General frontend FAQ
Платина, которая уже никому не нужна, но все еще есть.
Об этом FAQ
Этот FAQ посвящен вкату во фронтенд-разработку. Данное вступление было составлено со слов уже опытных скриптовоенов для неуверенных в себе инфантилов. Прежде, чем задать очередной глупый вопрос — прочитай. Основное предназначение FAQ'a - дать краткое, но емкое направление по оптимальному изучению стэка технологий, которые используются во фронтенде.
FAQ был составлен уже довольно давно и за прошедшее время несколько раз обновлялся. Многие, причастные к его содержанию, успели вкатиться, жениться, выйти замуж, нарожать детей и стать добровольцами в межпланетной миссии Илона Маска. К сожалению, у текущего мейнтейнера (меня то бишь) совершенно нет времени в одиночку отслеживать появление новых учебных материалов и самому обновлять FAQ. Поэтому если у вас есть чем поделиться – не стесняйтесь, шлите пулл реквесты. Это несложно.
Что мы ждем в пулл-реквесте:
- Какой-нибудь новый клевый бесплатный курс
- Не менее клевый и не менее новый, но платный курс
- Новая книжка, или старая, но не добавленная ранее в FAQ
- Новый положняк по фреймворкам/технологиям
- И все в таком духе
Чего мы не ждем в пулл-реквесте:
- Кулстори, как вы два года искали работу, проживая в ПГТ УстьЧеремушки (сочувствую, анон, но к FAQ это никак не относится)
- Холиварные утверждения уровня "жс завтра умрет, учите язык_нейм"
- И все в таком духе
Ждем ваших пул-реквестов!
Содержание
Интро
Фронтенд в 2020+ — это не:
- Верстка лендингов
- Фриланс на дядю Ваню за два доширака
- Колупание в вордпрессе, жумле и проприетарных конструкторах сайтов
B 2020 фронтенд-разработка — это создание веб-приложений на JS'e. Хотя верстка отошла на второй план, это не значит, что изучать ее не обязательно — браузеры все так же понимают только CSS-стили, поэтому вы обязательно столкнетесь с ними на работе.
Что нужно знать на позицию фронтенд-разработчика начально-среднего уровня:
- HTML + CSS
- JS (ES6 как минимум, понимать TS)
- Фреймворк_нейм (лучший выбор для новичка все еще React).
Попутно изучается работа с командной строкой, git, инструменты сборки и прочие штуки. Все теоретические навыки обязательно подкрепляются практикой.
FAQ не освещает вопросы уровня:
Можно ли вкатиться в
ageлет?
Можно ли вкатиться без знаний программирования, матана, функционирования гипертекст протоколов и т.д.?
Можно ли вкатиться без высшего образования или с дипломом заборостроительного ВУЗа?
Есть ли работа?
На всякий случай - ответ на все подобные вопросы однозначный, да.
Сколько времени займет обучение?
Много. В среднем, путь с нуля до уровня более-менее шарящего реактодебила/вьюдераста потребуется около года. Ключевое слово - с нуля.
Могу ли учить верстку/JS после работы по 2 часа?
Можете, но это вряд ли будет эффективно.
Слышал что для устройства на работу нужно портфолио
Мы тоже такое слышали, но обычно под "портфолио" понимают профиль на гитхабе и ссылочки на завершенные/активные проекты (если позволяет NDA | заказчик). В принципе, если не лень — можно даже простенький сайтецкий о себе забацать.
Почему фронтенд вообще существует? Есть же CMS/конструкторы-сайтов.
Через конструктор можно создать лендинг с рекламой ноготочков, что-то сложнее – нет.
Сначала хочу узнать как вообще работают кампуктеры
Можно посмотреть гарвардский курс CS50. На ютубе есть его русскоязычная версия от 2015 года (с тех пор в кампуктерах ничего не поменялось). Англоязычную версию можно найти посвежее. Атеншн: для вката это необязательно, но полезно.
Верстка
Основы
Что нужно знать
-
HTML:
- Структура документа
- Разметка
- Тэги
- Атрибуты
-
CSS:
- Основные селекторы (без фанатизма)
- Основные свойства (отступы, размеры, цвет, шрифты и прочее)
- Наследование свойств, каскад, вложенность
- Основы сетки: блочная модель, флоаты, инлайн-блоки, флексы
- Свойства position
-
Все вместе:
- Типовая разметка текста
- Картиночки, ссылочки
- Таблички, списочки
- Формы, инпуты, лэйблы
Итого
Умение сверстать простенькую статику, без новомодных фич, без семантики, модульности, бэмов, шмэмов, респонсивности и прочего. На все про все около месяца.
Где учить, что читать
- Старт: интерактивные курсы хтмл академии: https://htmlacademy.ru/program бесплатных вполне хватит, но можно и оплатить подписку (лучше не надо). Можно спросить в треде скриншоты теории продвинутых интерактивов: их регулярно трут отовсюду, кроме меги, поэтому приходится перезаливать.
