Deliver the perfect product experience, improve digital product adoption, boost adoption of new features and simplify user onboarding with step by step interactive walkthroughs.
What can you do with GuideChimp?
- User Experience: Implement engaging and personalised guides to walk users through your system.
- User Onboarding: Successfully onboard your users from day one with an intuitive step by step walkthroughs.
- Feature Adoption: Introduce and highlight new features with personalized guides.
- In-product Messaging: Engage the right segment of your users at the right time and increase conversion.
- Employee Training: Improve your employees' productivity by providing an efficient and interactive training system.
The world's smartest companies using our GuideChimp to boost their user experience.
Features
- Seamless integration with any web app.
- Start guided tour on any website with GuideChimp Chrome Extension and... ZERO! code.
- GuideChimp is simple and robust enough to provide results with minimal effort! Set up it in just 3 minutes!
- Let GuideChimp look like an integral part of your software product by configuring its look & feel
- GuideChimp works well with tools you already use (e.g. WordPress, Confluence, etc.).
- Beacons
🟠 Hotspots🟠 Hints: Raise visitors attention by adding an additional description to any element on the web page. - Tours: Flows, Walkthroughs, Guides, Tutorials
- Support of Single Page Applications build with Angular, Vue.js, React, etc.
- Extendable using out-of-the-box and third-party plugins
- Dynamic placeholders in the tour definition
- Detailed installation and configuration documentation
- Tooltip auto-positioning on an element
- Easy styling through SCSS and clean CSS
- Tour steps can be defined in two ways: HTML elements data attributes and JavaScript object properties
- Library installation possible through HTML and es6 import
- Use multiple listeners on tour events
- Internationalization / i18n support
- Ability to add steps on-the-fly / programmatically
- Enable tour on the lazy-loaded or delayed elements (post-rendering, route changing, etc.) in single-page applications using "onBeforeChange" event or Lazy-loading plugin
