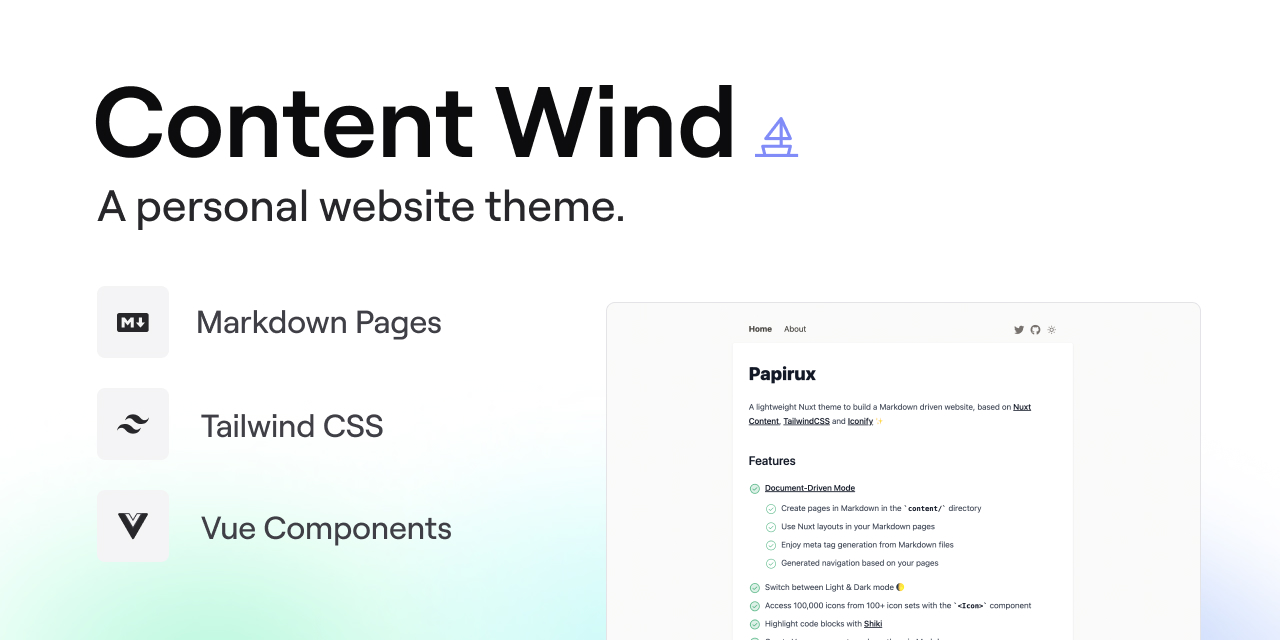
Content Wind
A personal website theme powered by Nuxt Content, TailwindCSS, Iconify and Vue components.
📖 Demo & Docs🕹 Play online👀 Demo video
Features
- Create pages in Markdown in the
content/directory - Use Nuxt layouts in your Markdown pages
- Enjoy meta tag generation from Markdown files
- Configurable prose components with Nuxt Typography
- Generated navigation based on your pages
- Switch between Light & Dark mode
🌔 - Access 100,000 icons from 100+ icon sets with the
<Icon>component - Highlight code blocks with Shiki
- Create Vue components and use them in Markdown
- Deploy on any Node or Static hosting: GH Pages, Vercel, Netlify, Heroku, etc.
- Live edit on Nuxt Studio
Get started
Local
npx nuxi@latest init -t themes/content-wind my-websiteThen follow the instructions and you are ready to go
Online
Get started online on https://nuxt.studio/themes/content-wind