- Альтернатива отчечественной хтмл академии – буржуйский фрикодкемп https://www.freecodecamp.org/learn/, курс "Responsive Web Design". Весь сервис бесплатный, тоже с теорией и практикой. Плюс – после прохождения модуля, можно забрать сертификат, который более менее что-то значит.
- http://htmlbook.ru/
- https://html5book.ru/
- https://webref.ru/
- Базовый интенсив все той же академии (брать на торрентах)
Не стоит увлекаться просмотром сотен тысяч курсов, вебинаров, туториалов и прочему. Как правило хтмл академии + хтмлбука более чем достаточно для усвоения азов верстки.
Очень подробный верстка-гайдлайн
Стоит как минимум бегло просмотреть и прикинуть, что к чему: http://webmasters.teamdev.com/
Верстка advanced
Что нужно знать
-
HTML5: тэги и их семантику, атрибуты
-
CSS:
-
Тулинг:
- Организация структуры проекта
- Работа в терминале (да, анон, удаляй свой github desktop, вот прямо сейчас)
- Использование пакетов, npm/yarn
- Сборщики (для начала parcel, хардкорный режим – webpack)
- Трансформация css: postcss, css-modules
-
Не помешает:
- Примерное понимание как работает js
- Уметь верстать по макету из Figma – основной тулзой дизайнеров в 2020
- Уметь работать с каким-нибудь css-фреймворком (tailwind, bootstrap)
На все про все: еще месяц-два-три в худшем случае.
Итого получаем
Готовую личинку верстальщика, которая сможет заверстать статику любой сложности по данному макету. Теоретически можно работать за дошираки, см Дополнительно (спойлер - на самом деле нельзя)
Где учить, что читать
Важно: мы не следим за материалами, что-то могло устареть. Есть что добавить? Шлите свои реквесты.
- https://www.freecodecamp.org/ - бесплатный ресурс с туториалами по (HTML, CSS, JS, React, Angular, Bootstrap, Git, Linux) с подробными разъяснениями + бесплатные курсы с сертификатами. Подходит ко всему
- Интерактивные курсы хтмл академии https://htmlacademy.ru/program читаем про флексы, препроцессоры и т.п. Материалы платных интерактивов можно спросить в тредике
- http://nnmclub.to/forum/viewtopic.php?t=1220071 - 1 часть продвинутого курса от академии 2019. Там же можно найти 2 часть (заходим через VPN)
- http://htmlbook.ru/
- https://webref.ru/
- Верстка по БЭМ на примерах: http://habrahabr.ru/post/203440/
- http://ru.bem.info/ - документация БЭМ от Яндекса (ахтунг, фанатизм зашкаливает, не стоит увлекаться)
- http://getbootstrap.com/ - самый известный цсс-фреймворк.
- https://tailwindcss.com/ – цсс-фреймворк, который приходит на замену бутстрапу.
- http://habrahabr.ru/post/114256/ - чеклист верстки. Несколько устарел, но, в целом, актуален.
- http://habrahabr.ru/hub/webdev/ - тематический хаб, иногда проскальзывают полезные публикации.
- http://www.html5rocks.com/ru/tutorials/internals/howbrowserswork/ – как работают браузеры.
- Документация препроцессоров: http://sass-lang.com/ http://lesscss.org/ http://stylus-lang.com/
Дополнительные ресурсы, которые могут быть полезными на данном этапе:
- http://tympanus.net/codrops/ - еженедельная подборка новостей
- https://dou.ua/lenta/tags/Frontend дайджест/ - регулярный фронтенд-дайджест на сайте протоукров (может понадобиться впн)
- http://www.smashingmagazine.com/ - многое отсюда так или иначе переведено на русский, ресурс полезный для развития
- http://css-tricks.com/ - много готовых шаблонов для решения часто встречающихся задач
- http://codepen.io/ - ресурс с кучей интересных примеров кода
- http://cssgridgarden.com/ – изучение гридов в формате игры
- http://www.html5rocks.com/en/ - туториалы от гугла
- http://frontender.info - неплохой ресурс, но редко обновляется
- http://www.sitepoint.com/html-css/, https://medium.com/tag/css, http://css-live.ru/ выборка статей по теме.
- http://nicothin.pro/page/console-windows
- http://nicothin.pro/page/kak-komfortno-rabotat-s-github-v-konsoli-windows
- Материалы интенсивов академии: https://github.com/tsergeytovarov/htmlacademy-basic-additional-material
- Материалы от teamtreehouse, любезно слитые аноном (англ): https://mega.nz/#!PgRiXJLK!Ske0xNBPaC9Rm_3mV9c5Zoz6rD5Yna-V7pI-yzJOB_A
А книги, книги то будут? Хочу книжку!
Книги надо выбирать индивидуально. Если по HTML/CSS, то желательно, чтобы книга была не старше 2012 года, ну или хотя бы переиздана. Читай все что интересно. В любом случае это будет полезно.
- http://frontendbookshelf.ru/ - список полезных книг. Большинство актуальны, можно выбрать по языку, технологии и конкретному уровню знаний. Первооочередную литературу желательно брать оттуда.
