About This Project
- Avaliable on Play Store Click Here
- Available on Google Dev Library Click Here
- Privacy Policy Click Here
- LICENSE Click Here
- Easy RecyclerView Implementation
- RecyclerView No Adapter (Adapter Has Been Handled)
- RecyclerView No Adapter Using ViewBinding Adapter
- RecyclerView Multi-View-Type (Stable - Multi ViewHolder)
- Using Kotlin DSL build.gradle.kts
- Elegant call using injector()
- Shimmer Effect, Empty View Effect, Nested Recycler View, Progress Recycler View

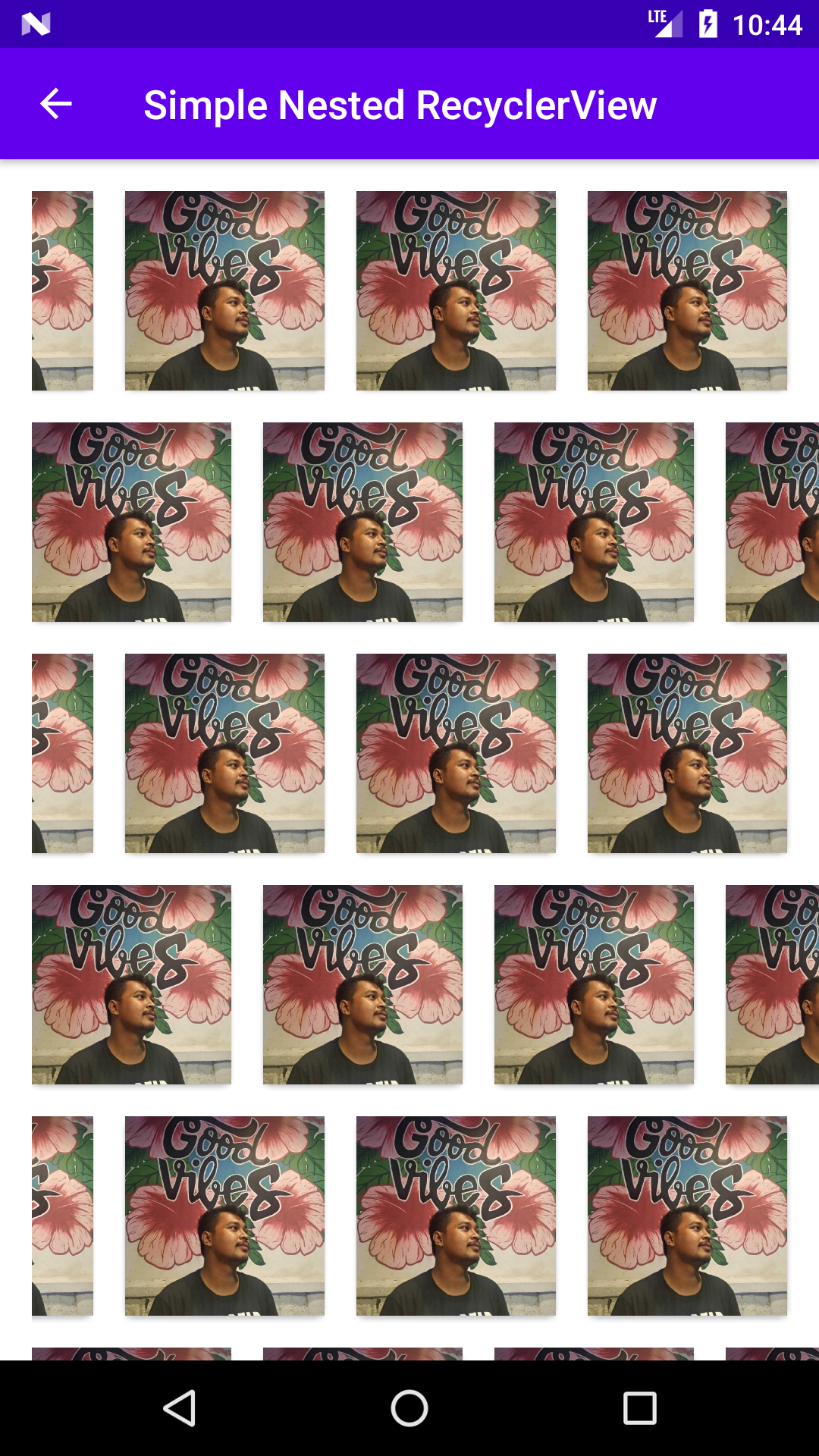
App Screenshots
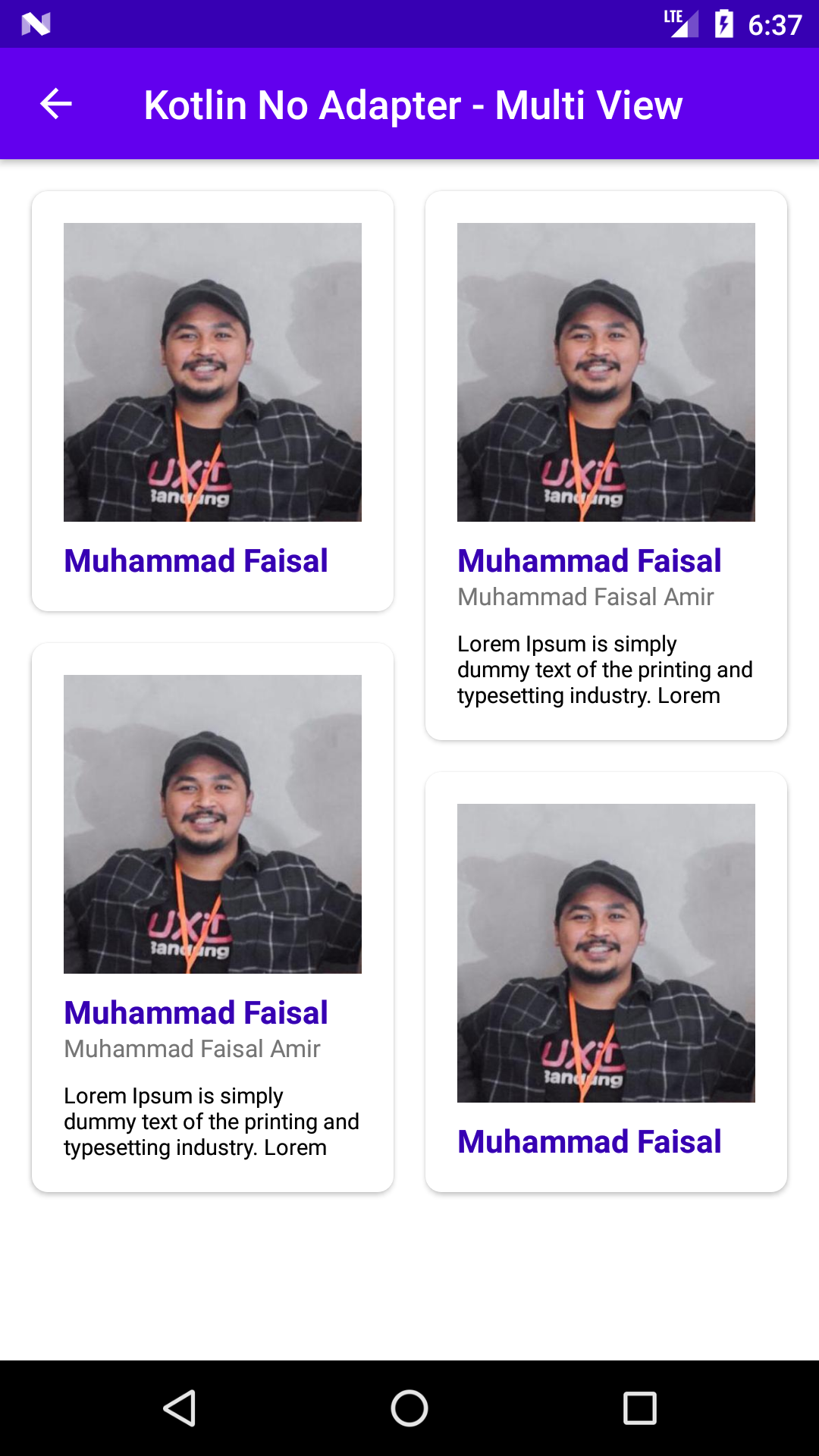
| Nested RecyclerView | Frogo Shimmer | Frogo Multi View | Simple Empty View |
|---|---|---|---|
 |
 |
 |
 |
Version Release
This Is Latest Release
$version_release = 4.3.5
What's New??
