Scenario-based and custom-component demos of ApsaraVideo Player for web
Other Languages: 简体中文
All the following demos can be used separately. Babel 7.0 and webpack 4.0 are used for configuration.
Custom-component demo
Vue-based demo
jQuery-based demo
React-based demo
WeChat applet demo
Advanced features of ApsaraVideo Player
Custom-component demo
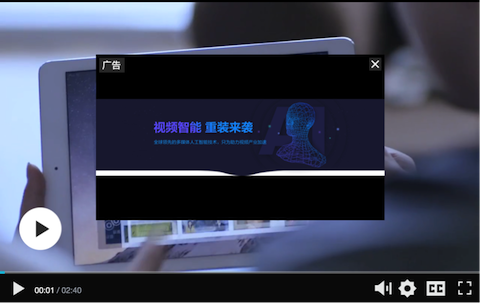
This demo illustrates the custom components of HTML5-based ApsaraVideo Player and can be used as a reference to implement custom components. In this demo, you can find the following common custom components:
- Last position
- Scrolling text
- Start ad
- Pause ad
- Play next
- Playlist
- Rotation and mirroring
- Video ad: On a mobile device, the browser may hijack the playback of the video ad.
- Danmu: uses the third-party danmu library CommentCoreLibrary.
- Preview
- Playback speed
- Definition
- Progress marker
Demo of Vue-based ApsaraVideo Player for VOD
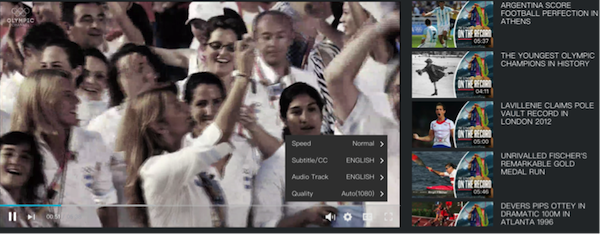
This demo provides features such as playback, playlist, subtitle, multi-language, adaptive bitrate, and custom skin.
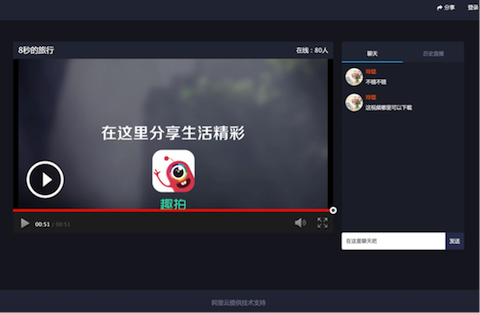
Demo of HTML5-based ApsaraVideo Player for VOD
This demo provides features such as playback, playlist, comment, like, and MQTT persistent session. This demo supports HTML5-based full-screen same-layer playback in WeChat for Android to resolve the full-screen playback issue.
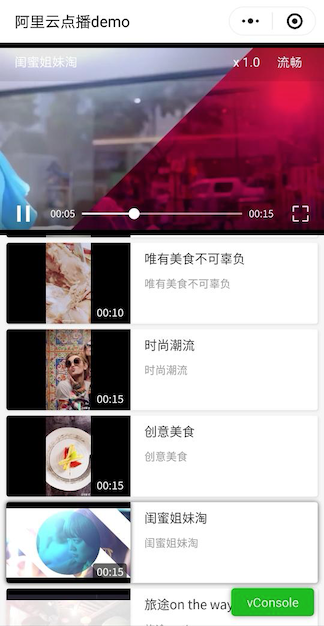
Demo of WeChat applet that integrates ApsaraVideo for VOD
This demo provides features such as playlist, multi-definition, playback speed adjustment, and full-screen playback.
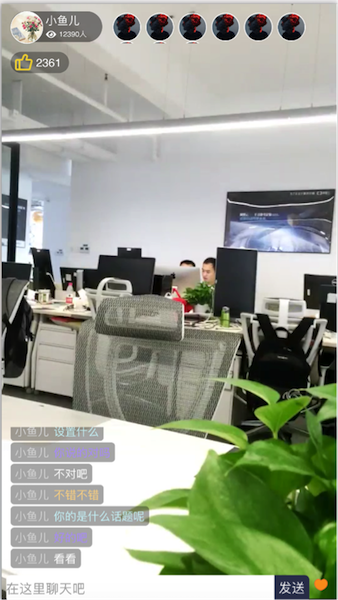
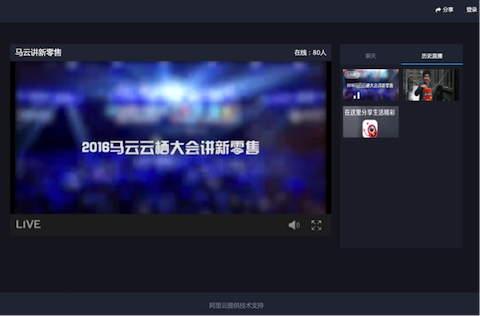
Demo of ApsaraVideo Player for live streaming
This demo provides features such as full-screen playback, comment, like, and MQTT persistent session. This demo supports HTML5-based full-screen same-layer playback in WeChat for Android to resolve the full-screen playback issue.
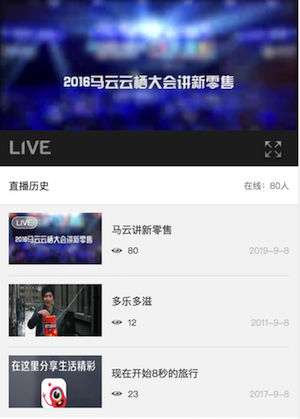
Demo of integrated ApsaraVideo Player that supports live streaming and VOD on both PCs and mobile devices
This demo provides features such as playback, playlist, comment, and MQTT persistent session. This demo supports HTML5-based full-screen same-layer playback in WeChat for Android to resolve the full-screen playback issue.
The desktop edition or mobile edition of the player is selected automatically based on the device type.