- http://scanlibs.com/ что-то типа хранилища айти книг. Скачать книги можно бесплатно. Там есть дохуя всего. Если в свободном доступе не найдете, попробуйте поискать там.
Что верстать
- Макеты для верстки, тоже от академии. Все из их рассылки и не проверялось уже пару лет. https://mega.nz/#!CtYGSCbB!3Y6fDxxL_N_LstGFPGjHrhXbIoNqk4BzmNjjEmk2jPc
- Вполне годные макеты можно найти здесь: http://freebiesbug.com/psd-freebies/
- Moose - http://yadi.sk/d/g74XxFDUPyrob - корпоративный сайт
- Hotel - http://yadi.sk/d/5VEeZriDPyroK - туристический сайт
- Seabird - http://yadi.sk/d/XVt_w-TrPyrp4 - корпоративный сайт
- Appmo - https://yadi.sk/d/Ofaah1ZsTNrLf - лендинг приложения
- Cleanwhite - https://yadi.sk/d/b05MLaKITNrLy - корпоративный сайт
- Shoes - https://yadi.sk/d/Cp7qki0yTNrM4 - интернет-магазин обуви.
- Крупный пак с псдшками для практики - https://mega.nz/#!CtYGSCbB!3Y6fDxxL_N_LstGFPGjHrhXbIoNqk4BzmNjjEmk2jPc
- http://dbfreebies.co/templates http://freebiesbug.com/psd-freebies/website-template/ - cайты с макетами.
В чем работать
На двнный момент VSCode – это дефолтный редактор для фронтендеров и не только. Вся суть в гибкой настройке, ультраполезных плагинах и регулярных обновлениях. После перехода на жс+фреймворки в нем можно будет продолжать полноценно работать. Те, у кого дрова вместо рабочей станции, могут попробовать Sublime или NP++, но со временем с них все равно придется слезать.
Что делать дальше
Сверстать пару макетов для закрепления и переходить к JS. Не помешает сразу зацепить гит, основные команды в терминале, поколупать какую-нибудь бубунту на виртуалке. Само собой использование сборщика, отсутствие боязни терминала, понимание того, как браузер рендерит страничку, как лучше подключать шрифты/стили/скрипты и т.п.
Гайд от анона по гитхабу
Еще один неплохой гайд по гитхабу (на русском)
JavaScript
Мир верстки был довольно дружелюбным и понятным. Мир JS — это особый мир особого программирования, где любая задача может иметь десятки решений, где существуют сотни и тысячи инструментов, библиотек и подводных камней. Добро пожаловать в ад.
Шутка. На самом деле, все довольно хорошо, и есть устоявшийся мейнстримовый набор:
- ES6+, TS
- Фреймворк на выбор
- Инструменты для работы с ЦСС на выбор (препроцессоры + бэм, цсс модули, css-in-js, либо свои корпоративные велосипеды)
- Webpack
Помните, что ньюфага никто (адекватный) не посадит, например, писать / править конфиги под SSR, поэтому учить наизуть webpack internals нинужно.
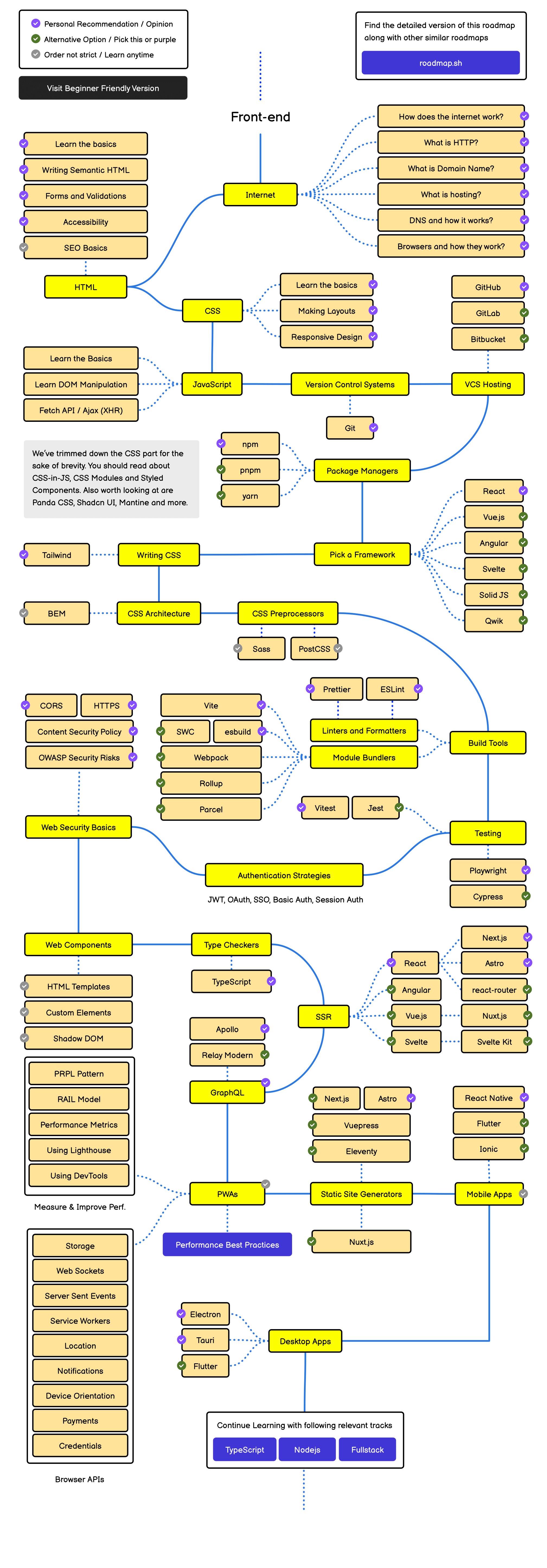
Обновляемый роадмап frontend-разработчика. Не стоит пугаться большого разнообразия – основное, это то, что отмечено фиолетовым. Дойдя до react/redux уже можно искать работу.