* Enhance Performance *
* Update Build Gradle Style Latest Version *
* Add Kotlin Ext For RecyclerView *
Compose Tutorial - FrogoRecyclerCompose Click Here
Download this project
Step 1. Add the JitPack repository to your build file (build.gradle : Project)
<Option 1> Groovy Gradle
// Add it in your root build.gradle at the end of repositories:
allprojects {
repositories {
...
maven { url 'https://jitpack.io' }
}
}
<Option 2> Kotlin DSL Gradle
// Add it in your root build.gradle.kts at the end of repositories:
allprojects {
repositories {
...
maven("https://jitpack.io")
}
}Step 2. Add the dependency (build.gradle : Module)
<Option 1> Groovy Gradle
dependencies {
// library frogo-recycler-view
implementation 'com.github.amirisback:frogo-recycler-view:4.3.5'
}
<Option 2> Kotlin DSL Gradle
dependencies {
// library frogo-recycler-view
implementation("com.github.amirisback:frogo-recycler-view:4.3.5")
}
Step 3. Create xml view
<com.frogobox.recycler.widget.FrogoRecyclerView
android:id="@+id/frogo_recycler_view"
android:layout_width="match_parent"
android:layout_height="match_parent"/>Step 4. Setup requirement No Adapter (You can choose 1 of the 4 options below)
Special Offering RecyclerView Kotlin Ext
Click for detail!
No Need Change XML to FrogoRecyclerView
private fun setupRecyclerView(listData: List<Article>) {
val adapterCallback = object :
IFrogoViewAdapter<Article> {
override fun setupInitComponent(
view: View,
data: Article,
position: Int,
notifyListener: FrogoRecyclerNotifyListener<Article>
) {
// Init component content item recyclerview
view.findViewById<TextView>(R.id.frogo_rv_list_type_8_tv_title).text = data.title
view.findViewById<TextView>(R.id.frogo_rv_list_type_8_tv_subtitle).text = data.description
view.findViewById<ImageView>(R.id.frogo_rv_list_type_8_civ_poster)
.glideLoad(data.urlToImage)
}
override fun onItemClicked(
view: View,
data: Article,
position: Int,
notifyListener: FrogoRecyclerNotifyListener<Article>
) {
// setup item clicked on frogo recycler view
FLog.d("Clicked on Position : $position")
data.title?.let { showToast(it) }
}
override fun onItemLongClicked(
view: View,
data: Article,
position: Int,
notifyListener: FrogoRecyclerNotifyListener<Article>
) {
// setup item long clicked on frogo recycler view
FLog.d("Clicked on Position : $position")
}
}
binding.rv.injector<Article>()
.addData(listData)
.addCustomView(R.layout.frogo_rv_list_type_8)
.addEmptyView(null)
.addCallback(adapterCallback)
.createLayoutLinearVertical(false)
.build()
}<Option 1> Kotlin Injector (R class)
Click for detail!
