Autocomplete for React Native and css-in-js for Atom and VS Code
Now get Autocomplete for CSSinJS libraries using object styles.
Installation
apm install css-in-js
Or go to Settings → Install and search for css-in-js
Usage
const btnA = css({ /* styles */ });
const btnB = glamorous.div({ /* styles */ });
const btnC = StyleSheet.create({ /* styles */ });Only works for these keywords by default you can edit in settings for more.
glamorous | css | StyleSheet.create
Does not work for general objects
let styles = {
/* styles */
}This is basically a fork of autocomplete-css
CSS in JS for VS Code
Provides CSS in JS autocompletion and converts kebab-case CSS to camelCase CSS and vice versa
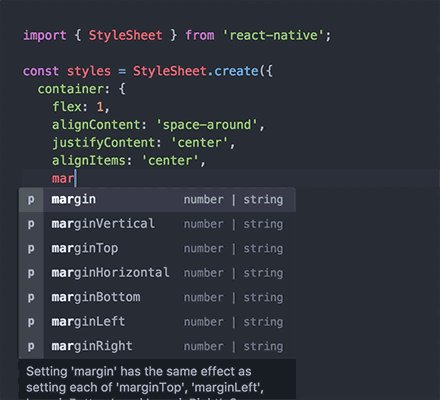
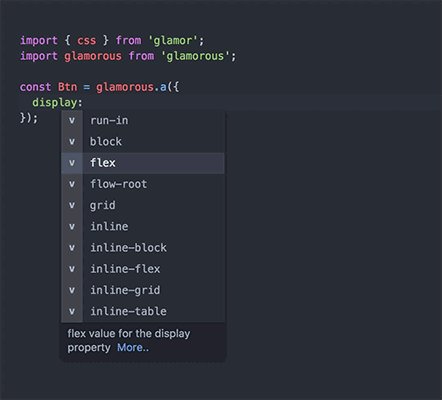
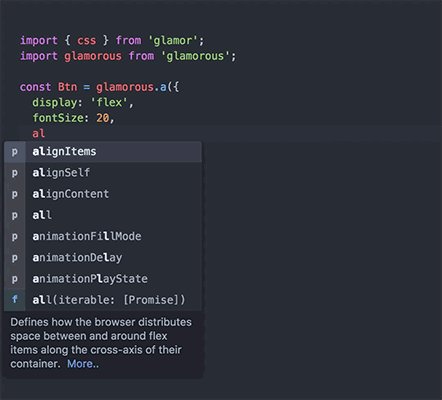
- Provides autocompletion options for CSS styles as a style object for use in CSS in JS (like
glamorous!) - Converts CSS between regular CSS syntax (strings) and CSS-in-JS syntax (style objects)
Autocomplete
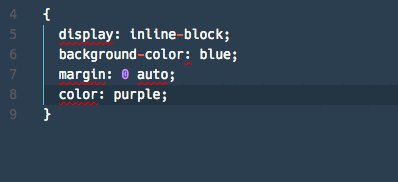
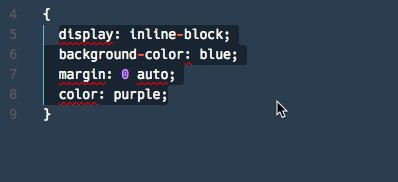
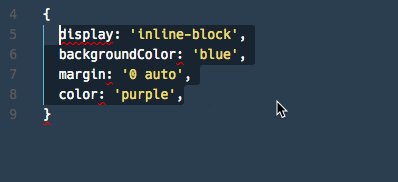
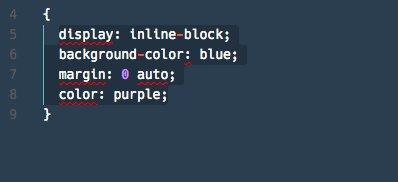
Convert CSS in JS
How to Use CSS Conversion
Select some block of text in a javascript or typescript file and use cmd+shift+p to bring up the command palette, then select Convert CSS-in-JS.
Or use the keyboard shortcut cmd+shift+j (ctrl+shift+j on Windows).
Coming Soon
Codemods for easy shifting between css-in-js libraries