Основы
Лучший учебник на JavaScript на русском языке — Кантор . Ультраплатиновая ультрагоднота. Раньше имела более обновлённую английскую версию, но сейчас русская также актуальна. На всякий случай - английская версия;
Кантора нужно разнообразить видосами и другими сайтами. Одна и та же вещь, объясненная много раз разными словами, становится понятнее:
- Канал Code Dojo (рус) – относительно неплохие видео по ЕС6+, хотя все это есть и у Кантора. Есть немного реакта, редакса и ангуляра
- Codecademy intro и Sololearn JavaScript Tutorial - бесплатное интро в жс. На sololearn дают сертификат (бесполезный).
- Coursehunters - скринкаст egghead, популярно и кратко о прототипах, всего 30 минут, ES6.
- Udemy, "The Complete JavaScript Course" - неплохой платный курс (ну вы понели намек, да?)
- Treehouse и Codeschool — тоже интерактивные курсы, платные.
- Канал funfunfunction - можно найти объяснение многих сложных для новичка штук – async/await, bind и this, рекурсия, каррирование.
- Канал LearnCode.academy — очень годный канал. Смотреть ES5 и ES6.
Основной справочник по JS — Mozilla Developer Network. Хотите почитать про промисы — пишите в гугле promises mdn.
Продолжение
- Продолжаем читать Кантора: заканчиваем первую часть, читаем DOM, события. Материалы касательно работы с графикой можно опустить.
- Курс "JavaScript Algorithms and Data Structures" на freecodecamp – практическое дополнение к Кантору. На задачах в разделах "Basic/Intermediate Algorithm Scripting" можно применить прочитанное в учебнике. Плюс – эти задачи часто попадаются на собеседованиях.
- Codewars – тоже про решение задач. Для саморазвития можно смотреть решение на других языках.
- Канал Sorax (рус) – очень клевый канал по "олдскульной ванилле" (ES5, прототипы и прочие прелести жизни). Алярм: может закипеть мозг, объясняет очень быстро и четко, никаких вам "переменная это коробочка с данными"
- Coursehunters/Udemy, "100 Algorithms Challenge" - интро в алгоритмы
- Coursera – неплохой ресурс, но почти все платно, нуждающиеся могут поискать конкретные курсы на торрентах (они есть).
- Codeschool – аналогично
- JS the Right Way (есть версия на русском) – невообразимо объемный гайд: книги и статьи для изучения, описание фреймворков, стайлгайды и т.п. Рекомендуем ознакомиться
- /r/ javascript – реддит, для любителей
А... книжки?
Само собой. Ниже представлены только материалы со свободным лицензированием (бесплатные), их более, чем достаточно. Раздел давно не обновлялся, но почти все актуально до сих пор, и будет актуально еще долго. И да, почти все на английском, увы и ах.
ES5
- Выразительный JavaScript - годнота, есть перевод и на русский, можно ограничиться только этой книгой
- Speaking JavaScript
- Programming JavaScript Applications
- JavaScript Design Patterns
ES6
Функциональный / асинхронный JS
- Guide to functional programming
- You Don't Know JS Воистину легендарная книга
- Краткий вольный пересказ You Don't Know JS конспект YDKJS от одного очень шарящего анона
А как же регулярные выражения?
Не волнуйтесь, мы про них не забыли. Об этом и пойдет речь в данном разделе.
Для тех, кто не знает, что это такое и для чего нужно, объясню более подробно. После чего предоставлю полезные ссылки на различные материлы по данной тематике.
RegExp или, так называемые, регулярки - это наборы символов, применяемых для поиска текстовых строк, соответствующих требуемым условиям. Результат применения регулярного выражения — подмножество данных, отобранное согласно логике, заложенной в выражении. Они применяются в любых задачах по поиску в множестве данных, для которых нужно получать выжимку по определенным правилам.
Хм, а как же найти этот RegExp в коде? Как он выглядит?
На самом деле все просто. Если в коде вы увидите нечто подобное /^[^\s@]+@[^\s@]+\.[^\s@]+$/, то знайте это регулярка.
