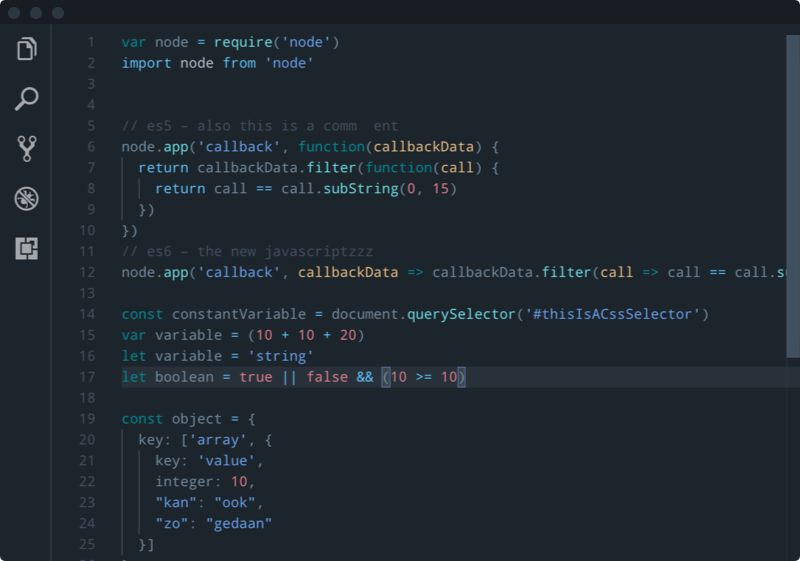
City Lights Color Theme
If you encounter bugs with the colors.
Add "editor.semanticHighlighting.enabled": false, to your settings.json.
The City Lights Color Theme is a gorgeous dark syntax theme designed with focus in mind. City Lights Color Theme has many custom made visual aids to help you code faster and more accurate. Over eight of the most popular coding languages are currently supported.
This City Lights Color Theme is a part of City Lights; suite of beautiful matte dark themed goodies for Atom & Visual Studio Code. For more information, please go to http://citylights.xyz.
Install
- Open Extensions sidebar panel in VS Code.
View → Extensions - Search for
City Lights theme - Click Install
- Click Reload
- File > Preferences > Color Theme > City Lights
GitHub Repository Clone
Change to your .vscode/extensions VS Code extensions directory.
Depending on your platform it is located in the following folders:
Clone the theme repository as city-lights-theme:
git clone https://github.com/Yummygum/city-lights-syntax-vsc.git city-lights-themeAfterwards, you will need to activate the theme via
File > Preferences > Color Theme > City Lights
Feedback/Issues
Are you enjoying the City Lights Color Theme? Don't hesitate to share your excitement. Also let us know if you'd like to see any specific syntax added by creating a Github issue.
License
The following licensing applies to City Lights Syntax Theme: Attribution-NonCommercial-NoDerivatives 4.0 International (CC BY-NC-ND 4.0). For more information go to https://creativecommons.org/licenses/by-nc-nd/4.0/
Donate
The City Lights Color Theme is available for free. If you're enjoying the City Lights Syntax Theme, feel free to help us crank out updates even faster by donating a coffee to us via PayPal.
Built with ♥ by Yummygum
yummygum.com
twitter.com/yummygum
instagram.com/yummygum