大厂前端需要的能力(持续更新中)
本仓库在于收集和整理大厂前端需要掌握能力,分为JS基础能力,大厂场景题、大厂面试真题。
希望能够帮助大家提升自己的能力,在面试的时候能够游刃有余,轻松拿到高薪offer。
欢迎提issue和PR
欢迎贡献最新面试题,场景题,面试实战题目。
快速开始
- 项目目录结构介绍
- 运行代码和调试代码
JS基础核心-API实现原理
- 数组基本类型去重
- 数组的对象key值相同的去重
- 加强版防抖节流与常规防抖、节流
- 节流函数最后一次调用必须执行
- 深拷贝(正则、时间类型处理、循环引用问题解决)
- 继承
- instanceOf实现原理
- new实现原理
- Object.assgin的模拟实现
- 数组方法forEach、filter map reduce some every 实现原理
- 实现数组的splice方法
- reduce组合函数、reduce多维数组展开
- 排序
- 实现bind函数
- 实现call、apply方法
- 函数柯里化
- ES6
- LRU算法
- promise.allsettled的polify
面试真题
大厂面试真题组合,在面试之前做一做这类型题目来模拟一下场景。
定时
根据题目量,和复杂程度,闹钟定时半个小时,或者一个小时,看在规定的时间看能不能做出来。
紧张
实际上面试的心态会紧张很多,建议同学们也可以紧张一点,尽量的模拟面试的真实场景。
欢迎提issue和PR 贡献自己遇到的大厂面试题来丰富题库
建议文件名格式为:
大厂.日期.js