Как я и обещал, список полезных ссылок по регулярным выражениям:
- Курс по Regular Expressions от FreeCodeCamp
- Online regex tester and debugger Можно сказать, что это, своего рода, IDE для работы с RegExp
- regexr.com – туда же, есть cheatsheet
Что уметь?
Писать рабочий, хорошо структурированный, модульный код ОБЯЗАТЕЛЬНО на ES6 (лучше всего сразу привыкать к TypeScript). Для практики стоит придумать задачу - неважно, насколько шаблонной / скучной / избитой она будет. Легендарный тудулист вполне подойдет для оттачивания навыков: здесь вам и события, и работа с ДОМ, и обработка форм, можно прикрутить хранилище данных (localStorage, firebase) или даже "полноценный" бэкенд. К тому же, кода вполне достаточно для того, чтобы, например, написать приложение, используя MVC.
Мой друг Самуил-Реактовец сказал, что прототипы не нужны. Можно их пропустить, уж очень они мудреные? Есть же ES6!
Нельзя. Во-первых, это один из самых часто встречающихся вопросов на собеседовании. Во-вторых, это основа основ JS, прототипы были, есть, будут и никуда не денутся, никакие ES6 классы и готовые либы этого не изменят. Понять прототипы === понять, как работает все, что на них завязано. А на них завязано вообще все. Ну, почти.
Все теоретические навыки обязательно подкрепляются практикой. Решайте задачки Кантора, каты на CodeWars, задачи из разделов "Basic/Intermediate Algorithm Scripting" на freecodecamp. Попробуйте написать что-нибудь несложное, пусть код будет похож на императивную простыню: главное, чтобы работало.
Advanced
Промышленное программирование
Пришло время преодолеть разрыв между легкими и приятными учебными заданиями и суровой практикой с которой вам предстоит столкнуться на работе.
Выбор фреймворка
Первое и единственное решение, которое нужно принять: на какой фреймворк садиться. На текущий момент (2020) на выбор 2 с половиной стула:
Первый стул - React
Традиционный выбор редакции (upd: в 2020 Реакт по прежнему универсальный выбор, замена не предвидится). Ньюфажикам его советуют по многим причинам:
- JS центричность. Копаясь в Реакте вы невольно углубляетесь в понимание JS (на данный момент это уже не так актуально)
- Относительно высокий, но "плоский" порог входа: придется изучить все, что так или иначе пригодится после (включая вебпак)
- Много вакансий
- Куча обучающих материалов
- Прекрасное коммьюнити
Минусы:
- Каждый пук надо прикручивать самостоятельно. Да, даже цсс, не говоря уж про роутер, стейтменеджмент и прочее
- Отдельный пункт - анальные боли при работе с формами (для чего есть сотни библиотек, каждая из которых имеет неповторимый набор багов)
- Фейсбук делает Реакт под себя, так что неудивляйтесь, если через 6 месяцев все придется переписывать
- Редакс все еще промышленный стандарт, со всеми вытекающими через одно место
Но Реакт не фреймворк, мне так на курсах гикбрейнса сказали!
Есть строгий критерий, определяющий грань между фреймворком и кастомым кодом/библиотекой. Для тех, кому впадлу читать - Реакт вполне себе фреймворк. Свои недовольства можете отправлять в спортлото.
Второй стул - Vue 2
Из плюсов:
- Полноценный набор инструментов - в отличие от Реакта не придется прикручивать гайками отваливающиеся цсс модули
- Предельная простота и интуитивность
- Прельстиво и приятно шлепать формы (а мы же здесь формошлепы, как никак)
Минусы:
- Эван почему-то считает своим долгом копипастить у Фейсбука все. Даже то, что нинужно
- Сильно меньше работы
Второй с половиной стул - Angular
Трудное дитя гугла, поимело провальный старт, из-за чего его считают плохим, негодным, что, на самом деле, не так.
Плюсы:
- Искаропки есть все. Т.е. вообще все. А то, чего нет, прикручивается через CLI
- Собственно, шедевральное CLI (начинася с 6 версии cdk)
- Коммьюнити из суровых энтерпрайзеров, которые видели некоторое shit и которых ничем не испугать
- Много работы
Минусы:
- Oche высокий порог входа, придется выучить вообще все, при чем не всегда понятно, в каком порядке.
- На этом, собственно, все
Это были стулья, а теперь табуретки:
- AngularJS - (не путать с Angular, который новый), он же ангулар первый — устарел морально, физически. Вакансии по-прежнему есть, в основном - поддержка дымящегося легаси. Учить просто так смысла нет. Да и вообще нет. Даже ссылочку вам не дадим, ха.
- Backbone - good night, sweet prince. Можно поколупать, чтобы прикинуться олдэфагом. Но не нужно, вас все равно раскусят.
- Inferno - good night, sweet prince. Кговавый Фэйсбук купил разработчика, теперь он сидит в подвале без паспорта и пилит Реакт (тру стори);
- Preact - если видите в описании очередного фреймворка фразу 'this is fast lightwieght fork of React' - сразу закрывайте вкладку.
