gravizo
How to include graphviz graphs in github README.md
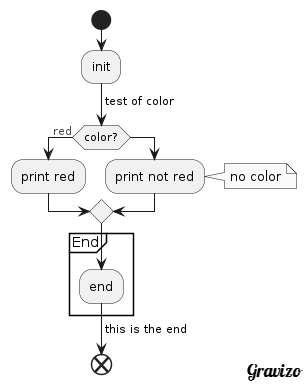
New Plantuml activity Diagram

<details>
<summary></summary>
custom_mark21
@startuml
start
:init;
-> test of color;
if (color?) is (<color:red>red) then
:print red;
else
:print not red;
note right: no color
endif
partition End {
:end;
}
-> this is the end;
end
@enduml
custom_mark21
</details>
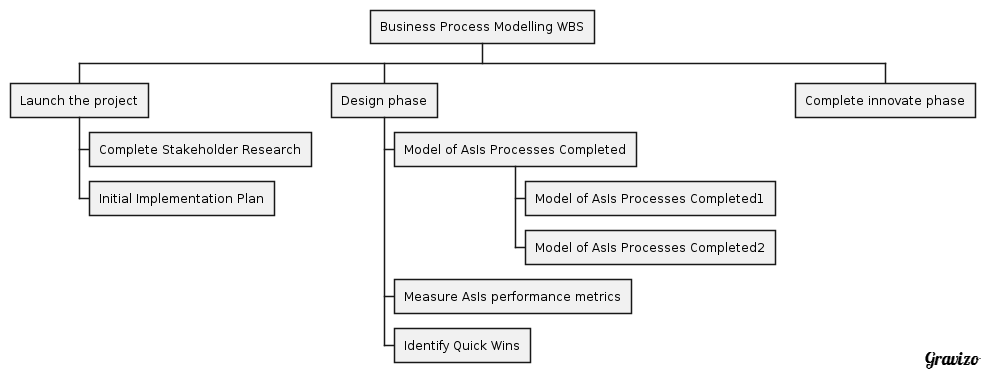
Other plantuml syntax (wbs, gantt, salt, ...)

<details>
<summary></summary>
custom_mark20
@startwbs
* Business Process Modelling WBS
** Launch the project
*** Complete Stakeholder Research
*** Initial Implementation Plan
** Design phase
*** Model of AsIs Processes Completed
**** Model of AsIs Processes Completed1
**** Model of AsIs Processes Completed2
*** Measure AsIs performance metrics
*** Identify Quick Wins
** Complete innovate phase
@endwbs
custom_mark20
</details>
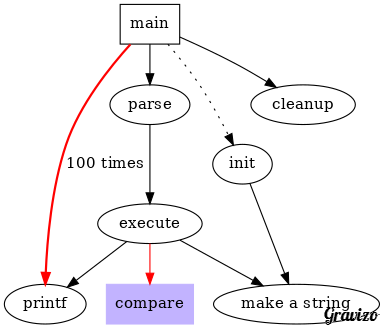
You can use indirect way to refer a source file as graph description.
Use this syntax: . And use html comment or summary tag <details><summary></summary></details> (you can use html comments but some graphs uses -->) to hide the source followed by your description graph in DOT syntax, UMLGraph, PlantUML or SVG :

<details>
<summary></summary>
custom_mark10
digraph G {
size ="4,4"
main [shape=box]
main -> parse [weight=8]
parse -> execute
main -> init [style=dotted]
main -> cleanup
execute -> { make_string; printf}
init -> make_string
edge [color=red]
main -> printf [style=bold,label="100 times"]
make_string [label="make a string"]
node [shape=box,style=filled,color=".7 .3 1.0"]
execute -> compare
}
custom_mark10
</details>
This allows to include your graphs in the README and is still readable in a normal text editor.
SVG output it's ready. Only need to replace https://g.gravizo.com/g? by https://g.gravizo.com/svg? and https://g.gravizo.com/source? by https://g.gravizo.com/source/svg?