比如: alibaba.20211020.js 如果重名,也可以加上数字: alibaba.20211020-1.js、alibaba.20211020-2.js
比如:
// 规定的时间
题目
测试用例
空十几行,避免同学一上来就看到答案。
// 答案慎看
// 答案慎看
// 答案慎看
// 答案慎看
// 答案注释掉 避免影响同学自己写的答案运行
// 答案大厂实战场景代码题
算法题
动态规划
贪心
dfs深度优先和bfs广度优先
- 面试题13. 机器人的运动范围
- 200. 岛屿数量
- 494. 目标和
- 64. 最小路径和
- 337. 打家劫舍 III
- 351. 安卓系统手势解锁
- 102. 二叉树的层序遍历
- 207. 课程表
- 210. 课程表 II
- 695. 岛屿的最大面积
- 417. 太平洋大西洋水流问题
- 463. 岛屿的周长
链表
通常用快慢指针可解。
- 2. 两数相加
- 21. 合并两个有序链表
- 19. 删除链表的倒数第 N 个结点
- 24. 两两交换链表中的节点
- 83. 删除排序链表中的重复元素
- 206. 反转链表
- 剑指 Offer 22. 链表中倒数第k个节点
- 148. 排序链表
- 143. 重排链表
- 876. 链表的中间结点
- 剑指 Offer 06. 从尾到头打印链表
- 203. 移除链表元素
- 剑指 Offer 36. 二叉搜索树与双向链表
- 141. 环形链表
- 160. 相交链表
- 234. 回文链表
