Noctis
Dark Blue Theme with Blue accent Colors for Home Assistant
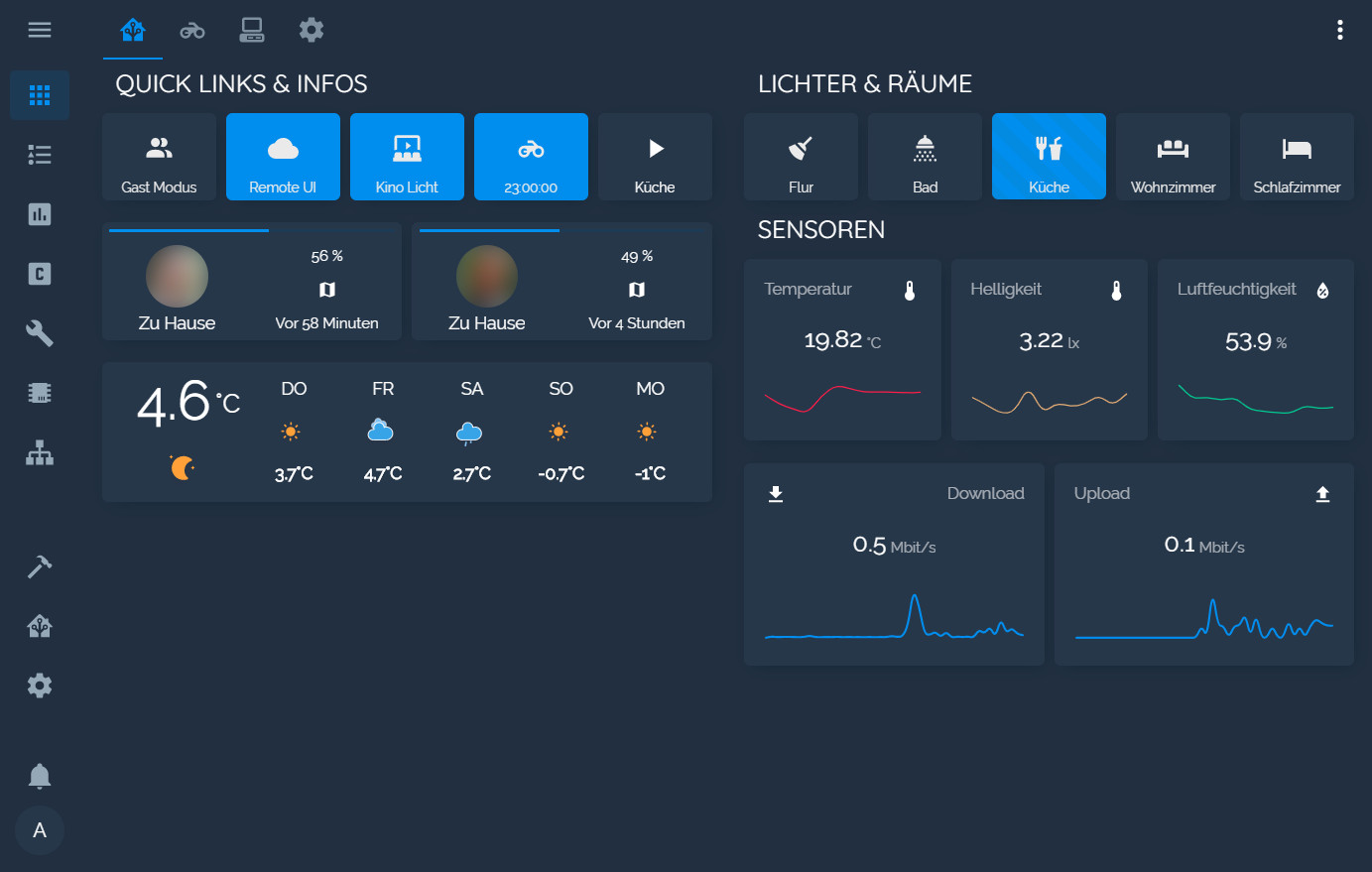
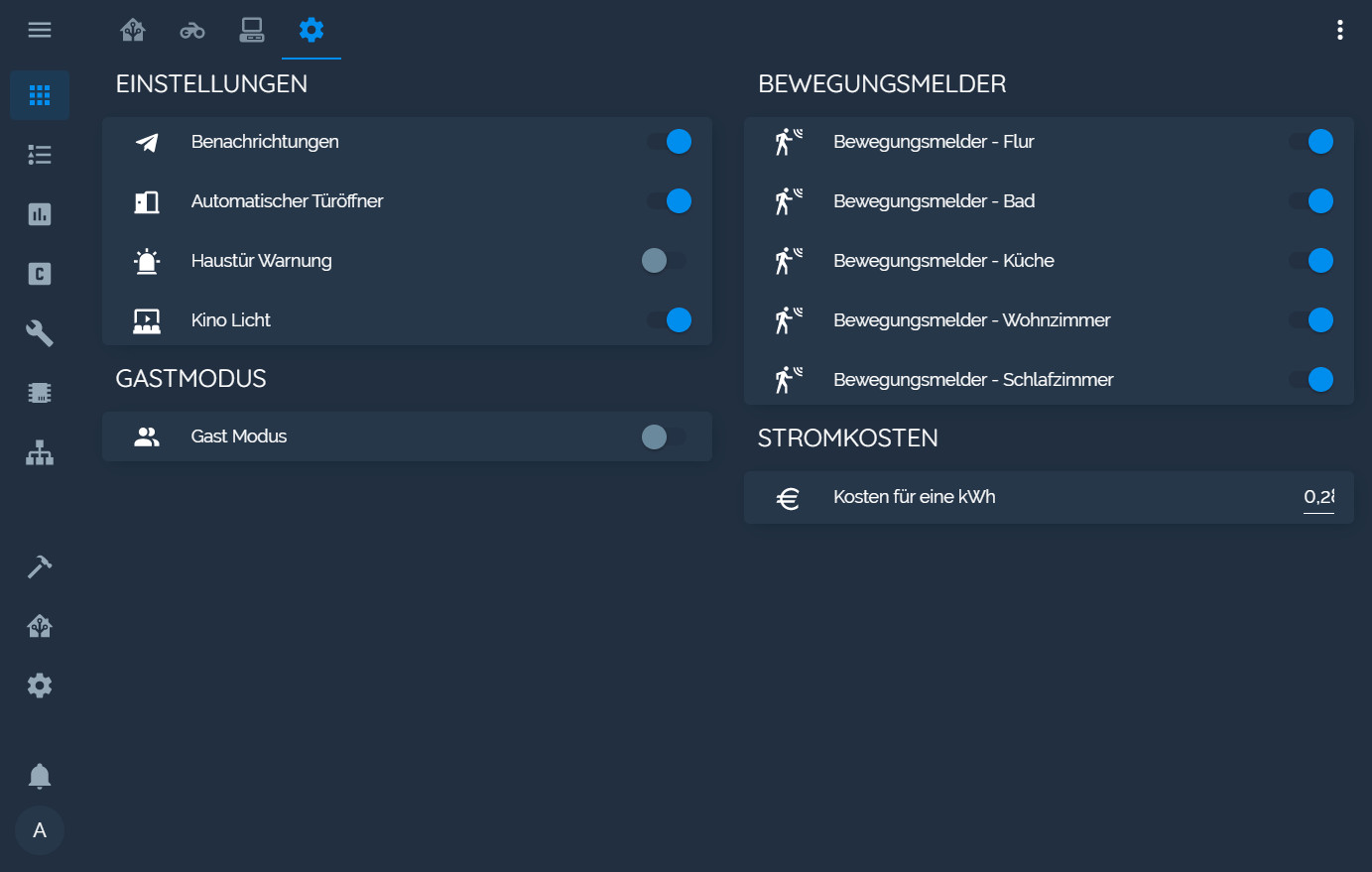
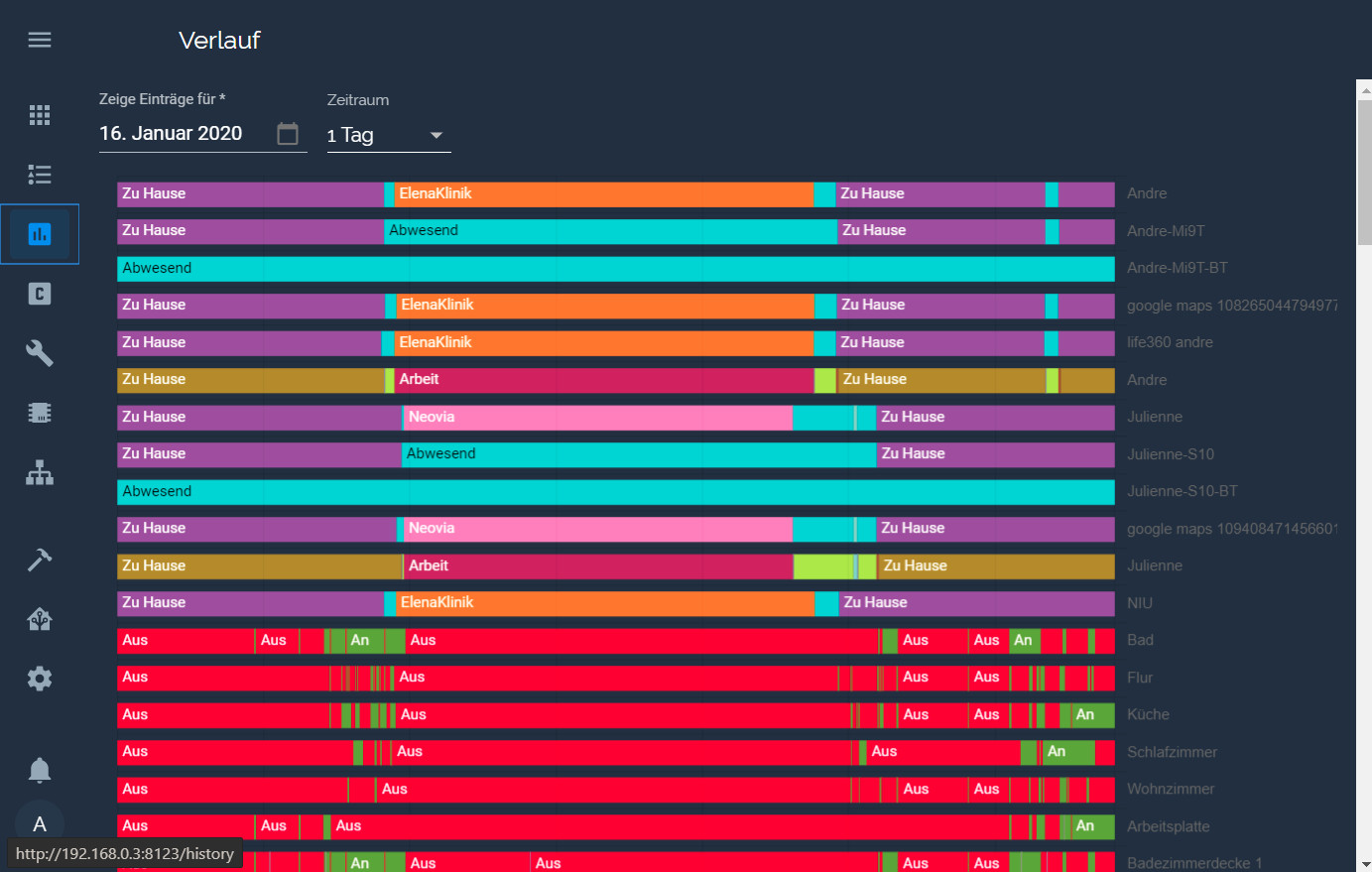
