LeetCode
简体中文 | English
我们的 slogan 是: 只有熟练掌握基础的数据结构与算法,才能对复杂问题迎刃有余。
🔥 🔥 🔥 我的《算法通关之路》出版了 🔥 🔥 🔥
我的新书《算法通关之路》出版了。
📘 电子书
注意:这里的电子书并不是《算法通关之路》的电子版,而是本仓库内容的电子版!
限时免费下载!后期随时可能收费
可以去我的公众号《力扣加加》后台回复电子书获取!
epub 还是有动图的
另外有些内容只在公众号发布,因此大家觉得内容不错的话,可以关注一下。如果再给
图片加载不出来如何解决?
https://github.com/fe-lucifer/fanqiang
九章算法班
九章算法,由北大、清华校友于美国硅谷创办,已帮助数十万 IT 程序员找到高薪 offer! 提供 1 对 1 求职指导、算法指导、前后端项目、简历代笔等服务。
-
推荐免费ChatGPT网站,戳此免费使用:www.lintcode.com/chat-gpt
-
推荐北大 FB 双料大神的《九章算法班》,有人靠他连拿 3 个大厂 offer
📆 《91 天学算法》限时活动
很多教育机构宣传的 7 天,一个月搞定算法面试的,我大概都了解了下,不怎么靠谱。学习算法这东西,还是要靠积累,没有量变是不可能有质变的。还有的人选择看书,这是一个不错的选择。但是很多人选了过时的或者质量差的书,又或者不会去写书中给的练习题,导致效果很差。
基于这几个原因,我组织了一个 91 天刷题活动,通过一个相对比较长的时间(91 天)给出最新的学习路径,并强制大家打卡这种高强度练习来让大家在 91 天后遇见更好的自己。详细活动介绍可以点下方链接查看。另外往期的讲义也在下面了,大家可以看看合不合你的口味。
最后送给大家一句话: 坚持下去,会有突然间成长的一天。
🔥 🔥 🔥 🔥 活动首页🔥 🔥 🔥 🔥 - 91 第三期讲义 - 二分专题(上)
- 91 第三期讲义 - 二分专题(下)
1V1 辅导
如果大家觉得上面的集体活动效率比较低,我目前也接受 1v1 算法辅导,价格根据你的算法基础以及想要学习的内容而定感兴趣的可以加我微信,备注“算法辅导”,微信号 DevelopeEngineer。
 仓库介绍
仓库介绍
leetcode 题解,记录自己的 leetcode 解题之路。
本仓库目前分为五个部分:
-
第一个部分是 leetcode 经典题目的解析,包括思路,关键点和具体的代码实现。
-
第二部分是对于数据结构与算法的总结
-
第三部分是 anki 卡片, 将 leetcode 题目按照一定的方式记录在 anki 中,方便大家记忆。
-
