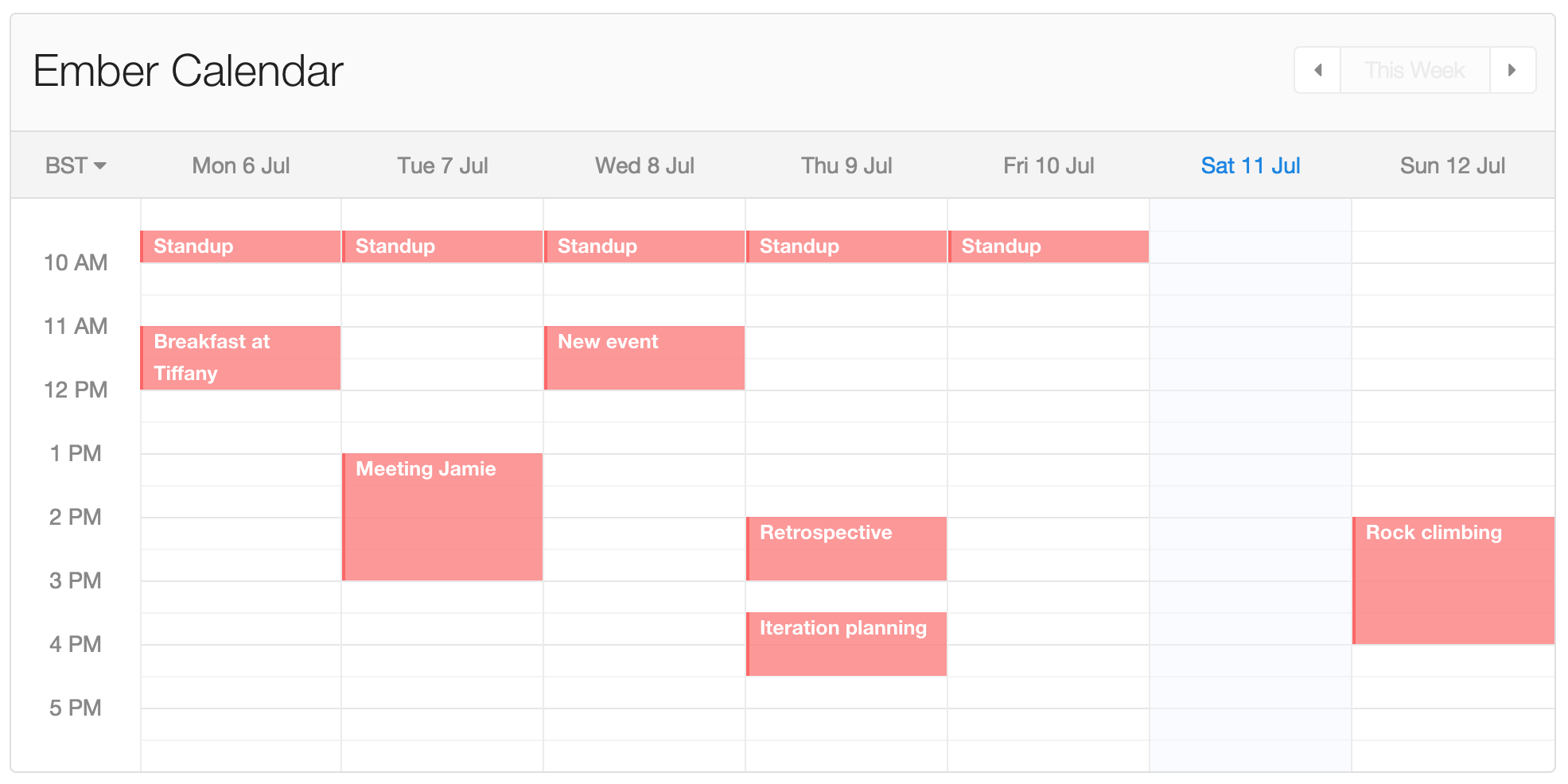
An awesome Ember calendar, designed with composability and reusability in mind.
Features
- Click to add occurrences
- Resize occurrences
- Drag and drop occurrences
- Timezone aware
- Search and change timezones
Installation
ember install ember-calendar
Philosophy
Following the principle "Data down, Actions up", the calendar sends these actions up:
onAddOccurrenceonUpdateOccurrenceonRemoveOccurrence
In addition, you need to provide an occurrences Ember Array to the component.
Each occurrence should have these properties:
titlestartsAtendsAt
The component never mutates your data, but merely decorates them and uses these
proxies to display the occurrences in the calendar. In the case you need to access
the original object in the template, it is available as occurrence.content.
Basic Usage
// app/controllers/index.js
import Ember from 'ember';
export default Ember.Controller.extend({
occurrences: Ember.A(),
actions: {
calendarAddOccurrence: function(occurrence) {
this.get('occurrences').pushObject(Ember.Object.create({
title: occurrence.get('title'),
startsAt: occurrence.get('startsAt'),
endsAt: occurrence.get('endsAt')
}));
},
calendarUpdateOccurrence: function(occurrence, properties, isPreview) {
occurrence.setProperties(properties);
if (!isPreview) {
occurrence.save();
}
},
calendarRemoveOccurrence: function(occurrence) {
this.get('occurrences').removeObject(occurrence);
}
}
});Advanced Usage
All the components which are used in the calendar are highly reusable. For example, you can customize the appearance of the occurrences by passing a block:
In this example, we check if the original occurrence is editable and either show
an occurrence which can be interacted with (as-calendar/timetable/occurrence)
or just a static occurrence (as-calendar/occurrence). Furthermore, the nested
components try to assume as less as possible about their ancestors, so we pass
in most of their attributes manually.
You can customize the time slots by passing these options:
dayStartingTimedayEndingTimetimeSlotDurationtimeSlotHeightdefaultOccurrenceTitledefaultOccurrenceDuration
In addition, you can customize the timezone handling using these options:
timeZonetimeZoneOptionsdefaultTimeZoneQueryshowTimeZoneSearch
You can specify the initial week displayed by the calendar using the startingDate option. In addition, if you want the week to begin from that day, pass startFromDate=true.
Styles
We do not add any vendor CSS to your app by default, but you can include it if you want by doing:
// app/styles/app.scss
@import 'bower_components/fontawesome/scss/variables';
@import 'bower_components/fontawesome/scss/path';
@import 'bower_components/fontawesome/scss/mixins';
@import 'bower_components/fontawesome/scss/icons';
@import 'addons/ember-calendar/paint-core';
@import 'addons/ember-calendar/main';There are some basic resets applied by default on .as-calendar, like box-sizing: border-box and list-style: none for all inner ul > lis.
If you already have those resets in your app add an $as-calendar-global-resets: false; before loading the main stylesheet.
Build Options
Font Aweseome assets are exported during a build by default which may conflict with assets already being exported by your project. To prevent this, add the following option to your ember-cli-build.js file:
// ember-cli-build.js
module.exports = function(defaults) {
var app = new EmberApp(defaults, {
// Add options here
emberCalendar: {
includeFontAwesomeAssets: false
}
});
return app.toTree();
};Developing
Setup
git clone https://github.com/alphasights/ember-calendar.gityarn && bower install
Running
ember server
Running Tests
ember test --server