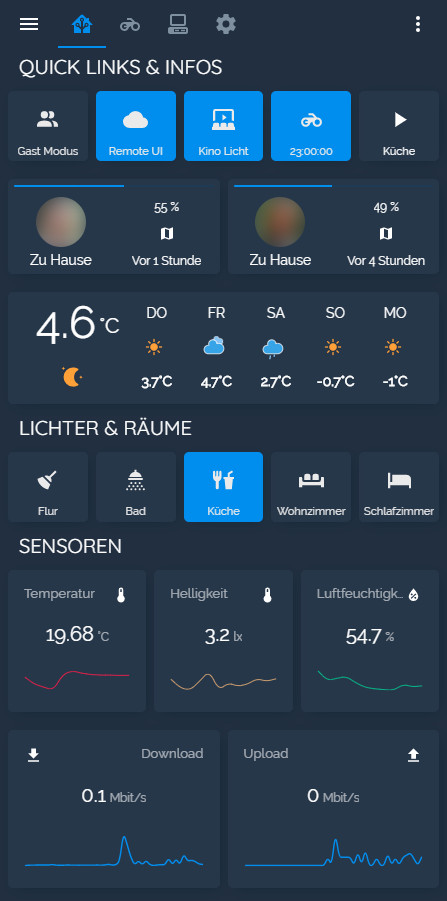
Screenshot
Installation
Manual Installation
- copy the
themesfolder into your home-assistant folder - add this to your
configuration.yaml
frontend:
themes: !include_dir_merge_named themes- restart home-assistant
- select the theme in your user's profile (bottom left)
Optional: I recommend installing Custom Header
HACS
- Go to the Community Store.
