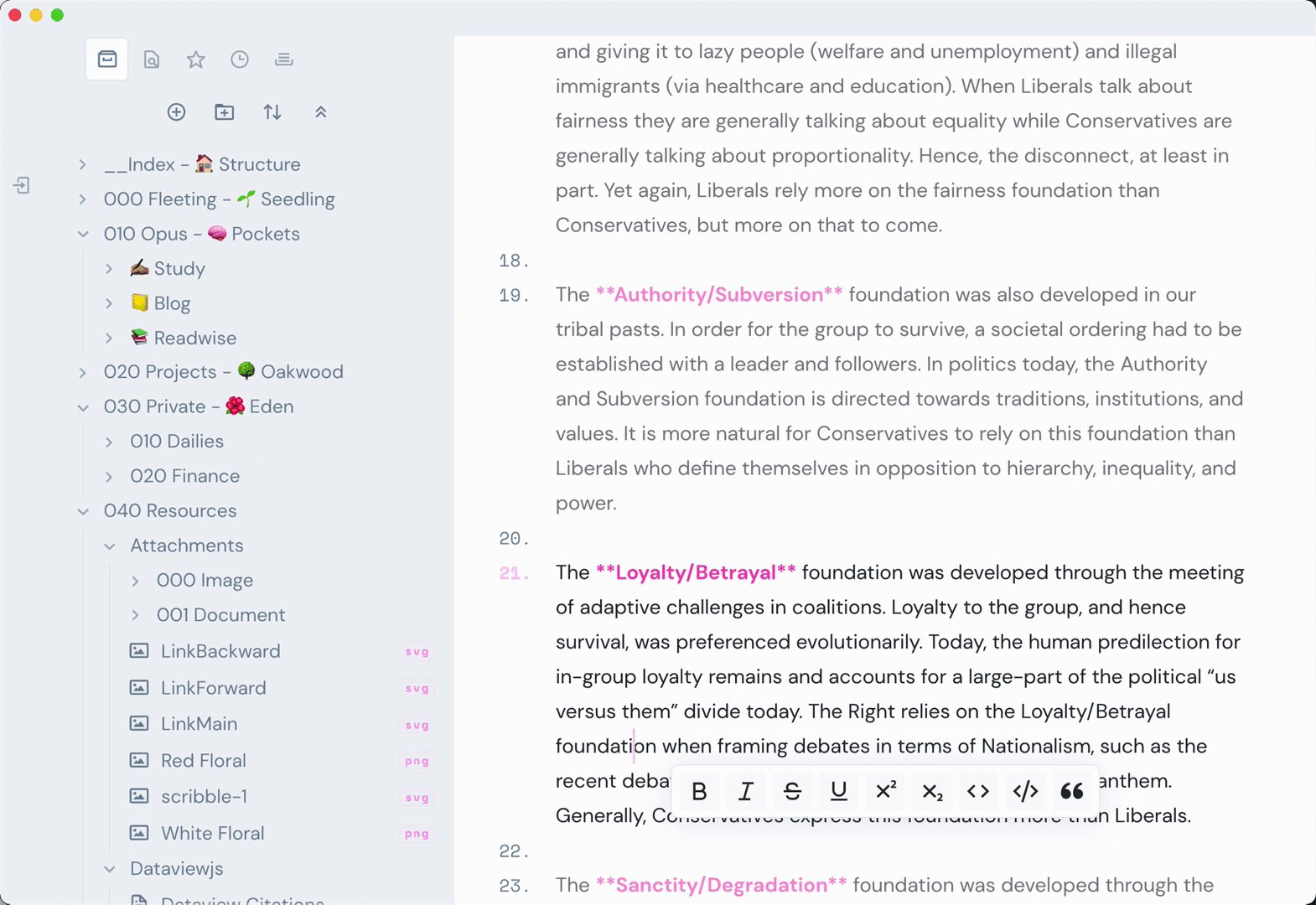
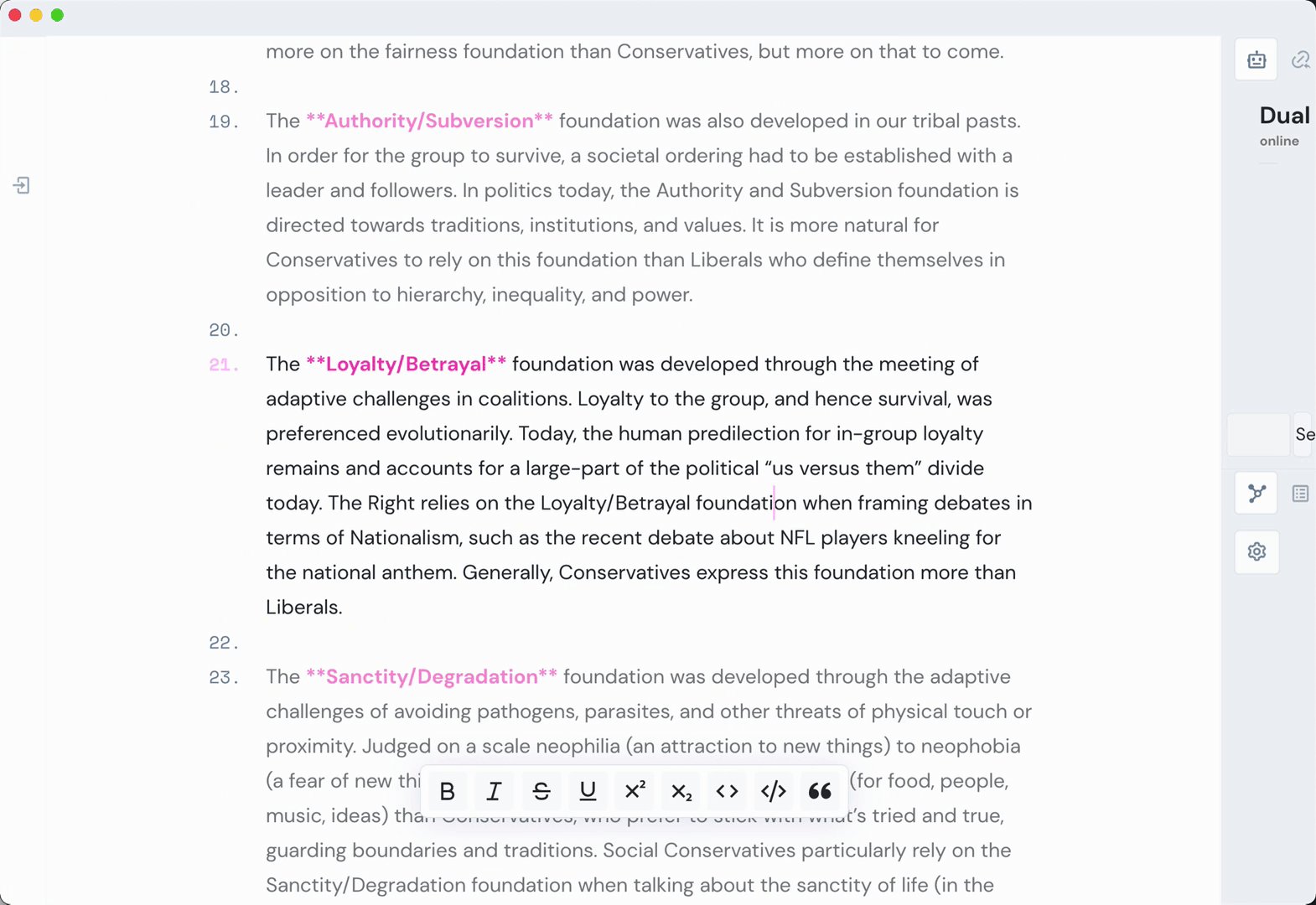
Demo
Ease of Use
This plugin was specifically designed for note-takers that want to have a simple text editor to aid in marking up their notes. cMenu solves the issue of having to memorize numerous hotkeys and/or use multiple key presses to get the desired markup. When you use cMenu, you'll only have to focus on writing!
How it Works
With the newest update of cMenu, you can add just about any command from Obsidian's command library onto the menu bar. By default, the menu bar will have the following commands: Toggle bold, Toggle italics, Toggle strikethrough, cMenu: Toggle Underline, cMenu: Toggle Superscript, cMenu: Toggle Subscript, Toggle code, cMenu: Toggle codeblock, and Toggle blockquote.
