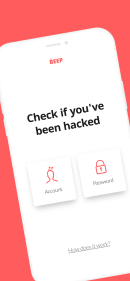
Beep: mobile account vulnerability scanner
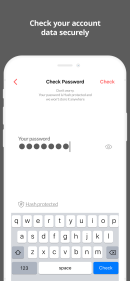
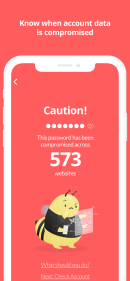
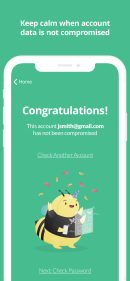
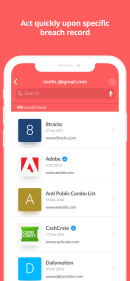
Every day, over 4 million online data records are stolen or lost. Beep tells you if your online accounts have been stolen in any of these data breaches. Just enter your email address, username, or password, and we’ll tell you if it's been hacked.
Pioneering Vue.js as a New Backend for Ionic
Beep is one of the first apps built on Vue.JS and Ionic Framework. With this combination, PHP developers no longer have to struggle with Angular to build cross platform Ionic apps. We even built our own router.
How it works
We've made sure that Beep won't end up yet another name on the list of data breaches. How? We hash all of your passwords and account information. In other words, we never store your passwords in plain text. Instead, we transform your password into a really, really long code and then, we send only the first five characters of that code to a server.
Installing
Once you clone this repo go into the terminal and install dependencies.
npm installNow you're ready to serve the development build.
npm run serveDeveloping
Beep is built with amazing libraries
Prerequisites
Node 8.x+ is required for development.
iOS build
Make sure you have cocoapods on your Mac OS. You can install cocoapods with gem
sudo gem install cocoapodsYou can create an iOS-specific build by executing:
npm run build-iosAndroid build
You will need Android SDK.
The easiest way to set it up on a Mac is with homebrew.
brew install android-sdkOn Linux you can either use your distribution's package manager
sudo apt-get install android-sdkOr install via Flatpak or Snap
After the SDK is setup you can create an Android-specific build by executing:
npm run build-androidTo create a production or debug APK you will need to sign your app. For a local debug build we have provided an example file
cp android/signing/keystore.properties.example android/signing/keystore.propertiesThis will rename the example file and allow you to proceed with the build process.
You may need to adjust the value of storeFile according to your platform
storeFile=~/.android/debug.keystoreDeploying
To prepare your assets for a production deployment execute:
npm run buildThis will create files and assets in the dist/ directory
Run on Android
cd android
./gradlew installDebugIonic Vue
Ionic Vue enables Vue apps to use Ionic 4 with little to no configuration and no changes to familiar approaches. Originally a Modus Labs project, Ionic Vue became part of the Ionic framework as the official support for Vue.
Theming
For minor customizations you can edit the supplied .env file which allows you to edit the App name and status-bar colors for mobile/PWA builds.
Modifications of colors, fonts and other parts of UI are done in
src/theme/common.css and
.vue files in src/components/ and src/views/ which specify scoped styling rules.
For making modifications to native iOS and Android builds you will have to make changes within android/ and ios/ directories.
An in-depth description is provided by Capacitor's documentation
Tests
Unit tests
To run the test suite execute:
npm testThis will confirm that any changes made to the original code did not break any existing functionality.
To extend the test suite create a new file in tests/unit/ such as new-feature.spec.js
Automated end-to-end tests
To run the end-to-end automated tests install the necessary dependencies by executing:
cd tests_root/wdio && npm install
Next make sure that Chrome browser is installed on the machine. At the moment the tests are configured to run only in Chrome. In the future support for other browsers will be added.
Before actually starting the scripts make sure that the Beep web app is either running locally or a baseUrl is added in the wdio.conf.js file. By default it's running on localhost:8080.
Finally, the following command needs to be executed:
npm run test:ui
Linting
Code linting is done with ESLint and Prettier
To run a check the project for any lint errors execute:
npm run lintE2E testing on mobile devices is brought to you by CrossBrowserTesting.
Modus Create
Modus Create is a digital product consultancy. We use a distributed team of the best talent in the world to offer a full suite of digital product design-build services; ranging from consumer facing apps, to digital migration, to agile development training, and business transformation.
This project is part of Modus Labs.
Licensing
This project is MIT licensed.