- 237. 删除链表中的节点
- 剑指 Offer 18. 删除链表的节点
树
- 337. 打家劫舍 III
- 104. 二叉树的最大深度
- 98. 验证二叉搜索树
- 236. 二叉树的最近公共祖先
- 94. 二叉树的中序遍历
- 145. 二叉树的后序遍历
- 543. 二叉树的直径
- 662. 二叉树最大宽度
- 102. 二叉树的层序遍历
- 105. 从前序与中序遍历序列构造二叉树
- 剑指 Offer 36. 二叉搜索树与双向链表
- 572. 另一棵树的子树
- 101. 对称二叉树
- 113. 路径总和 II
- 111. 二叉树的最小深度
- 110. 平衡二叉树
- 226. 翻转二叉树
- 199. 二叉树的右视图
- 103. 二叉树的锯齿形层序遍历
- 112. 路径总和
- 100. 相同的树
- 114. 二叉树展开为链表
- 257. 二叉树的所有路径
- 108. 将有序数组转换为二叉搜索树
- 563. 二叉树的坡度
- 617. 合并二叉树
- 559. N 叉树的最大深度
- 剑指 Offer 54. 二叉搜索树的第k大节点
双指针
- 392. 判断子序列
- 3. 无重复字符的最长子串
- 11. 盛最多水的容器
- 15. 三数之和
- 19. 删除链表的倒数第 N 个结点
- 26. 删除有序数组中的重复项
- 83. 删除排序链表中的重复元素
- 242. 有效的字母异位词
- 253. 会议室 II
- 860. 柠檬水找零
- 605. 种花问题
递归
回溯
栈