- Aurelia - заявлено, что это самый мощный, гибкий и современный (прямая цитата) JS фреймворк в мире, которым никто не пользуется. Ну вы поняли.
- Mithril - позиционируется как супер-пупер альтернатива этим вашим реактам, ангуларам и вью. Но никем не используется. Такие дела.
- Polymer - долгострой гугла, пишется конкурирующей с ангуларом командой. Даже где-то используется. Ходят слухи, что выйдет вместе с полноценным релизом нативных веб компонентов. А может и не выйдет.
- Ember - говорят, все, что придумали, уже давно было в Эмбере. Может так и есть, но эмбер даже на переписанном движке уж очень тормозной. Изредка мелькает в вакансиях (ищут спеца с опытом от 3 лет чисто на эмбере, что как бы намекает)
- ExtJS - энтерпрайз монстр, который продается за 9к долларов и вертится где-то на задворках древних корпоративных ЦРМ и нигде больше не встречается.
Вышеперечисленные штуки указаны сугубо в ознакомительных целях.
Т.к. ваши покорные слуги - потомственные реактогоспода, то направление по изучению фреймворка дается именно на примере реакта, но вполне подойдет и для вью, и для ангулара. Лучшие ресурсы для начала обучения - официальная документация. Что у Реакта, что у Ангулара, что у Вью она очень подробная и человеческая.
- Документация. Ваш самый лучший друг. Читаем, что вы собираетесь изучать, пробуем установить, трогаем примеры.
- Курсы. Как правило, одного достаточно, смысла смотреть
nкурсов по одному и тому же предмету нет - все повторяется. - Видосики, записи конференций
- Статьи, бест практис, опенсорс проекты
- ...
- ?
- Profit!
Релейтед ресурсы:
- Tutorial - официальный туториал
- React Router - хороший годный гайд-туториал-документация по реакт-роутеру.
- Redux + react - официальный гайд по редаксу в связке с реактом.
- React для начинающих - обновленная версия уже давно протухшего туториала, пусть будет тут во имя исторической справедливости (можно посмотреть по фану)
- React Redux - обновленный туториал по редаксу
- React + Node.js + Bash - неплохой перевод туториала по реакту, ноду и башу. Оригинал на английском здесь (https://scrimba.com/playlist/p7P5Hd). Все бесплатно
Список из годных, просмотренных очень многими анонами ютуб-каналов и курсов:
- Канал Academind - годнота от парня с забавным акцентом (автор многих годных курсов на udemy). Есть и Реакт, и А2, и немного Vue JS
- Udemy, "React - The Complete Guide" - наверное самый годный курс по реакту. Можно найти на таррентах. Рекомендуем
- Egghead – прекрасный ресурс, где есть все. Много бесплатного, в том числе подробнейший скринкаст по редаксу от создателя редакса
- IT-KAMASUTRA - различные видео по фронтенду (Js, React, Redux, Angular, Ajax, и другие полезные видео). Конечно интро музыка может быстро достать, мотайте сразу на +-20 сек начала видео
- Канал freecodecamp – все тот же фрикодкемп, только на ютубе.
Кривая обучения в этом месте резко становится очень крутой и преодолеть ее с первого раза получается не у всех. Документация, случайные статьи и твиттеры разработчиков станут вашими новыми друзьями. И, конечно, эксперименты и практика.
Сборка
Если вы собирайтесь разбивать JS-код на несколько файлов и нормально использовать import/export, то вас настигнет вопрос сборки приложения. Сейчас для этого принято использовать Webpack — очень гибкий и мощный, но сложный в настройке инструмент, который интерпретирует все файлы как JS-модули.
Тут следует сказать, что для учебных и личных проектов в 90% случаев будет хватать Create React App или другого бойлерплейта. В таком случае webpack и babel уже зарание настроены во внутренностях и его можно не трогать. На промышленных проектах возможностей бойлерплейта обычно не хватает, поэтому рано или поздно вы столкнетесь с настройкой этих тулзов. Но еще раз – ньюфага никто не посадит править сложный конфиг на большом проекте, поэтому без фанатизма.
Скринкаст Кантора поможет вам разобраться с базовой конфигурацией.
Варнинг - скринкаст устарел, умер и разложился, оставим его здесь на память.
Полноценный скринкаст по новому вебпаку (рус) - must watch.
По стостоянию на 21.12.2018 современные браузеры нативно поддерживают ES модули, что позволяет использовать
import/export'прямо браузере, без вебпаков. Но на проде использовать пока рановато.
Деплой
Чтобы ваши проектики увидел будущий работодатель, их нужно задеплоить – то есть развернуть где-то на сервере в продакш–режиме. Сейчас сделать это стало очень просто, есть несколько вариантов:
- Залить на github-pages. Вот туториал от CRA.
- Vercel (бывший Now) – наверное, самый быстрый способ задеплоить (в одну команду из консоли, либо нажимая кнопочки руками)
- Heroku – некогда самый популярный сервис, сейчас непонятно – похоже уступает другим
- Netlify – туда же
Деплоим, ссылки указываем резюме, работодатель тыкает (но это не точно) наши проекты, убеждается в нашей крутости, profit.