private fun setupFrogoRecyclerView() {
val adapterCallback = object :
IFrogoViewAdapter<ExampleModel> {
override fun setupInitComponent(
view: View,
data: ExampleModel,
position: Int,
notifyListener: FrogoRecyclerNotifyListener<ExampleModel>
) {
// Init component content item recyclerview
view.findViewById<TextView>(R.id.frogo_rv_list_type_1_tv_title).text = data.name
}
override fun onItemClicked(
view: View,
data: ExampleModel,
position: Int,
notifyListener: FrogoRecyclerNotifyListener<ExampleModel>
) {
// setup item clicked on frogo recycler view
FLog.d("Clicked on Position : $position")
showToast(data.name)
}
override fun onItemLongClicked(
view: View,
data: ExampleModel,
position: Int,
notifyListener: FrogoRecyclerNotifyListener<ExampleModel>
) {
// setup item long clicked on frogo recycler view
FLog.d("Clicked on Position : $position")
showToast(data.name)
}
}
binding.frogoRecyclerView
.injector<ExampleModel>()
.addData(listData())
.addCustomView(R.layout.frogo_rv_list_type_1)
.addEmptyView(null)
.addCallback(adapterCallback)
.createLayoutLinearVertical(false)
.build()
}<Option 2> Kotlin Injector (ViewBinding) Can't use emptyView
Click for detail!
private fun setupFrogoRecyclerBinding() {
val adapterCallback = object : IFrogoBindingAdapter<ExampleModel, FrogoRvListType1Binding> {
override fun setupInitComponent(
binding: FrogoRvListType1Binding,
data: ExampleModel,
position: Int,
notifyListener: FrogoRecyclerNotifyListener<ExampleModel>
) {
binding.frogoRvListType1TvTitle.text = data.name
}
override fun setViewBinding(parent: ViewGroup): FrogoRvListType1Binding {
return FrogoRvListType1Binding.inflate(
LayoutInflater.from(parent.context),
parent,
false
)
}
override fun onItemClicked(
binding: FrogoRvListType1Binding,
data: ExampleModel,
position: Int,
notifyListener: FrogoRecyclerNotifyListener<ExampleModel>
) {
// setup item clicked on frogo recycler view
FLog.d("Clicked on Position : $position")
showToast(data.name)
}
override fun onItemLongClicked(
binding: FrogoRvListType1Binding,
data: ExampleModel,
position: Int,
notifyListener: FrogoRecyclerNotifyListener<ExampleModel>
) {
// setup item long clicked on frogo recycler view
FLog.d("Clicked on Position : $position")
showToast(data.name)
}
}
binding.frogoRecyclerView.injectorBinding<ExampleModel, FrogoRvListType1Binding>()
.addData(listDataBinding())
.addCallback(adapterCallback)
.createLayoutLinearVertical(false)
.build()
}<Option 3> Kotlin Builder (R class)
Click for detail!
private fun setupRvBuilder() {
binding.frogoRecyclerView.builder(object : IFrogoBuilderRv<ExampleModel> {
override fun setupData(): List<ExampleModel> {
// Setup data FrogoRecyclerView
return dataBuilderRClass
}
override fun setupCustomView(): Int {
// Setup Custom View
return R.layout.frogo_rv_list_type_1
}
override fun setupEmptyView(): Int? {
// Setup Empty View
return null
}
override fun setupLayoutManager(context: Context): RecyclerView.LayoutManager {
// Setup Layout Manager of FrogoRecyclerView
return FrogoLayoutManager.linearLayoutVertical(context)
}
override fun setupInitComponent(
view: View,
data: ExampleModel,
position: Int,
notifyListener: FrogoRecyclerNotifyListener<ExampleModel>
) {
// Init component content item recyclerview
view.findViewById<TextView>(R.id.frogo_rv_list_type_1_tv_title).text = data.name
}
override fun onItemClicked(
view: View,
data: ExampleModel,
position: Int,
notifyListener: FrogoRecyclerNotifyListener<ExampleModel>
) {
// setup item clicked on frogo recycler view
FLog.d("Clicked on Position : $position")
showToast(data.name)
}
override fun onItemLongClicked(
view: View,
data: ExampleModel,
position: Int,
notifyListener: FrogoRecyclerNotifyListener<ExampleModel>
) {
// setup item long clicked on frogo recycler view
FLog.d("Clicked on Position : $position")
showToast(data.name)
}
})
}<Option 4> Kotlin Builder (ViewBinding)
Click for detail!
