Ti.Blur
The Ti.Blur project allows you to create a blur view using either the contents of a view or a provided image.
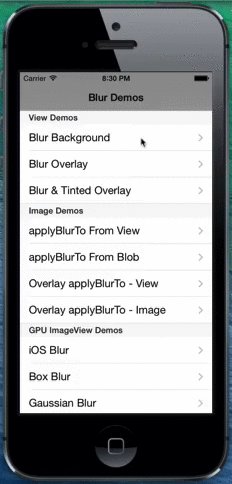
Below is a gif showing the example app in action on both iOS and Android. For a more complete walk through see the video.
Before you start
* This is an iOS and Android native module designed to work with Titanium SDK 3.2.0.GA * This will only work with iOS 6 or greater and Android 4.2 or greater * Before using this module you first need to install the package. If you need instructions on how to install a 3rd party module please read this installation guide.Download the compiled release
- iOS Dist
- Android Dist
- Install from gitTio
Building from source?
If you are building from source you will need to do the following:
Import the project into Xcode:
- Modify the titanium.xcconfig file with the path to your Titanium installation
- When running this project from Xcode you might run into a compile issue. If this is the case you will need to update the titanium.xcconfig to include your username. See the below for an example:
TITANIUM_SDK = /Users/benjamin/Library/Application Support/Titanium/mobilesdk/osx/$(TITANIUM_SDK_VERSION)
Import the project into Eclipse:
- Update the .classpath
- Update the build properties
Setup
- Download the latest release from the releases folder ( or you can build it yourself )
- Install the ti.sq module. If you need help here is a "How To" guide.
- You can now use the module via the commonJS require method, example shown below.
Importing the module using require
var mod = require('bencoding.blur');
Module Features
BasicBlurView
Platform Supported: iOS and Android
BasicBlurView provides a view implemented box blur. This results in an effect similar to what you see in iOS 7. The BasicBlurView object provides this blur functionality in a cross-platform way.
To learn more about BasicBlurView please read the documentation:
Blur View
Platform Supported: iOS
The BlurView provides a series of methods you can use to implement a blur effect similar to that used in iOS 7. The BlurView is an extended Ti.UI.View that implements a Blur effect and allows you to implement background clipping.
To learn more about the BlurView please read the documentation here.
Blur GPUImageView
Platform Supported: iOS
The GPUBlurImageView allows you to implement a blur effect similar to that used in iOS 7. The GPUBlurImageView ImageView uses the Brad Larson GPUImage project render the blur effect quickly using little device resources.
To learn more about the GPUBlurImageView please read the documentation here.
Doing a blur without the view
Want to blur your images directly without using a View or ImageView? The applyGPUBlurTo and applyBlurTo methods allow you to do this quickly and easily.
Android
Android documentation on how to apply a blur effect without using views, please read the documentation here.
iOS
For how to apply a blur effect on iOS without using views, please read the documentation here.
Module Properties
Platform Supported: iOS
IOS_BLUR : Used in the blur type property of the GPUBlurImageView object. Using a type of IOS_BLUR replicates the background blur used on iOS 7 in places like the control center.
BOX_BLUR : Used in the blur type property of the GPUBlurImageView object. Using a type of BOX_BLUR implements a hardware-optimized, variable-radius box blur.
GAUSSIAN_BLUR : Used in the blur type property of the GPUBlurImageView object. Using a type of GAUSSIAN_BLUR implements A hardware-optimized, variable-radius Gaussian blur.
If you like the Titanium module,please consider following the @bencoding Twitter for updates.
Blog
For module updates, Titanium tutorials and more please check out my blog at benCoding.Com.
Attribution
The Blur method used in the Blur.View was inspired by the CoreImage tutorial by Evan Davis here.
The image used in all of the examples is by thenails and is licenced under Creative Commons. This image is and associated licensing is available here.
The GPUImageView uses the Brad Larson GPUImage project render the blur. I can't recommend this library enough.