Что делать дальше
Если вы уже состояфшийся фронт и вам кажется, что развиваться больше некуда - вынуждены вас разочаровать.
- TypeScript - пожалуй, самый популярный и полезный яп, расширяющий возможности ванильного JS. Очень рекомендуем попробовать (в 2020 must have). Будем откровенны - если вы читаете этот раздел, то TS вы уже ДОЛЖНЫ знать, так что давайте, бегом-бегом читать документацию, благо она у ТС шикарная.
- ClojureScript - кложура, которая транспайлится в ЖС.
- elm - функциональщина с приятным ароматом хаскеля и замечательным синтаксисом, от которого у неофитов выпадают глаза. До поры до времени активно форсился, но потом утратил позиции в связи с новым хайп-продуктом от господа бога нашего и пророка Фейсбука (о чем ниже).
- ReasonML - окамль с человеческим лицом от фейсбука. Ну или типа того, who cares? Полезная ссылочка для инетерсующихся
- Dart - авантюра гугла по созданию полноценной альтернативы JS со своим интерпретатором и андефайнедами. Попросили упомянуть - упомянули, вот. Есть такая штука, да, наверное, даже клевая (а может и нет). Больше сказать о нем нечего, в вакансиях почти не встречается, реального продакшн кода на нем лично составители FAQ и их знакомые не имели.
- CoffeeScript - морально и физически устарел, все хорошее, что в нем было, перекочевало в ES6+. Иногда встречается в дремучих проектах, написанных на рубя с шаблонами. Учить не нужно, да и нечего там учить.
TL;DR: В 2020 TypeScript стал стандартом, большинство новых проектов стартуют на нем. Все остальное (кроме кофе) можно потрогать на досуге, но в основном для саморазвития – работы на этом очень мало. Кофе не нужно, пейте чай. Шутка. Нет, правда, кофескрипт не нужен.
Выбрав стул с реактом, можно смотреть в сторону таких вещей:
- Next.js – фреймворк поверх реакта с упором на SSR. Активно поддерживается, большое коммюнити, много примеров.
- Gatsby - что-то похожее на next, но попроще. Сделан упор на создание блогов/лендингов. Есть много плагинов, расширяющих базовые возможности. Хорошо работает со многими cms.
- Styled Components - css-in-js с компонентным подходом. Как альтернатива – Emotion. Можно почитать про JSS (используется в material-ui)
- Apollo GraphQL – инструмент для работы с graphql на жсе, есть клиентская библиотека под реакт. Что такое graphql, хабр.
- Тестирование – большая тема, но тут ясно одно: на основные части любого приложения, которое активно разрабатывают, должны быть написаны тесты – иначе смэрть. Как делаются и что почитать: дока реакта, jest, React Testing Library.
Независимо от стула:
- Progressive Web Apps – это про использование набора технологий, позволяющих делать веб-приложение максимально похожим на нативное. Например, такое приложение может слать пуш-нотификации и работать офлайн. Что почитать: хабр, гугл. Неплохой курс на udemy.
Не забываем про линтинг ESLint который избавит от совсем уж тупых ошибок/опечаток и приучит к написанию красивого кода.
Навыки работы с консолью и гитом подразумеваются для любого разработчика по умолчанию, об этом часто даже не пишут в вакансии.
Лицензии
Для чего нужны лицензии, какую лучше применить для того или иного проекта, что они разрешают, а что нет - знать нужно. Поэтому предоставляю ссылку на замечательный ресурс TLDRLegal, который поможет разобраться во всем этом.
Устройство на работу
Причесываем гитхаб, маскируем коммиты уровня "ффыарфрырыффф". Составляем адекватное резюме, рассылаем его по всему хедхантеру, небо и Аллаха в копию. Впрочем, если в резюме видны зачатки мысли (и вы в ДС), то HR скоро вас сами найдут и обрушат лавину звонков и писем.
Основная часть собеседования это рассказ о себе и своих проектах. Заранее подумайте что сказать. Если есть ноутбук, то приходите с ним и показывайте проекты вживую.
Если ты живешь в мухосранске, то хорошим вариантом зарабатывать 900кк/наносек может быть удаленка. Уточним – под удаленном работой понимается не фриланс, а все та же работа в компании/студии, только с дому. Спасибо пандемии – количество удаленных вакансий возросло многократно, после пандемии возможно многие так и не вернутся в офисы. Вот где можно найти нормальные (и дерьмовые) вакансии на удаленочку:
- Хабр Карьера (бывший moikrug) – есть адекватные вакансии, нужно заполнить профиль
- джин – много удаленных вакансий. Можно анонимно опубликовать профиль, хрки сами будут тебе писать.
- Телеграм:
- джс джобс, джс жобс бот – самый популярный канал с вакансиями и резюме по жс
- profunctor jobs – вакансии от канала с мемами
Платиновые вопросы на собеседованиях
Большая часть из них разобрана здесь: Вопросы кандидату на должность front-end разработчика. Можно посмотреть "Собеседования в прямом эфире" на канале хекслета.