"menuCommands": [
{
id: "cmenu-plugin:editor:toggle-bold",
name: "cMenu: Toggle bold",
icon: "bold-glyph",
},
{
id: "cmenu-plugin:editor:toggle-italics",
name: "cMenu: Toggle italics",
icon: "italic-glyph",
},
{
id: "cmenu-plugin:editor:toggle-strikethrough",
name: "cMenu: Toggle strikethrough",
icon: "strikethrough-glyph",
},
{
id: "cmenu-plugin:underline",
name: "cMenu: Toggle underline",
icon: "underline-glyph",
},
{
id: "cmenu-plugin:superscript",
name: "cMenu: Toggle superscript",
icon: "superscript-glyph",
},
{
id: "cmenu-plugin:subscript",
name: "cMenu: Toggle subscript",
icon: "subscript-glyph",
},
{
id: "cmenu-plugin:editor:toggle-code",
name: "cMenu: Toggle code",
icon: "code-glyph",
},
{
id: "cmenu-plugin:codeblock",
name: "cMenu: Toggle codeblock",
icon: "codeblock-glyph",
},
{
id: "cmenu-plugin:editor:toggle-blockquote",
name: "cMenu: Toggle blockquote",
icon: "quote-glyph",
}
],As you can see, cMenu adds four new commands to Obsidian's command library and modifies fourteen of Obsidian's text editing commands. Those commands are added to an array of commands that are then read within the generation of the cMenu modal. If you would like to remove and/or add new commands, you can do so within the cMenu settings panel. Use the bright button (your accent color) to add a new command onto the menu. And use the gret button to remove them from the menu. When you add/remove a new command, you will see a message in your console, indicating the status of said command. With the newest update 1.1.2, ycMenu will reload everytime a command is added or deleted. No need for closing out your current notes,
The plugins Templater and Hotkeys for Templates are strongly recommended to use with cMenu. For example: I have a template that spawns the chess opening "Alekhine's Defense." With Hotkeys for Templates, I can choose to add this template to Obsidian's command library. Now that it's in the command library, I can choose to append this command to cMenu. This means you can really add just about anything to cMenu now, which makes it much more powerful!
cMenu also has a few stylistic changes that are also customizeable. For those that use the plugin Sliding Panes, you can now change cMenu's append method to "body." That way, cMenu will no longer appends to the workspace area, but to the body of the app. This is a bit of a work around for the current issue with Sliding Panes but I'm actively looking into a better solution.
With cMenu, you can change the design aesthetic. Glass morphism is a pretty popular design trend so I thought "why not add this to cMenu?!" You can choose to have a "glass" style for cMenu, which gives it a unique look.
cMenu Status Bar Menu
With the new 1.1.0 update, you can control to bottom value of cMenu, as well as toggle to hide cMenu and add/delete new command items. The delete button will remove the most recently added command.
Installation
This plugin is now available in the community plugin store. You can install it from there and enable it. For a manual installation, you can download the necessary files and place them within your plugins folder.
Changelog
0.1.0 - Jul 27, 2021
Changed
- Interfaces are renamed to match plugin info
- Now uses
workspace.getActiveViewOfType(MarkdownView)instead ofactiveLeaffor menu creation
0.2.0 - Aug 02, 2021
Changed
- Now uses
workspace.getActiveViewOfType(MarkdownView)to store text selection
Fixed
- cMenu appends to
.mod-vertical.mod-rootparent instead ofbodyparent. - cMenu left positioning is set by function that finds width dynamically on menu creation.

0.3.0 - Aug 02, 2021
Fixed
- Fixed small bug that causes an extra resize handle to be created.
1.0.0 - Aug 11, 2021
Fixed
Added
1.0.1 - Aug 11, 2021
Added
- Added more icons to command icon chooser
1.0.2 - Aug 13, 2021
Changed
- Removed most !importants for better custom styling
Added
- Added a few more icons
- Added updates to UI
1.0.3 - Aug 13, 2021
Added
- Added feather icons
1.1.0 - Aug 27, 2021
Added
- Added new status bar menu for extra cMenu setting: Hide/Show buttons, Bottom value change

- Added modified text editing commands
- Commands will maintain focus in editor after execution
1.1.2 - Sep 14, 2021
Added
- Added remix icons for command customization (makes it a bit slow :/)
- Added reload function (button to execute and execution after add/delete)
- Added custom columns setting
- Added command reordering in settings

- Added command to hide/show cMenu

- Added remove tags functionality
Checklist
- Glassmorphism setting
- Setting to toggle for glass effect with cMenu
- Fix to work with Sliding Panes (workaround)
- Setting to toggle for cMenu to toggle to body instead of modroot
- Add custom commands to cMenu
- Choose icons for commands without
- Modify text editing commands
- Maintain focus in editor
- Change cMenu bottom value
- Hide/show cMenu
- Add more command icons (Remix Icons)
- Custom cMenu columns
- Setting to customize cMenu columns (control number of command buttons per row on cMenu)
- Reload cMenu
- Add reload after new command added and command deletion functions.
- Add general reload button (runs reload function)
- Identify if text has been selected
- Easy command button reordering
- cMenu workspaces/nested menu
- Follow the cursor setting
- Setting to toggle for cMenu to follow mouse cursor
Support
If you like this plugin and are considering donating to support continued development, use the button below!
Created with