- 20. 有效的括号
- 71. 简化路径
- 394. 字符串解码
- 739. 每日温度
- 726. 原子的数量
- 1047. 删除字符串中的所有相邻重复项
- 402. 移掉 K 位数字
- 496. 下一个更大元素 I
- 剑指 Offer 30. 包含min函数的栈
- 232. 用栈实现队列
- 503. 下一个更大元素 II
- 735. 行星碰撞
- 1441. 用栈操作构建数组
- 682. 棒球比赛
- 1249. 移除无效的括号
- 1046. 最后一块石头的重量
- 844. 比较含退格的字符串
哈希字典
算法
字符串
数组
- 31. 下一个排列
- 350. 两个数组的交集 II33. 搜索旋转排序数组
- 54. 螺旋矩阵
- 56. 合并区间
- 215. 数组中的第K个最大元素
- 剑指 Offer 03. 数组中重复的数字
- 670. 最大交换
- 179. 最大数
- 剑指 Offer 40. 最小的k个数
- 455. 分发饼干
- 169. 多数元素
- 面试题45. 把数组排成最小的数
- 303. 区域和检索 - 数组不可变
- 1640. 能否连接形成数组
- 1403. 非递增顺序的最小子序列
- 253. 会议室 II
- 867. 转置矩阵
- 1122. 数组的相对排序
- 1030. 距离顺序排列矩阵单元格
规律
数学
其他
场景设计
抛砖引玉,一家之言,希望能够触发一些思考。
欢迎赞助
如果觉得插件还不错,对你有所帮助的话,就请我喝杯水吧~