Решения тестовых задач в функциональном стиле — очки х2: спорный момент. Инсайд: из-за наплыва "адептов функциональщины" и "детей ES6" могут потребовать написать "чистое решение" на ES5. Передаем привет всем, кто опустил / не понял прототипы.
Дополнительно
Английский
Нужен ли английский и как его выучить? Я и так уже по самую макушку завален материалами!
Нужен. Большая часть самых клевых материалов - на английском, большая часть влиятельных / шарящих людей в коммьюнити - не из СНГ и общаются на английском или своем родном (передаю привет одному голландцу). Плюс это нехилый бонус к трудоустройству.
Ниже будет подборка ответов / материалов по англйискому от анонов, за что им спасибо.
Как учить?
Практикой и погружением:
- Приложения на смартфон Duolingo и Memrise. Первый бесплатен, второй платен, но бесплатной версии более чем достаточно. У Duolingo есть и веб-версия
- Чтение англоязычного интернета. Даже банальной Википедии будет достаточно. Еще можно читать газеты и издания мирового уровня типа:
- vox
- economist
- NYT
- BBC
- spectrum
- combinator
- Фильмы на английском с сабами
- Игры на английском с сабами
- Интерфейс во всех приложениях на английском
Для грамматики подойдет курс от Полиглот 16 уроков. Еще стоит отметить простой переводчик по клику для хрома LinguaLeo. Другое полезное расширение - Grammarly, смотрит за правильностью того как ты пишешь на английском и высвечивает ошибки, неправильную грамматику, подсказывает правильный порядок слов и так далее. А ещё он может показывать значение слова по клику, с полноценной выдачей о значении этого слова.
Читать поначалу можно словарём - Chrome, Google Dictionary дополнение. Кликанье на все непонятные слова во время чтения/раздумья над смыслом статьи должно стать привычкой.
Обычно сначала трудно но через пару недель чувствуешь результат, потом уже стабильное улучшение.
Подкасты
Подкасты сейчас очень популярны, только ленивый их не записывает. Но среди всей этой кучи встречаются реально интересные, где можно послушать крутых спецов из той или иной сферы или что-то полезное узнать. По фронтенду их существует огромное количество как на русском языке, так и на английском (в этом случае можно прокачать свой скилл восприятия английского на слух). Вот самые популярные из них.
На русском:
На ангийском:
Игры
Большинство людей любят игры. Но как же приятно осознавать, что ты проводишь время с пользой, играя в них. Ниже приведу список игр, нацеленных на прокачку различных технологий и работй с алгоритмами:
-
Данная игра нацелена на прокачку сразу нескольких навыков. Таких, как программирование на JavaScript, и работа с алгоритмами.
Вы играете за воина, поднимающийся на высокую башню, чтобы получить меч JS, на пути встречаются различные сложности, которые надо преодолеть, написав необходимый код. На сайте также есть рейтинг игроков, благодаря этому появляется своеобразный соревновательный режим.
-
На данном сайте имеется большой выбор игр (некторые из них платные), нацеленных на прокачку CSS и JS.
Лично я проходил Flexbox Froggy и Grid Garden. Благодаря чему, стал лучше понимать работу с flexbox'ами и grid'ами.
-
MMO, sandbox игра о том, чтобы строить свою базу путем печатанья JS кода. Отличная практика программирования на JavaScript.
Платная, но есть бесплатное лайф-демо.
Прочие мелочи
Правда ли, что JS был придуман за 10 дней? Мой друг Вася-Джавист сказал, что это ущербный недоязык, хах.
Первая спецификация действительно была разработана и утверждена в кратчайшие сроки, и предназначалась для решения примитивнейших задач (оживить картинку, подсветить кнопочки). С тех пор прошло очень много времени, от первой спецификации осталась только общая концепция да парочка досадных багов, которые нельзя пофиксить из-за обратной совместимости (typeof Null, ага).
Нужен ли матан?
Скажем так: лишним не будет, но и без него frontend разработчик не чувствует себя ущербным. Полезными будут знания дискретной математики, теории чисел и графов, а также основы теории алгоритмов (впрочем, это уже CS). Все это вполне изучается самостоятельно в свободное время. Для практики в этом деле лучше использовать Python: он более строгий, лаконичный и понятный. Хотя и на ES6 получаются очень даже красивые решения всяких олимпиадных задачек.
Хочу фрилансить!
Фрилансить версталой - гиблое дело. Да и вообще фрилансить без опыта работы - гиблое дело. Да и вообще фрилансить в 2017 - гиблое дело. Адская конкуренция, кривые ТЗ, неадекватные заказчики, баны на апворках и прочие прелести ждут. Но никто не мешает попробовать.
У вас тут все неправильно написано и вообще
FAQ полностью открыт для доработок и редактирования, присылайте свои pr или пишите в тредике, например. Обоснованные правки будут внесены.
А где старая паста?
Вот же: http://pastebin.com/ytWW0UfU
Нет-нет, где та самая старая паста?
Здесь: http://pastebin.com/tvvwC7uz