- Search for
Noctis. - Navigate to
Noctis. - Press Install.
Fonts
If you want to use the custom fonts, you need to add this to your ui-lovelace.yaml under resources
- url: 'https://fonts.googleapis.com/css?family=Raleway'
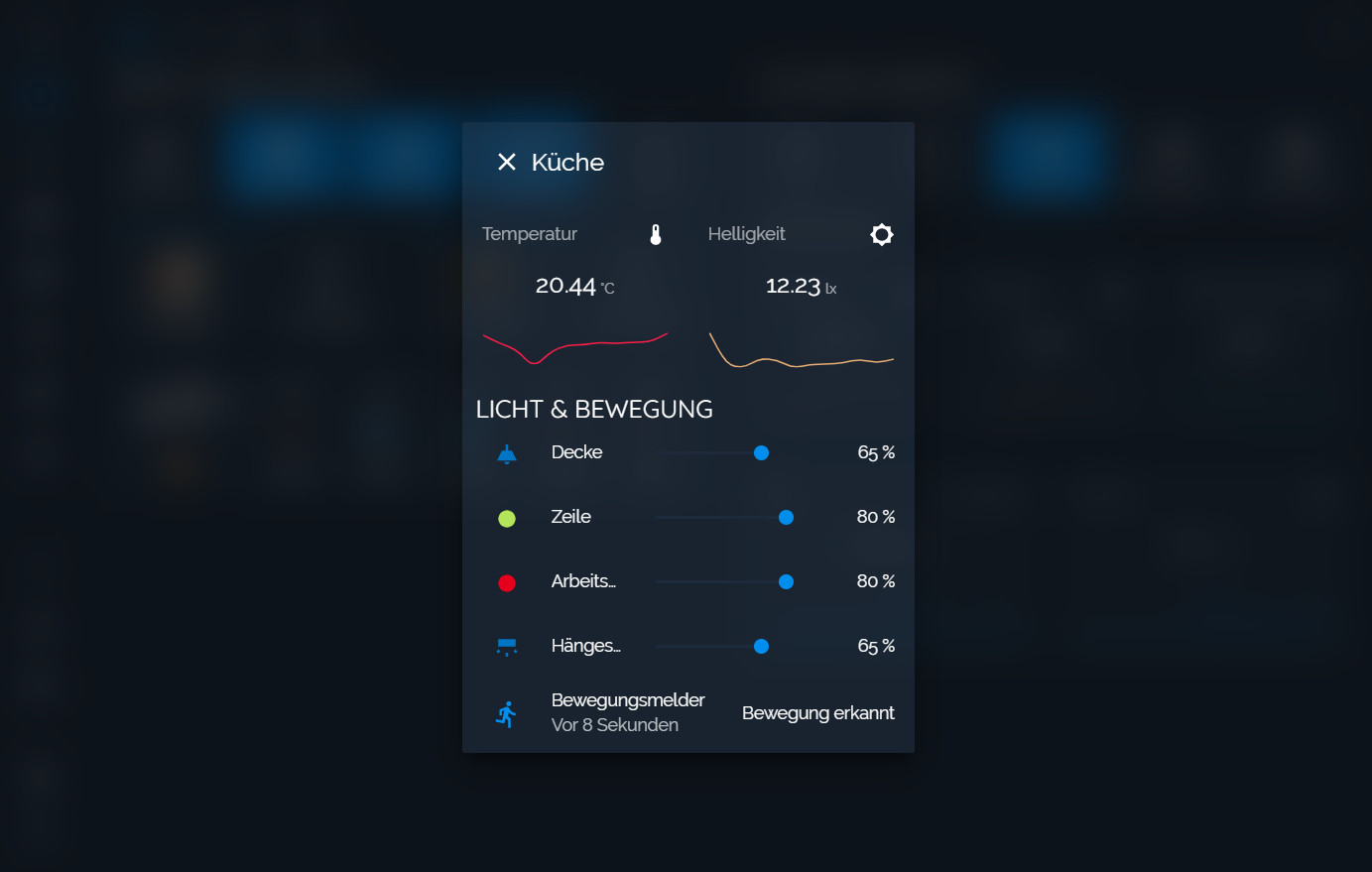
type: cssBlur
If you want the blur effect on your popup cards you need to have card-mod installed and uncomment the following lines in noctis.yaml
card-mod-theme: noctis
card-mod-more-info-yaml: |
$: |
.mdc-dialog .mdc-dialog__scrim {
backdrop-filter: blur(15px);
-webkit-backdrop-filter: blur(15px);
background: rgba(0,0,0,.6);
}
.mdc-dialog .mdc-dialog__container .mdc-dialog__surface {
box-shadow: none !important;
border-radius: var(--ha-card-border-radius);
}
.: |
:host {
--ha-card-box-shadow: none;
}(Don't know if necessary anymore) Additionaly if you are using Firefox you need to go into about:config and set both gfx.webrender.all
and layout.css.backdrop-filter.enabled to true. You may need to restart Firefox fo it to take effect.