private fun setupRvBuilderBinding() {
binding.frogoRecyclerView.builderBinding(object :
IFrogoBuilderRvBinding<ExampleModel, FrogoRvListType1Binding> {
override fun setupData(): List<ExampleModel> {
// Setup data FrogoRecyclerView
return dataBuilderBinding
}
override fun setupLayoutManager(context: Context): RecyclerView.LayoutManager {
// Setup Layout Manager of FrogoRecyclerView
return FrogoLayoutManager.linearLayoutVertical(context)
}
override fun setupInitComponent(
binding: FrogoRvListType1Binding,
data: ExampleModel,
position: Int,
notifyListener: FrogoRecyclerNotifyListener<ExampleModel>
) {
binding.frogoRvListType1TvTitle.text = data.name
}
override fun setViewBinding(parent: ViewGroup): FrogoRvListType1Binding {
return FrogoRvListType1Binding.inflate(
LayoutInflater.from(parent.context),
parent,
false
)
}
override fun onItemClicked(
binding: FrogoRvListType1Binding,
data: ExampleModel,
position: Int,
notifyListener: FrogoRecyclerNotifyListener<ExampleModel>
) {
// setup item clicked on frogo recycler view
FLog.d("Clicked on Position : $position")
showToast(data.name)
}
override fun onItemLongClicked(
binding: FrogoRvListType1Binding,
data: ExampleModel,
position: Int,
notifyListener: FrogoRecyclerNotifyListener<ExampleModel>
) {
// setup item long clicked on frogo recycler view
FLog.d("Clicked on Position : $position")
showToast(data.name)
}
})
}Sample Tutorial
- FrogoRecyclerView Click Here
- FrogoShimmerRecyclerView Click Here
- FrogoNestedRecyclerView Click Here
- FrogoProgressRecyclerView Click Here
- FrogoRecyclerView Multi Holder Click Here
- FrogoRecyclerCompose Click Here
Alert
Big Update :
================================================================================================
>> on Version 4.0.0
- Every listener can get view/binding, position, and notify item change on Adapter
- FrogoRecyclerView can notify item changed
================================================================================================
Cautions :
>> under Version 3.0.1
- Please implement library [frogo-ui-kit](https://github.com/amirisback/frogo-ui-kit) in your project
- We separating resource ui for better maintenance
>> on Version 3.2.0
- If you use version under 3.2.0 you must pay attenttion to package import
- Please re-import package
- Package name [base, parent, boilerplate] updated to core
>> on Version 3.3.0 up
- If you use version under 3.3.0 you must pay attenttion to package import
- Please re-import package
- Package name [base, parent, boilerplate] updated to core
- No more package name [viewrclass, viewbinding, viewshimmer] all in core
Update :
>> on Version 3.2.0
from -> import com.frogobox.recycler.boilerplate.viewrclass.FrogoViewAdapterCallback
to -> import com.frogobox.recycler.core.viewrclass.FrogoViewAdapterCallback
>> on Version 3.3.0 up
from -> import com.frogobox.recycler.core.viewrclass.FrogoViewAdapterCallback
to -> import com.frogobox.recycler.core.IFrogoViewAdapter
>> on Version 3.3.0 up
from -> FrogoViewAdapterCallback
to -> IFrogoViewAdapter
Wiki
- Development Planning Click Here
Library Helper
- frogo-android-ui-kit Click Here
- frogo-log Click Here
- frogo-consume-api Click Here
Colaborator
Very open to anyone, I'll write your name under this, please contribute by sending an email to me
- Mail To [email protected]
- Subject : Github _ [Github-Username-Account] _ [Language] _ [Repository-Name]
- Example : Github_amirisback_kotlin_admob-helper-implementation
Name Of Contribute
- Muhammad Faisal Amir
- Waiting List
- Waiting List
Waiting for your contribute
Insipiration
- Nested-RecyclerView ( Jeffrey Liu - Project )
Attention !!!
- Please enjoy and don't forget fork and give a star
- Don't Forget Follow My Github Account