<details>
<summary></summary>
custom_mark12
/**
*Structural Things
*@opt commentname
*@note Notes can
*be extended to
*span multiple lines
*/
class Structural{}
/**
*@opt all
*@note Class
*/
class Counter extends Structural {
static public int counter;
public int getCounter();
}
/**
*@opt shape activeclass
*@opt all
*@note Active Class
*/
class RunningCounter extends Counter{}
custom_mark12
</details>
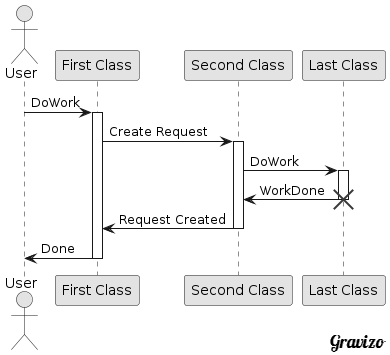
A sequence diagram.

<details>
<summary></summary>
custom_mark13
@startuml
actor User
participant "First Class" as A
participant "Second Class" as B
participant "Last Class" as C
User -> A: DoWork
activate A
A -> B: Create Request
activate B
B -> C: DoWork
activate C
C -> B: WorkDone
destroy C
B -> A: Request Created
deactivate B
A -> User: Done
deactivate A
@enduml
custom_mark13
</details>
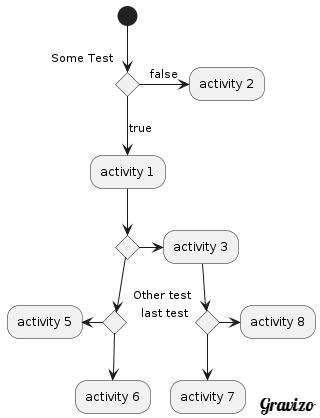
An activity diagram:

<details>
<summary></summary>
custom_activity
@startuml;
(*) --> if "Some Test" then
-->[true] "activity 1"
if "" then
-> "activity 3" as a3
else
if "Other test" then
-left-> "activity 5"
else
--> "activity 6"
endif
endif
else
->[false] "activity 2"
endif
a3 --> if "last test" then
--> "activity 7"
else
-> "activity 8"
endif
@enduml
custom_activity
</details>
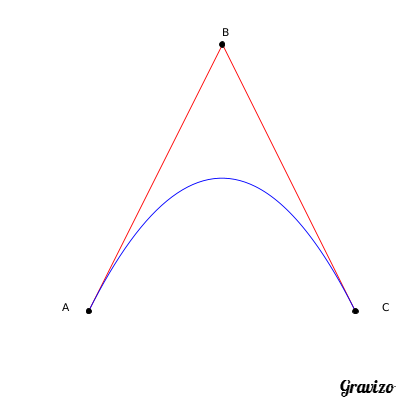
Now also suports SVG in JSON format:

<details>
<summary></summary>
custom_svg
@gravizosvg
{"svg": {
"@height": "450",
"@width": "450",
"path": [
{"@id":"lineAB", "@d": "M 100 350 l 150 -300", "@stroke":"red"},
{"@id":"lineBC", "@d": "M 250 50 l 150 300", "@stroke":"red"},
{"@d":"M 100 350 q 150 -300 300 0", "@stroke":"blue", "@fill":"none"}
],
"g": [
{"@stroke":"black", "circle":[
{"@id":"pointA", "@cx":"100", "@cy":"350", "@r":"3"},
{"@id":"pointB", "@cx":"250", "@cy":"50", "@r":"3"},
{"@id":"pointC", "@cx":"400", "@cy":"350", "@r":"3"}
]},
{"text": [
{"@x":"100", "@y":"350", "@dx":"-30", "$":"A"},
{"@x":"250", "@y":"50", "@dy":"-10", "$":"B"},
{"@x":"400", "@y":"350", "@dx":"30", "$":"C"}
]}
]
}
}
custom_svg
</details>