vue-confirm-dialog
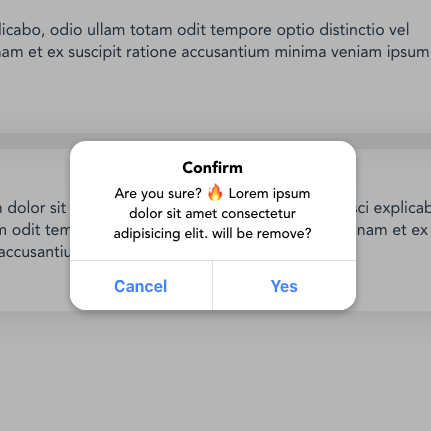
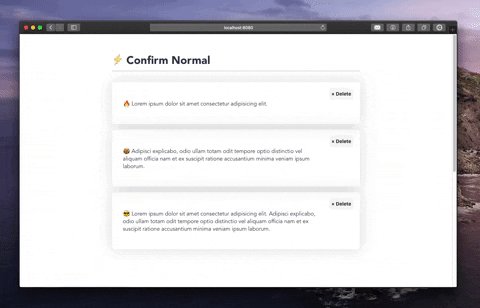
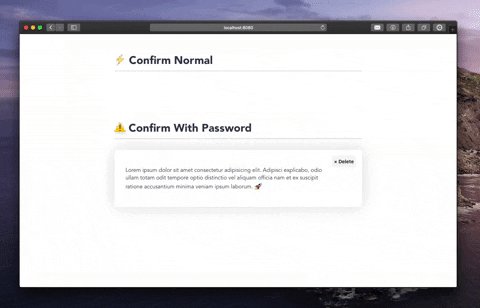
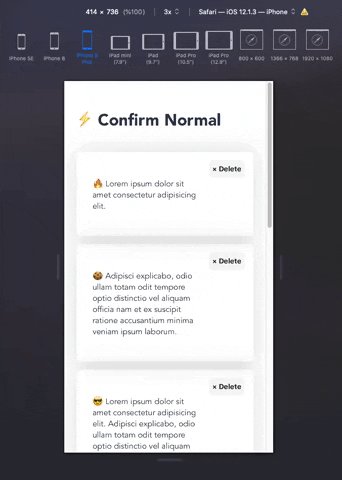
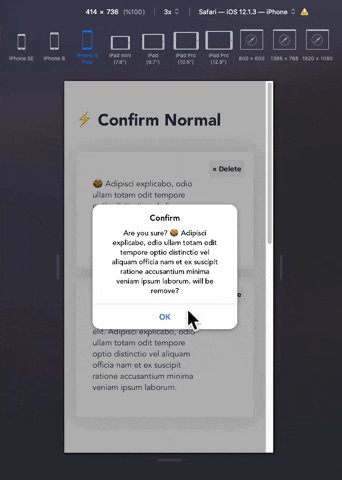
Simple Confirm Dialog verification plugin with Vue.js.
Demo: https://aslanon.github.io/vue-confirm-dialog/
Install
$ npm install --save vue-confirm-dialogQuick Start Usage
In main.js or plugin (for Nuxt.js):
import Vue from 'vue'
import VueConfirmDialog from 'vue-confirm-dialog'
Vue.use(VueConfirmDialog)
Vue.component('vue-confirm-dialog', VueConfirmDialog.default)In App.vue (or in the template file for Nuxt.js (layout/default.vue)):
<template>
<div id="app">
<vue-confirm-dialog></vue-confirm-dialog>
<!-- your code -->
</div>
</template>
<script>
export default {
name: 'app'
}
</script>In any of functions :
methods: {
handleClick(){
this.$confirm(
{
message: 'Are you sure?',
button: {
no: 'No',
yes: 'Yes'
},
/**
* Callback Function
* @param {Boolean} confirm
*/
callback: confirm => {
if (confirm) {
// ... do something
}
}
}
)
}
}If you want to use in *.js file (e.g Vuex Store) before import Vue and after use Vue.$confirm.
import Vue from 'vue'
export default {
namespaced: true,
state: {},
actions: {
logout({ commit }) {
Vue.$confirm({
title: 'Are you sure?',
message: 'Are you sure you want to logout?',
button: {
yes: 'Yes',
no: 'Cancel'
},
callback: confirm => {
// ...do something
}
})
}
}
}API
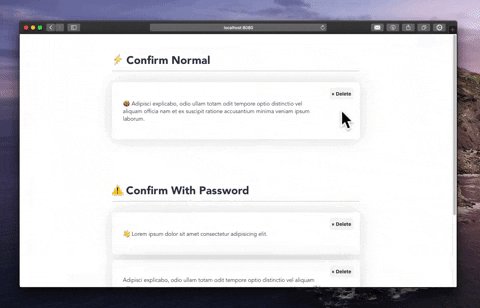
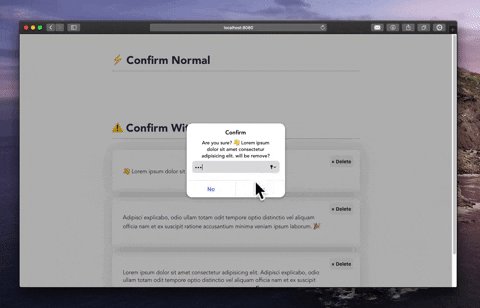
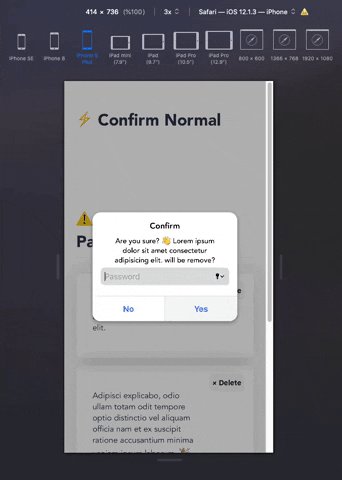
If you want to password confirm, "auth" key is must be true.
this.$confirm({
auth: true,
message: 'foo',
button: {
yes: 'Yes',
no: 'Cancel'
},
/**
* Callback Function
* @param {Boolean} confirm
* @param {String} password
*/
callback: (confirm, password) => {
if (confirm && password == YOUR_PASSWORD) {
// ...do something
}
}
})Use only for information
If you want to use only for information and you want of see one button in dialog, you can use only one of 'no' or 'yes' button object.
methods: {
handleClick(){
this.$confirm(
{
title: 'Information',
message: 'This content has been removed',
button: {
yes: 'OK',
}
},
/**
* Callback Function
* @param {Boolean} confirm
*/
callback: confirm => {
if (confirm) {
// ... do something
}
}
)
}
}