showroom
Once the designers have created a gorgeous UI, you will need a team that will be able to turn this design into a working mobile application or website which will look and work exactly the way you have approved it at the design stage.
Ramotion has been creating interfaces for many years and now we are ready to turn them into working mobile, web, and VR apps. Recently, our mobile application developers have released a series of Swift controls, which quickly gained popularity among mobile developers on Github and allowed Ramotion to become the # 1 contributor to Swift projects on the platform.
We are very pleased that our work has found an echo among different engineers and will continue to develop new controls and make them Open Source. If you are not a software development engineer, you can download our native iOS app - Showroom. Our developers have created it so you can see and evaluate the quality of engineering in our team.
![]() ##RAMAnimatedTabBarController
Swift module for adding animation to tabbar items
##RAMAnimatedTabBarController
Swift module for adding animation to tabbar items
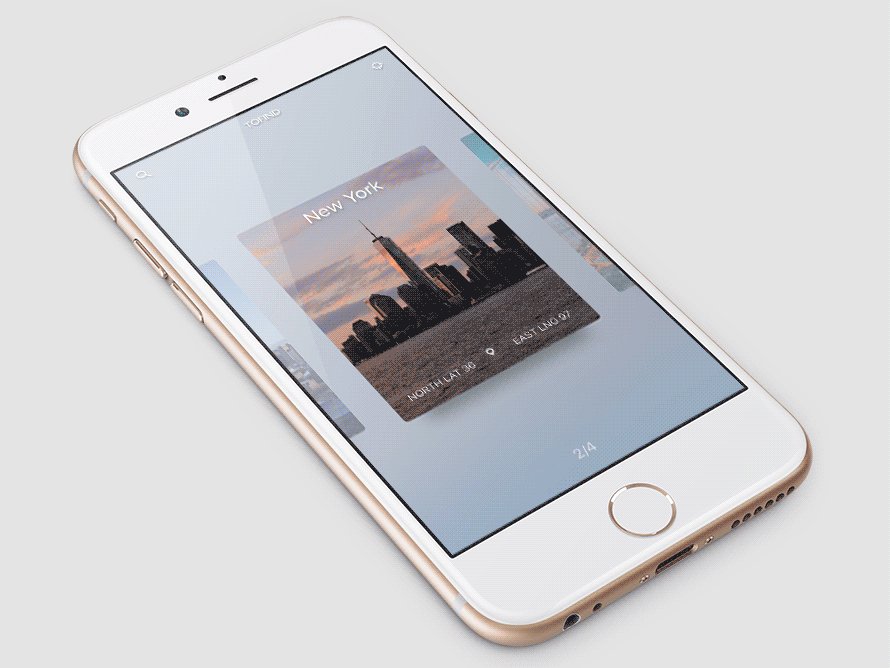
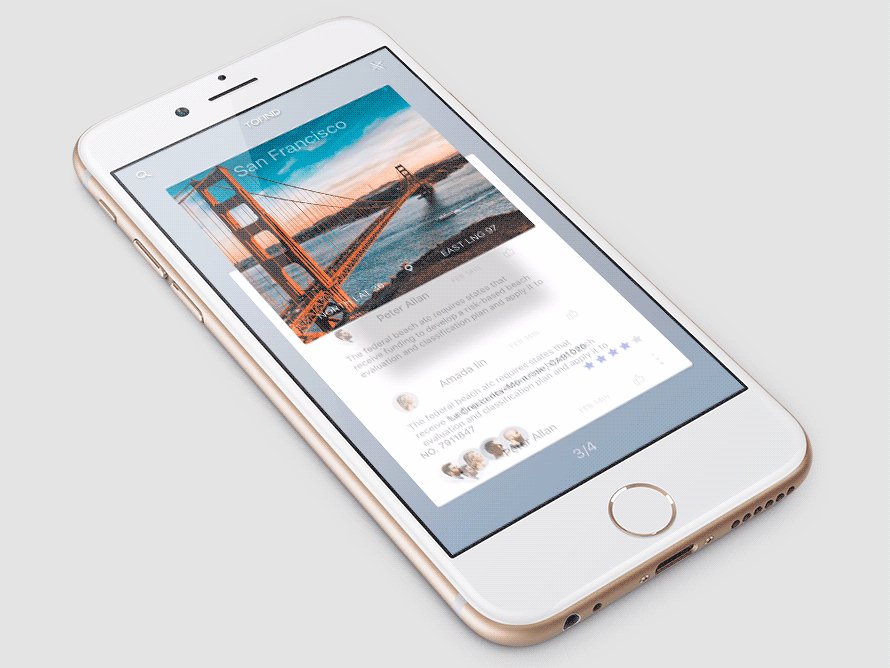
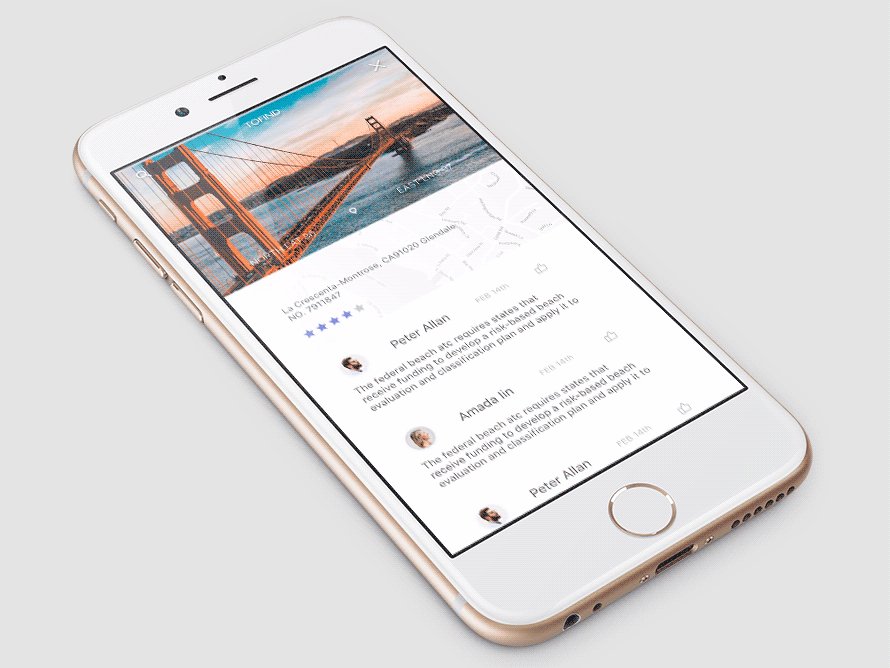
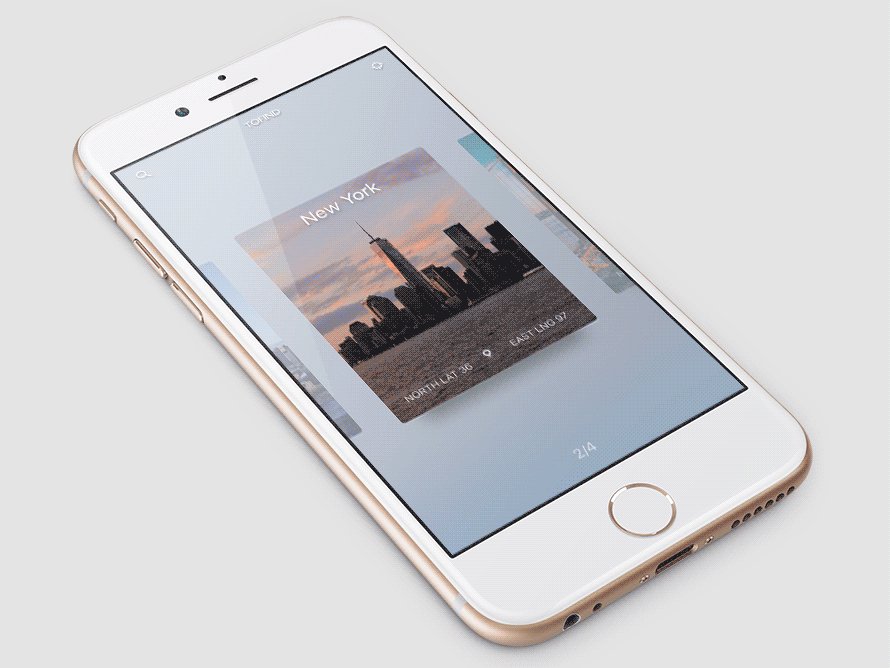
 ##ExpandingCollection
Card peek/pop controller
##ExpandingCollection
Card peek/pop controller
 ##NavigationStack
Stack-modeled navigation controller
##NavigationStack
Stack-modeled navigation controller