十块八块不嫌多,三块五块也是爱 😘
License
求Star
如果觉得还不错的话,就给个 Star ⭐️ 鼓励一下我吧~
联系我
掘金、前端进阶积累、公众号、GitHub、微信:OBkoro1、邮箱:[email protected]
我的其他开源推荐
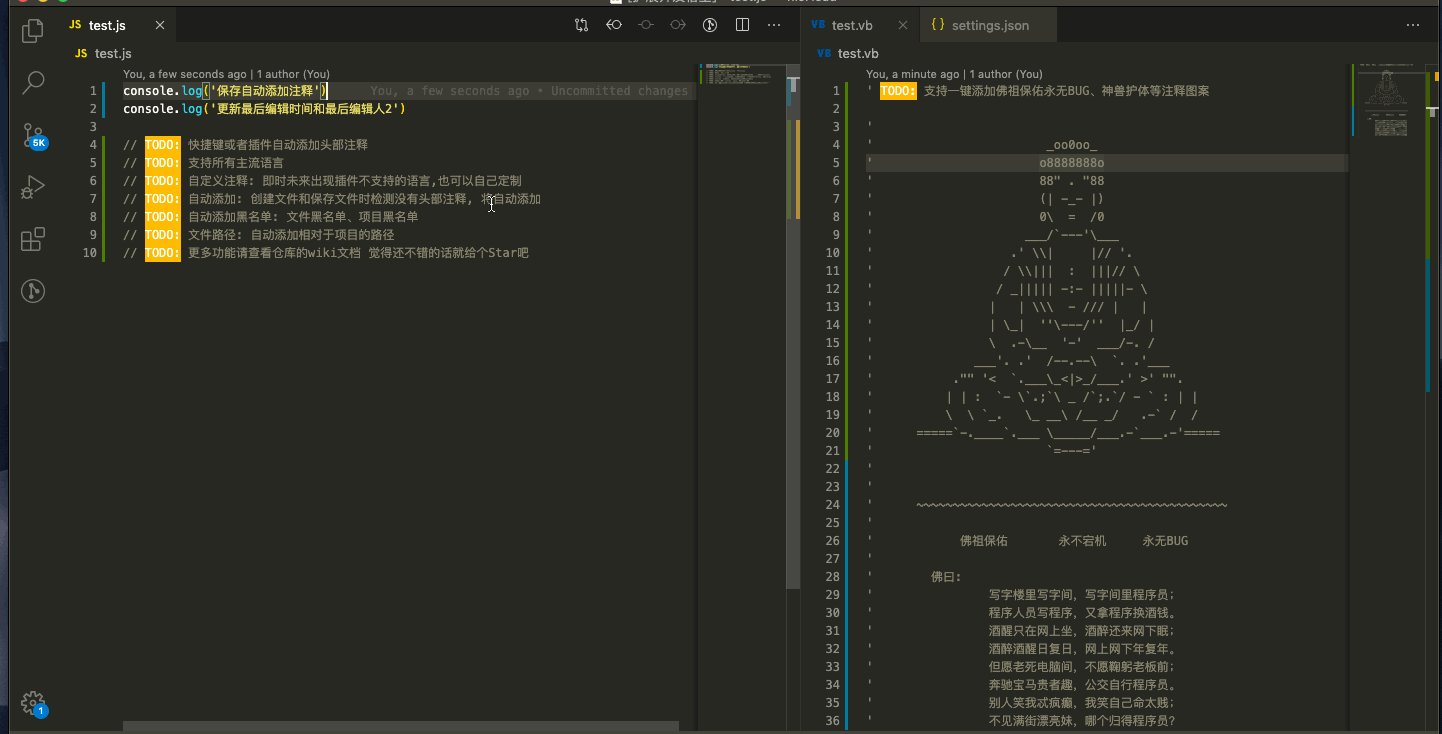
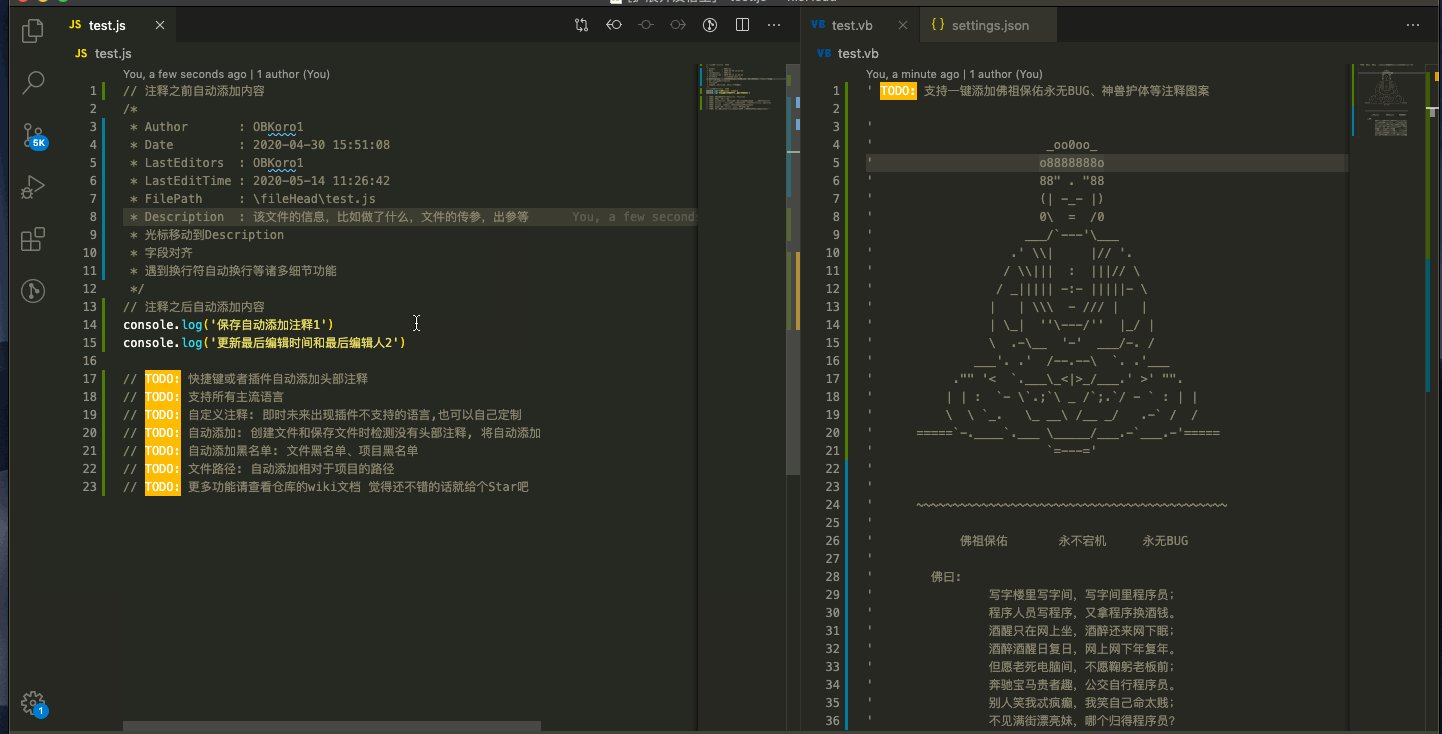
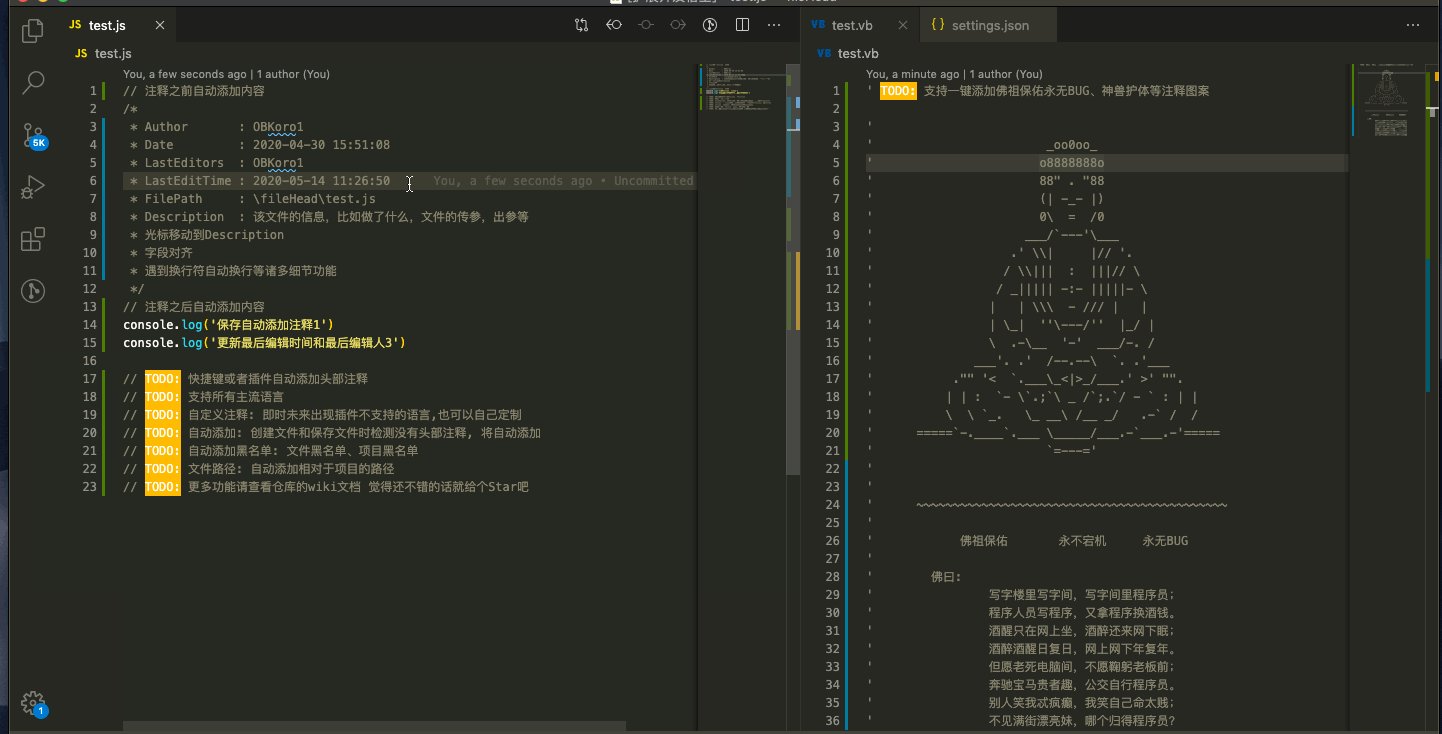
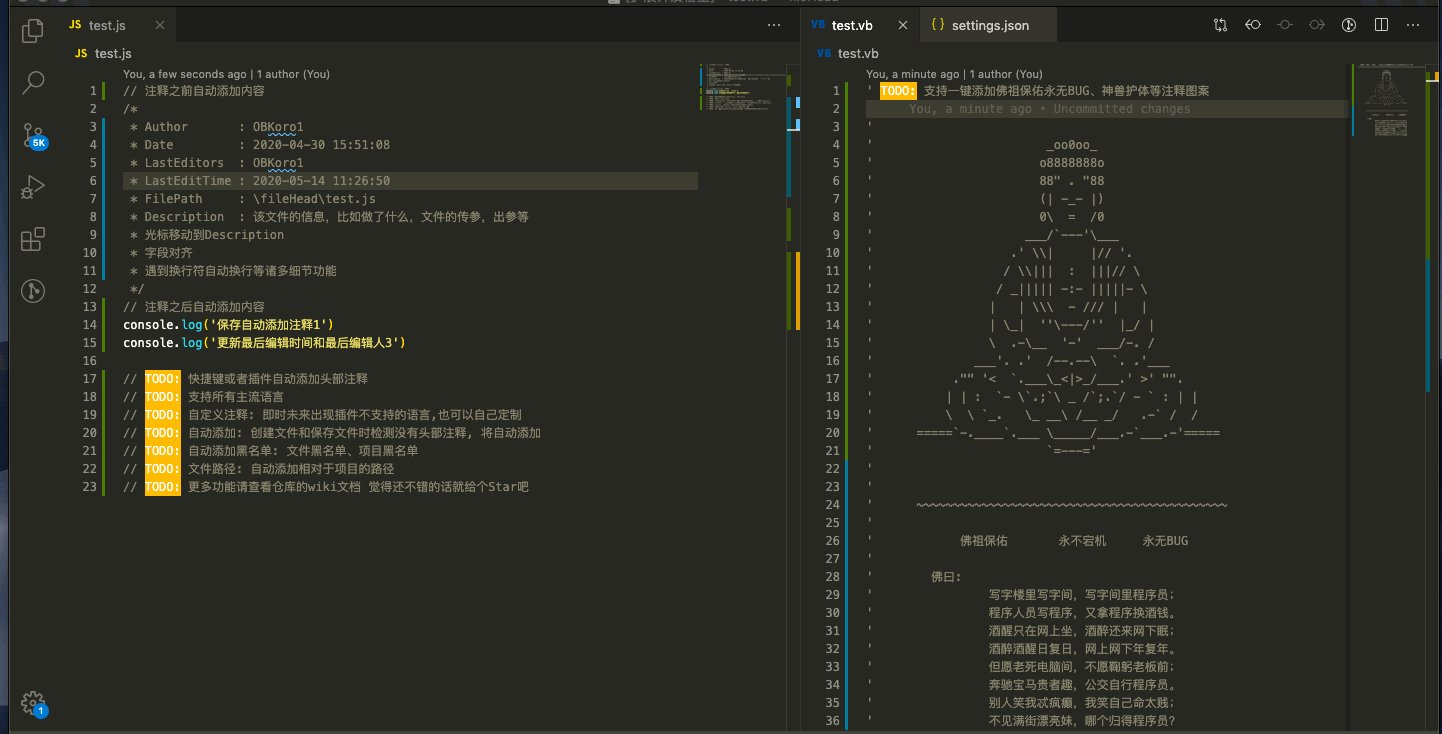
koroFileHeader
- 它是用于一键生成文件头部注释并自动更新最后编辑人和编辑时间、函数注释自动生成和参数提取。
- 插件支持所有主流语言,功能强大,配置灵活方便,文档齐全,食用简单!
- 插件从2018年5月维护至今, 4K+ Star,关闭issue 500+
- 目前拥有38.7w的用户,VSCode图表统计日安装用户200多-500多人,帮助用户养成良好的编码习惯,规范整个团队风格。
stop-mess-around
减少摸鱼的时间和频率的Chrome插件:在上班/学习期间很容易下意识的打开摸鱼网站,插件帮助我们减少摸鱼的时间和频率,提高我们上班和学习的效率,节省时间用于学习提升自己或者享受生活。
AutoCommit
这是一个用于Git自动commit的VSCode插件,它可以用来补充之前忘记提交commit,帮助你把首页的绿色格子填满。