Demo_ButtonImageTitleEdgeInsets
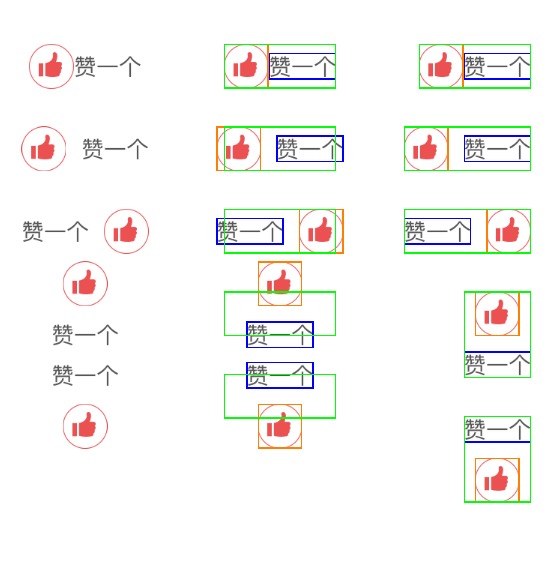
用button的titleEdgeInsets和 imageEdgeInsets属性来实现button文字图片上下或者左右排列的demo

这里有一篇总结
发现这个功能还挺常用的,每次都抄一遍也不方便,所以就封装为button的一个分类方法,只需一行代码就可以搞定~
[self.twoButton_line setImagePosition:LXMImagePositionTop spacing:10];
支持 CocoaPods
现在可以用CocoaPods按安装了
在你的podfile中添加
pod 'LXMButtonImagePosition', '~> 1.2.0'
然后在需要用的地方引入头文件
#import <UIButton+LXMImagePosition.h>
Update
1.2.0
优化性能问题。
发现在tableView或者collectionView快速滑动时,如果cell中使用了这个方法,会稍微有点耗时。时间是消耗在计算文字宽高的地方,而这个大部分是无用的重复计算,所以现在用NSCache来缓存计算过的文字宽高。
1.1.1
将支持的最低系统改为iOS5.0;之前写的7.1是没必要的,这些属性5.0之前就可以用了。
1.1.0
加入对contentInset的考虑,使button的intrinsicSize计算正确,更好的配合autoLayout
License
LXMButtonImagePosition is provided under the MIT license. See LICENSE file for details.