字蛛+(Font-spider-Plus)
font-spider-plus(字蛛+)是一个智能 WebFont 压缩工具,它能自动分析出本地页面和线上页面使用的 WebFont 并进行按需压缩。
特性
除了兼容font-spider(字蛛)支持的特性:
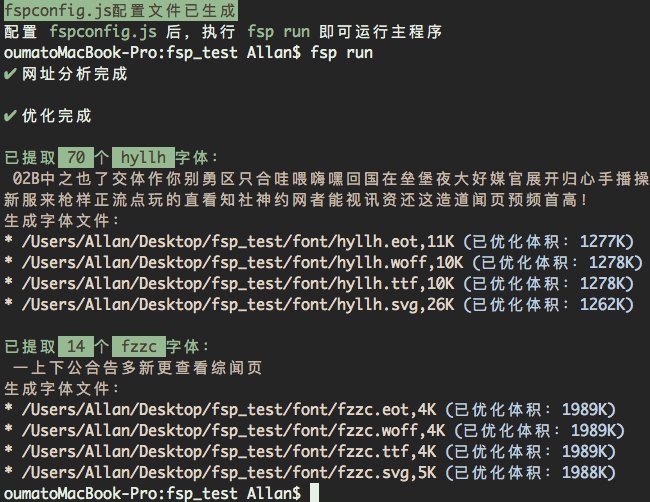
- 压缩字体:智能删除没有被使用的字形数据,大幅度减少字体体积
- 生成字体:支持 woff2、woff、eot、svg 字体格式生成
font-spider-plus(字蛛+)还具有以下特性:
- 支持线上动态渲染的页面
- 支持线上GBK编码的文件
安装
npm i font-spider-plus -g使用范例
一、书写 CSS
/*声明 WebFont*/
@font-face {
font-family: 'source';
src: url('../font/source.eot');
src:
url('../font/source.eot?#font-spider') format('embedded-opentype'),
url('../font/source.woff2') format('woff2'),
url('../font/source.woff') format('woff'),
url('../font/source.ttf') format('truetype'),
url('../font/source.svg') format('svg');
font-weight: normal;
font-style: normal;
}
/*使用指定字体*/
.home h1, .demo > .test {
font-family: 'source';
}特别说明:
@font-face中的src定义的 .ttf 文件必须存在,其余的格式将由工具自动生成
二、压缩本地WebFont
fsp local [options] <htmlFile1 htmlFile2 ...>特别说明:htmlFile支持通配符,例如*.htm,*.shtml
三、压缩URL中的WebFont
1、初始化fspconfig文件
fsp init 在根目录下生成fspconfig.js文件
2、完善fspconfig.js文件
{
/**
* 本地font存放路径
* @type {String}
*/
"localPath" : "../font/",
/**
* 线上字体文件路径 (网址中样式文件内font-family的src路径)
* @type {String}
*/
"onlinePath" : "../font/",
/**
* URL
* @type {Array<String>}
*/
"url" : [
"http://ieg.tencent.com/",
"http://game.qq.com/"
]
}3、执行
fsp run示例文件下载: Demo.zip