第四部分是每日一题,每日一题是在交流群(包括微信和 qq)里进行的一种活动,大家一起 解一道题,这样讨论问题更加集中,会得到更多的反馈。而且 这些题目可以被记录下来,日后会进行筛选添加到仓库的题解模块。
-
第五部分是计划, 这里会记录将来要加入到以上三个部分内容
🍖 仓库食用指南
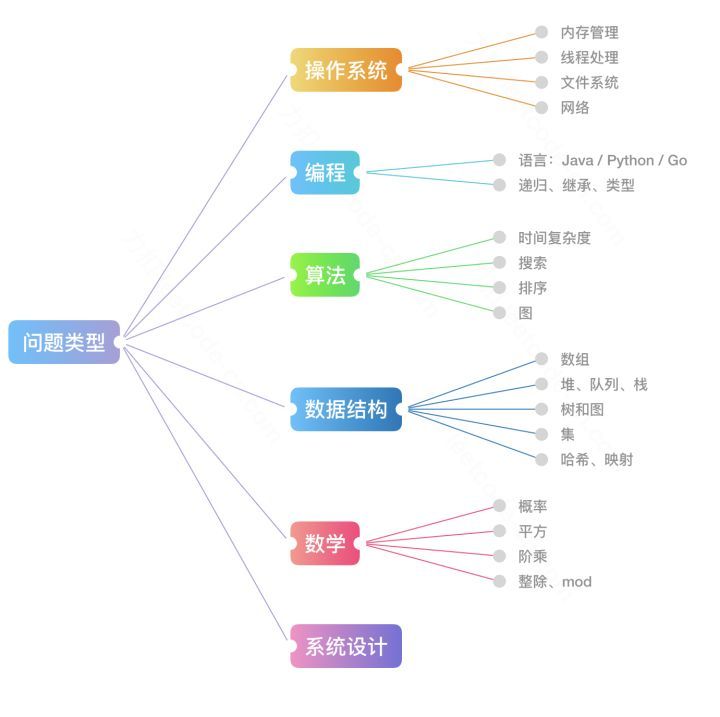
- 这里有一张互联网公司面试中经常考察的问题类型总结的思维导图,我们可以结合图片中的信息分析一下。
(图片来自 leetcode)
其中算法,主要是以下几种:
- 基础技巧:分治、二分、贪心
- 排序算法:快速排序、归并排序、计数排序
- 搜索算法:回溯、递归、深度优先遍历,广度优先遍历,二叉搜索树等
- 图论:最短路径、最小生成树
- 动态规划:背包问题、最长子序列
数据结构,主要有如下几种:
- 数组与链表:单 / 双向链表
- 栈与队列
- 哈希表
- 堆:最大堆 / 最小堆
- 树与图:最近公共祖先、并查集
- 字符串:前缀树(字典树) / 后缀树
我在网上找到一份 《Interview Cheat Sheet》,这个 PDF 列举了面试的模板步骤。,详细指示了如何一步步完成面试。
这个 pdf 开头就提到了好的代码三个标准:
- 可读性
- 时间复杂度
- 空间复杂度
这写的太好了。
紧接着,列举了 15 算法面试的步骤。比如步骤一:当面试官提问完后,你需要先下来关键点(之后再下面写注释和代码) 看完我的感受就是,面试只要按照这个来做,成功率蹭蹭提升
数据结构与算法的总结
- 动态规划(重置版)
- 大话搜索
- 二叉树的遍历
- 回溯
- 哈夫曼编码和游程编码
- 布隆过滤器
🖊 - 前缀树
🖊 - 《日程安排》专题
- 《构造二叉树》专题
- 滑动窗口(思路 + 模板)
- 位运算
- 小岛问题
🖊 - 最大公约数
- 并查集
- 平衡二叉树专题
- 蓄水池抽样
- 单调栈
❗ 怎么刷 LeetCode?
💻 插件
或许是一个可以改变你刷题效率的浏览器扩展插件。
不能访问谷歌商店的朋友可以去我的公众号回复插件获取离线版。强烈推荐大家使用谷歌商店安装, 这样如果有更新可以自动安装,毕竟咱们的插件更新还是蛮快的。
另外大家也可以使用 zerotrac 开发的用于计算力扣中题目分数的网站。这里的分数指的是竞赛分,大家可以根据自己的竞赛分选择稍微比自己竞赛分高一点的题目进行练习,注意这个只是根据通过人数等计算的一个预估分数。地址:https://zerotrac.github.io/leetcode_problem_rating/
精选题解
- 字典序列删除
- 一次搞定前缀和
- 字节跳动的算法面试题是什么难度?
