Typora-Theme-Autumnus
🎉 最新设计的新拟态主题风格发布了。地址:Typora-Theme-Neumorphism
安装
下载该主题后,打开 偏好设置→外观→主题→打开主题文件夹。之后将解压后的所有内容复制到该文件夹下,重新进入 偏好设置→外观→主题 选择喜欢主题后,重启 Typora 即可。
不同主题名称的含义:
Autumnus系列:Autumnus.css是该系列主题的根基,该系列主题都依赖该主题。Adark.css是其暗黑主题。Alfluent.css和Adfluent.css则分别是亮色主题和暗色主题的模糊样式。Autumnus-opt、Autumnus-less系列主题的名称和上面的相同。
导出
所有的主题都只有亮色模式才可以导出,其他的样式无法导出或导出后会出现显示错误。即可以导出的主题包括:Autumnus、Autumnus-opt、Autumnus-less。
修改主题
现在可以更加方便的调整自己的主题了!更改主题的方式可以查看 此处。
更新日志
-
2021.11.3 调整了部分 UI 样式;修复了黑色模式下
mermaid部分显示不清晰的问题。 -
2021.10.2 调整了黑色模式下滚动条的颜色;修复了
Opt主题下的一些 bug。删除了已经不再更新的QD主题。关于 MacOS 上模糊模式无法正常使用的问题尚未解决。本主题主要测试于Windows 7及以上环境。 -
2021.3.31
Autumnus和Less一样,现在拥有了新的引用样式,在引用内添加六级标题,或者讲六级标题加粗即可发现。同时,也为Less主题新增了打印主题,基本上显示的内容就是打印所看到的内容,但是该主题现在只是调增了显示内容,对于 Typora 的 UI 显示还未做进一步调整。 -
2021.3.16 重新调整了
Autumnus的样式,修改了代码样式。现在可以更方便的调整主题的样式了。现在的样式仍处于beta状态,可能会有部分样式和之前的样式不同。 -
2021.2.24
Autumnus、Opt、Less三个主题分别增加了暗亮两种的模糊主题。 -
2021.1.26
Less主题新增了引用样式。调整了二级标题的样式。
关于字体
- 2022.7.17 内置了所需的英文字体、中文字体(黑体、宋体、楷体)。
关于 Print 主题的使用
- 该主题依然处于待完善状态。有打印、导出需求的可以使用 VS Code 下的插件。详见 MPE_Soanguy。
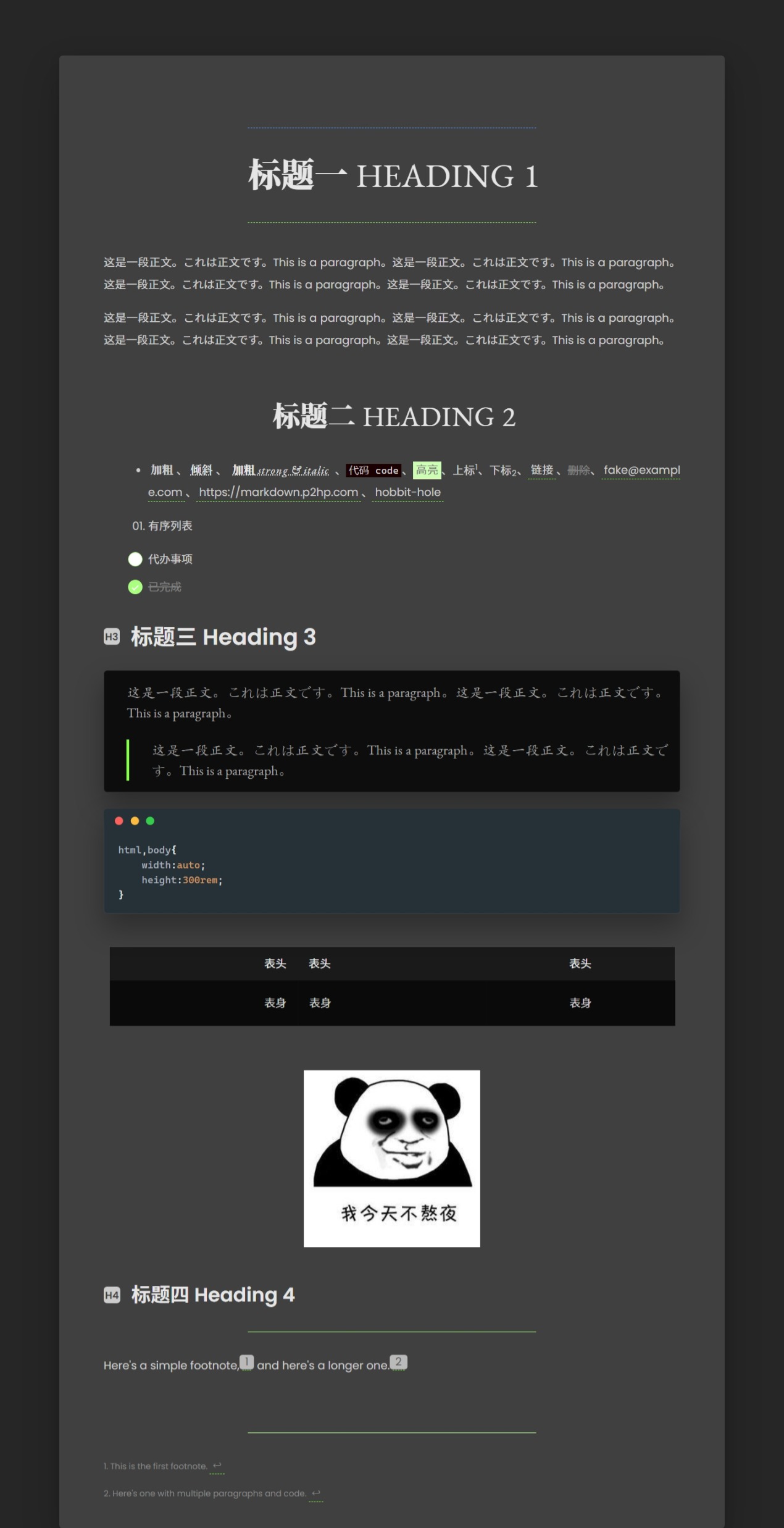
预览
主题预览可以查看此处: