Description
React Core Boilerplate is a starting point for building universal/isomorphic React web applications with ASP.NET Core 3 and server-side rendering. All works fine out of the box. It also is helpful for newbies.
The project contains a fake authorization system. So you can change it to Identity or the other.
TypeScript and JavaScript versions are available.
Visual Studio Marketplace
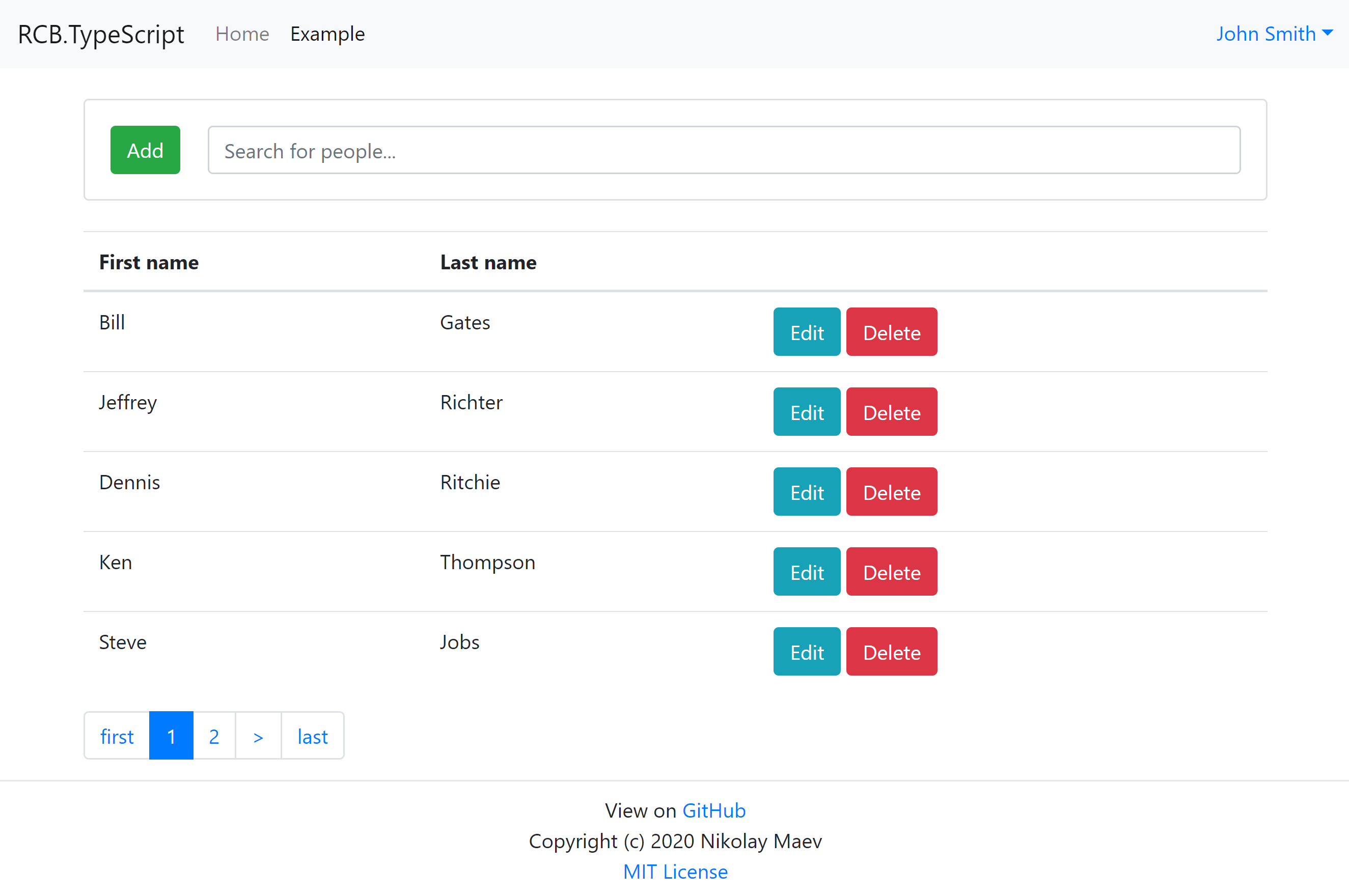
Screenshots
Changes
v. 2.0.3 (2020-07-03)
- Added Docker support.
🐋 - Added XSS attack prevention, thanks to XuHaoJun.
- Updated dependencies, removed unused namespaces.
v. 2.0.0 (2020-05-08)
- Migrated to .NET Core 3.1.
🎉 - Migrated to
Bootstrap 4using react-bootstrap. - Migrated to Formik.
Reduxstores migrated to Redux Toolkit for boosting development with Redux. Reduced code.- Logging and
Serilogconfiguration improvements. - Added HTTPS support to
server-side rendering. - Added editable status code in routes for SEO.
- Updated some dependencies.
- Stability fixes.
- Removed unnecessary NPM dependencies.
v. 1.7.1 (2019-06-02)
- Updated
React,Redux,React-Routerand other NPM packages connected to them. - Updated critical NPM dependencies.
- Removed unnecessary NPM dependencies.
v. 1.7.0 (2019-05-05)
- Repository restructuration.
- Added JavaScript version of the React Core Boilerplate.
🎉 - Stability fixes.
- Updated critical dependencies.
v. 1.6.3 (2019-03-19)
- Removed
image-webpack-loaderdue to instability.
v. 1.6.2 (2019-03-15)
- Installed stable
Terserplugin. - Updated
Reactand other packages for it (incl. types). - Updated
WebPack. - Updated WebPack config for development mode.
v. 1.6.0 (2019-03-13)
- Updated
.NET Coredependency tov. 2.2. - Updated critical NPM packages.
- Updated
WebPackdependencies. - Improved
WebPackvendor and bundle configurations. - Improved
.csprojfile for building and publishing scenarios. - Fixed source map generation in development mode.
- Fixed bundle compilation in production mode.
- Other stability fixes.
v. 1.5.4 (2019-02-04)
- Added some minor features.
- Bug fixes:
collapsing of the Bootstrap navigation bar,fixed controller and frontend's service in person update case. - Updated dependencies.
v. 1.5.3 (2018-12-04)
- Added polyfills for supporting IE9, IE11:
@babel/polyfill,custom-event-polyfill. - Updated dependencies.
v. 1.5.2 (2018-12-01)
- Added fulltext live search to example.
- Added WebPack plugins:
case-sensitive-paths-webpack-plugin,react-dev-utils - Added plugins with examples:
awesome-debounce-promiseto prevent doing frequent queries in live search,formikto create forms in React without tears. - Fixed some functional and text errors.
v. 1.5.0(1) (2018-11-07)
- Added
hosting.jsonwhich contains hosting settings and will be used in the production build. - Added
bind-decoratorpackage and examples with it. - Speeded up of WebPack bundle building.
- Updated domain-wait package. This update allows you to prevent calling for isomorphic fetch requests twice (in server prerender and after it - on client-side).
- Updated redux-thunk package.
- Added new React components to prevent a headache when you build web applications:
ModalComponent,Input,MultiSelect,Form. These components are used in examples.
v. 1.4.5 (2018-11-02)
- Added new feature allows a web application to share browser's cookie with NodeServices. Now SSR generates HTML code for authenticated users and makes authenticated isomorphic requests.
- Added method
sendFormDatato theServiceBase.tswhich allows you to upload files to the server.
v. 1.3.5 (2018-10-26)
- Updated NPM packages:
react,redux,react-router. - Replaced due to deprecation
react-router-reduxby the newconnected-react-router. - Fixed
Loadercomponent which had trouble in some cases.
v. 1.3.2 (2018-10-25)
- Removed unused NPM packages.
- Added package-lock.json.
- Fixed project.
v. 1.3.0 (2018-10-22)
- Updated React package.
- Added the
AppComponentcomponent which allows you to do the "force update" of the "stucked" components (for ex.Loadercomponent inLoginPage). - Added Serilog logger which log into files (
logs/directory) and also into Azure Cloud Provider.
v. 1.2.1 (2018-10-20)
- Fixed
Loadercomponent which worked incorrect with SSR in some cases.
v. 1.2.0 (2018-10-18)
- Updated dependency of "ASP.NET Core" package due to vulnerability.
- Added feature which allows you to pass JSON objects to URL query for GET and DELETE methods.
v. 1.1.0 (2018-10-16)
- Fixed
AppRoutecomponent. Solved issue with passing params to components from React Router. If you want to fix it manually, see the commit here.
Usage
Installation
- Install latest .NET Core SDK and Runtime by link.
- Install of the latest stable Node.js.
- At the first run you must close the project if it runs in Visual Studio or another IDE.
Open project's folder in console and run command
npm install. - Execute the following command for development in your project's directory. It will compile the main and vendor bundle.
npm run build:dev- If you are using Visual Studio 20xx, instead of
IIS Expressselect theYourProjectNameorReactCoreBoilerplate: click on the down arrow near theIIS Expressand choose Docker or other option. - Build and run project. It will start in Windows Console.
Modify WebPack vendor config
If you modify the WebPack vendor config, you must manually recompile the vendor bundle. Execute the following command in your project's directory to do this:
npm run build:devRun with Docker
Visual Studio 20xx
Just select the Docker option in the toolbar.
Build a container
Execute the following command in your project's directory:
docker build -t [my image name] . where [my image name] is your Docker image name.
Run a production container on Windows with HTTPS support (for test)
- Trust the ASP.NET Core HTTPS development certificate on Windows and macOS:
dotnet dev-certs https -ep %USERPROFILE%\.aspnet\https\aspnetapp.pfx -p [my password]where [my password] is your password.
2. Execute:
dotnet dev-certs https --trust- Build your container.
- Execute:
docker run --rm -it -p 7000:7000 -p 7001:7001 -e ASPNETCORE_URLS="https://+;http://+" -e ASPNETCORE_Kestrel__Certificates__Default__Password="[my password]" -e ASPNETCORE_Kestrel__Certificates__Default__Path=/https/aspnetapp.pfx -v %USERPROFILE%\.aspnet\https:/https/ [my image name]where [my password] - your certificate password (from the 1st step), [my image name] - your Docker image name.
Elements
Third-party libraries:
- TypeScript - all frontend based on TypeScript.
- fork-ts-checker-webpack-plugin - Webpack plugin that runs typescript type checker on a separate process.
- React - main library which worked as isomorphic.
- React Router - router for React.
- react-bootstrap - Bootstrap 4 for React.
- React-Helmet - isomorphic SEO helpers.
- Redux - store.
- Redux Toolkit - library for boosting development with Redux.
- Formik - library for building forms for React.
- Connected React Router - Redux binding for React Router.
- SASS - CSS preprocessor.
- WebPack 4 - bundler.
- Axios - isomorphic fetch util.
- ts-nameof - allows you to use type-safe names of inputs in the form.
- json-to-url - allows you to pass JSON objects to URL query for GET and DELETE methods.
- Serilog - allows you to log into files (
logs/directory) and also into Azure Cloud Provider.
Own libraries / fixed forks:
- domain-wait - domain-task replacement with async/await support and new features.
- NVal - jQuery-validation-like Vanilla JS validator.
- NVal-Tippy - Vanilla JS validation with awesome tooltips.
- NSerializeJson - flexible form to JSON serializer based on Vanilla JS.
Issues
Known issues
-
ERROR in ./ClientApp/styles/loaders/xxx.scss (./node_modules/css-loader/dist/cjs.js![...]): Error: ENOENT: no such file or directory, scandir 'xxx\node_modules\node-sass\vendor'
Executenpm iandnpm rebuild node-sassin your project's directory. -
WebPack Hot Module Replacement [HMR] doesn't work with IIS
Will be fixed. Use Kestrel for development instead. -
HTTP Error 500
Probably you don't have the latest version of Node.js. -
HTTP Error 502.5
You must install the latest "ASP.NET Core SDK" and "Runtime and Hosting Bundle" using this link: https://www.microsoft.com/net/download/dotnet-core/2.1 -
HTTP error 500 when hosted in Azure
Set the "WEBSITE_NODE_DEFAULT_VERSION" to 6.11.2 in the "app settings" in Azure. -
Errors when running in development mode after publishing
Executenpm run build:devcommand in the project's dir.
Other issues
- If you will have any issue with the project starting, you can see errors in logs ("/logs" directory). Please, do this before the open an issue on GitHub. Don't forget to mention the version of the React Core Boilerplate (
JavaScriptorTypeScript)
License
MIT