- 字节跳动的算法面试题是什么难度?(第二弹)
- 《我是你的妈妈呀》 - 第一期
- 一文带你看懂二叉树的序列化
- 穿上衣服我就不认识你了?来聊聊最长上升子序列
- 你的衣服我扒了 - 《最长公共子序列》
- 一文看懂《最大子序列和问题》
leetcode 经典题目的解析(200 多道)
这里仅列举具有代表性题目,并不是全部题目
目前更新了 200 多道题解,加上专题涉及的题目,差不多有 300 道。
简单难度题目合集
这里的题目难度比较小, 大多是模拟题,或者是很容易看出解法的题目,另外简单题目一般使用暴力法都是可以解决的。 这个时候只有看一下数据范围,思考下你的算法复杂度就行了。
当然也不排除很多 hard 题目也可以暴力模拟,大家平时多注意数据范围即可。
以下是我列举的经典题目(带 91 字样的表示出自 91 天学算法活动):
-
0066. 加一 91
-
0160. 相交链表 91
-
0232. 用栈实现队列
👍 91 -
821. 字符的最短距离 91
中等难度题目合集
中等题目是力扣比例最大的部分,因此这部分我的题解也是最多的。 大家不要太过追求难题,先把中等难度题目做熟了再说。
这部分的题目要不需要我们挖掘题目的内含信息, 将其抽象成简单题目。 要么是一些写起来比较麻烦的题目, 一些人编码能力不行就挂了。因此大家一定要自己做, 即使看了题解 ”会了“,也要自己码一遍。自己不亲自写一遍,里面的细节永远不知道。
以下是我列举的经典题目(带 91 字样的表示出自 91 天学算法活动):
-
Longest Contiguously Strictly Increasing Sublist After Deletion
👍 -
Bus Fare
👍 -
0061. 旋转链表 91
-
0394. 字符串解码 91
-
1770. 执行乘法运算的最大分数
👍 91
困难难度题目合集
困难难度题目从类型上说多是:
- 图
- 设计题
- 游戏场景题目
- 中等题目的 follow up
从解法上来说,多是:
- 图算法
- 动态规划
- 二分法
- DFS & BFS
- 状态压缩
- 剪枝
从逻辑上说, 要么就是非常难想到,要么就是非常难写代码。 这里我总结了几个技巧:
- 看题目的数据范围, 看能否暴力模拟
- 暴力枚举所有可能的算法往上套,比如图的题目。
- 总结和记忆解题模板,减少解题压力
以下是我列举的经典题目(带 91 字样的表示出自 91 天学算法活动):
-
2306. 公司命名 枚举优化好题
-
5254. 卖木头块 动态规划经典题
🔱 anki 卡片
Anki 主要分为两个部分:一部分是关键点到题目的映射,另一部分是题目到思路,关键点,代码的映射。
全部卡片都在 anki-card
使用方法:
anki - 文件 - 导入 - 下拉格式选择“打包的 anki 集合”,然后选中你下载好的文件,确定即可。
更多关于 anki 使用方法的请查看 anki 官网
关于我
大家也可以加我微信好友进行交流!
📈 大事件
-
2019-07-10 :纪念项目 Star 突破 1W 的一个短文, 记录了项目的"兴起"之路,大家有兴趣可以看一下,如果对这个项目感兴趣,请点击一下 Star, 项目会持续更新,感谢大家的支持。
-
2019-10-08: 纪念 LeetCode 项目 Star 突破 2W,并且 Github 搜索“LeetCode”,排名第一。
-
2020-04-12: 项目突破三万 Star。
-
2020-04-14: 官网
力扣加加上线啦💐 💐 💐 💐 💐 ,有专题讲解,每日一题,下载区和视频题解,后续会增加更多内容,还不赶紧收藏起来?地址:http://leetcode-solution.cn/
- 2021-02-23: star 破四万
💝 贡献
- 如果有想法和创意,请提 issue 或者进群提
- 如果想贡献增加题解或者翻译, 可以参考 贡献指南
关于如何提交题解,我写了一份 指南
- 如果需要修改项目中图片,这里 存放了项目中绘制图的源代码,大家可以用 draw.io 打开进行编辑。
💌 鸣谢
感谢为这个项目作出贡献的所有 小伙伴