My other Themes
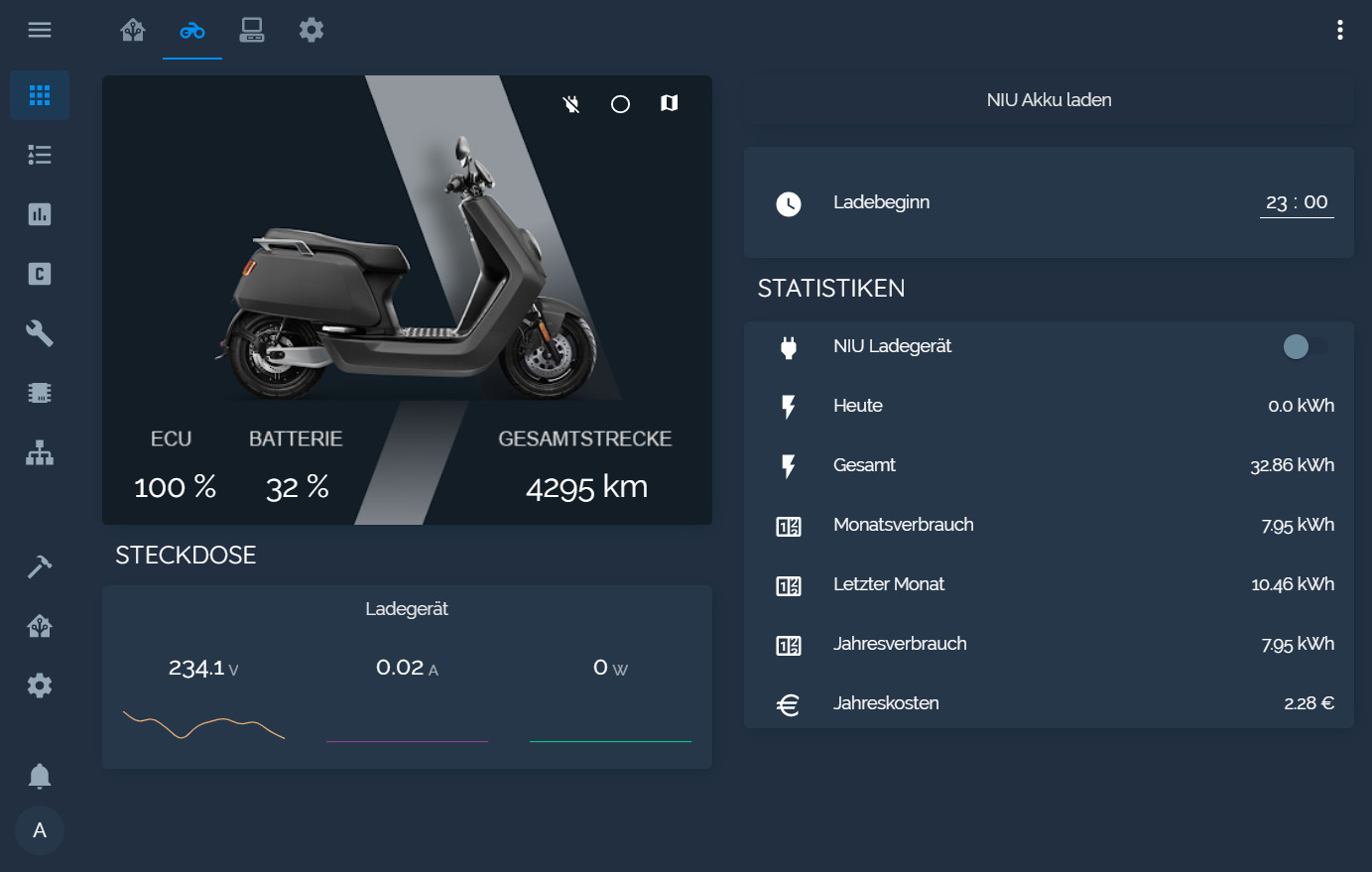
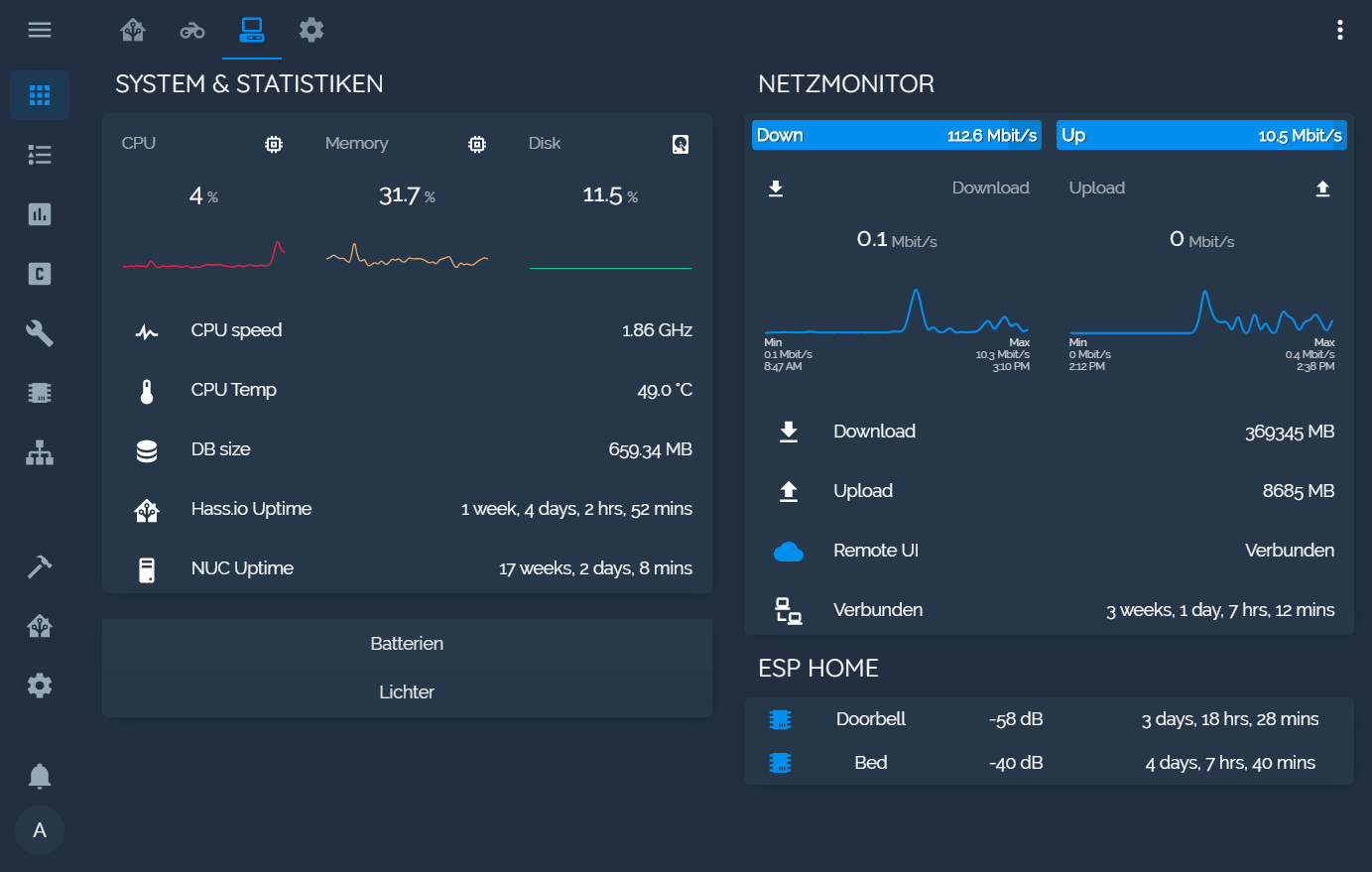
Aditional Screenshots
PC
 |
 |
|---|---|
 |
 |
 |
 |
Android
 |
 |
 |
|---|