- Ability to define custom action buttons
- Flexibility and modularity; GuideChimp is designed as a JS class, so you can easily inherit from it and change / add custom methods
- Improved usability - pagination, navigation and progress bar
- HTML code can be also used in the tooltip text
- Support of extra-large tooltip description texts
- Ability to set callback ("onBeforeChange", "onAfterChange") functions for each step in the tour
- Lightweight (< 45KB) and good performance
- Last But Not Least:
☝️ Dual-Licensed - EUPL-1.2 and Commercial (including great support, maintenance and customized implementation)
📖 Documentation
Visit GuideChimp Wiki for installation and configuration tips, customizations and plugins, as well as examples on how to use GuideChimp in the real-world scenarios.
How to Use
In order to use GuideChimp, you must include the compiled and minified JavaScript file in your project. There are multiple options for including these pre-compiled files, also known as a distribution, in your website or application.
1) Using from a CDN
2) Install as Node.js/npm Module
GuideChimp is available on npmjs. Add the following to your package.json file and then run npm install:
"dependencies": {
"guidechimp": "x.y.z"
}or execute following command in your Node.js environment:
$ npm install guidechimp3) Install as ES6 Module
If you are using ES6 modules, import the library and CSS file:
import GuideChimp from 'guidechimp';
import 'guidechimp/dist/guidechimp.min.css';4) Manual Installation
We strongly recommend that you use either a CDN or a package manager like npm. This will make it easier for you to deploy your project in different environments, and easily update GuideChimp when new versions are released. Nonetheless, if you prefer to integrate GuideChimp into your project manually, you can download the release of your choice from GitHub and copy the files from the dist directory into your project.
Include the compiled files in your HTML page:
<script src="guidechimp/dist/guidechimp.min.js"></script>
<link rel="stylesheet" href="guidechimp/dist/guidechimp.min.css">Demo
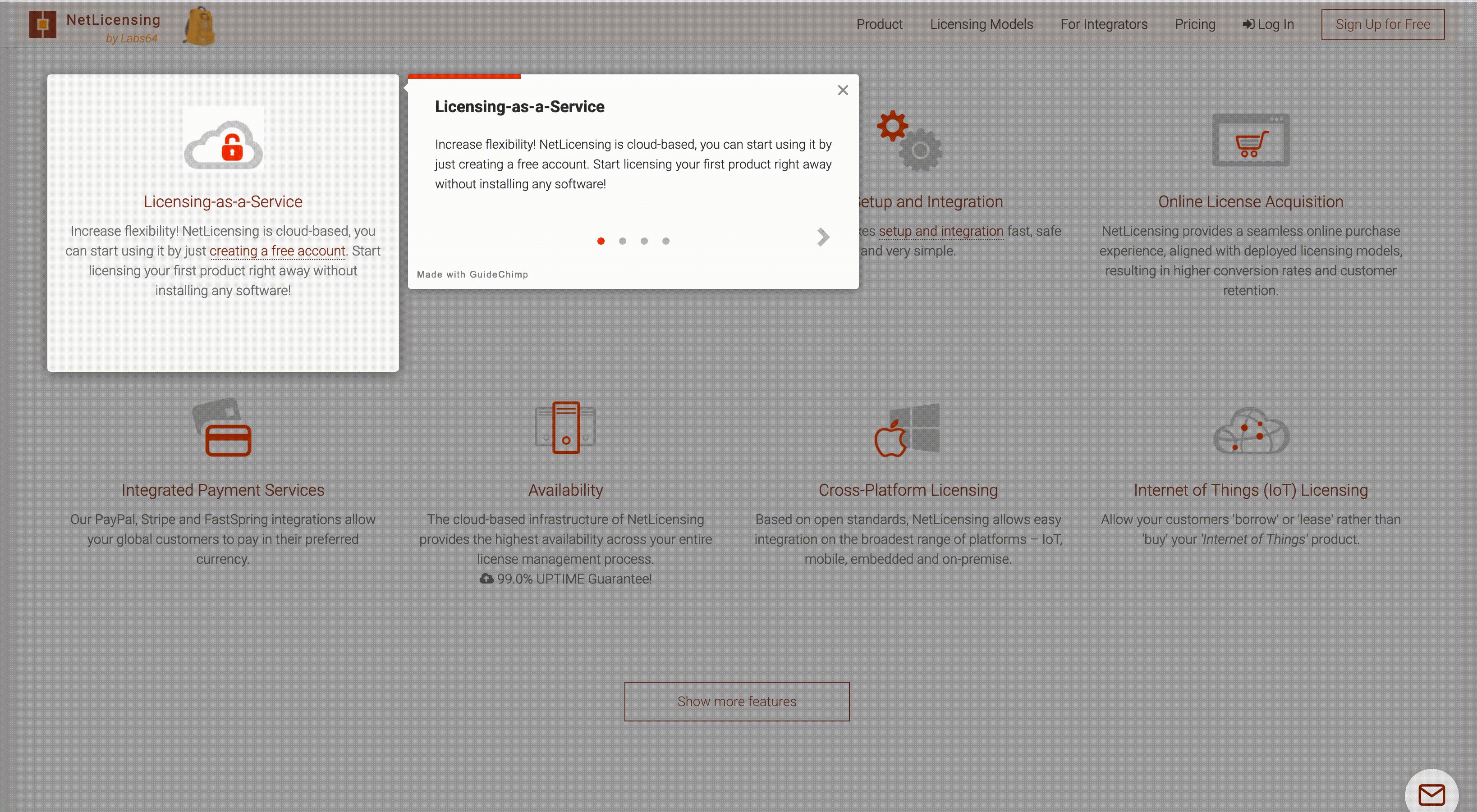
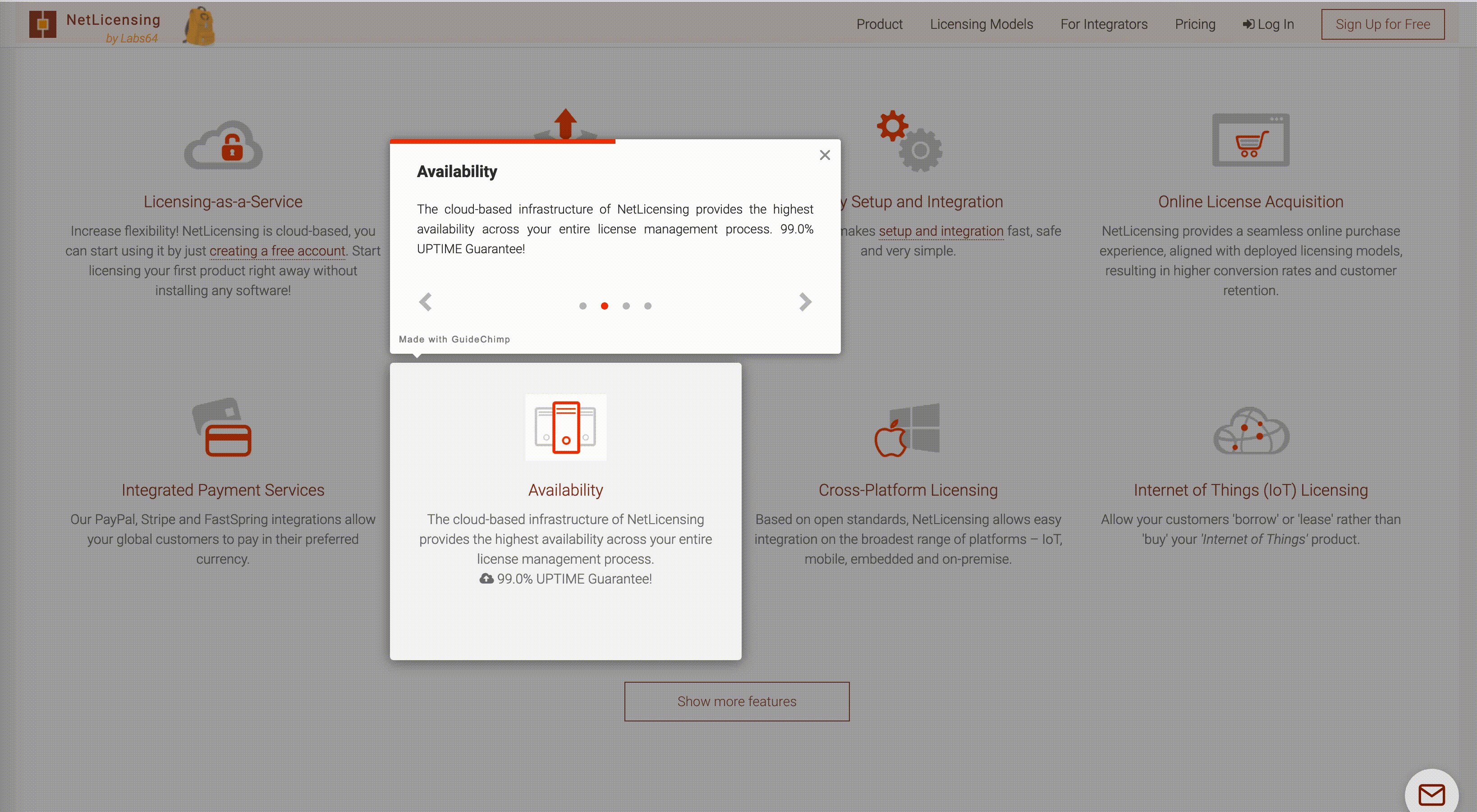
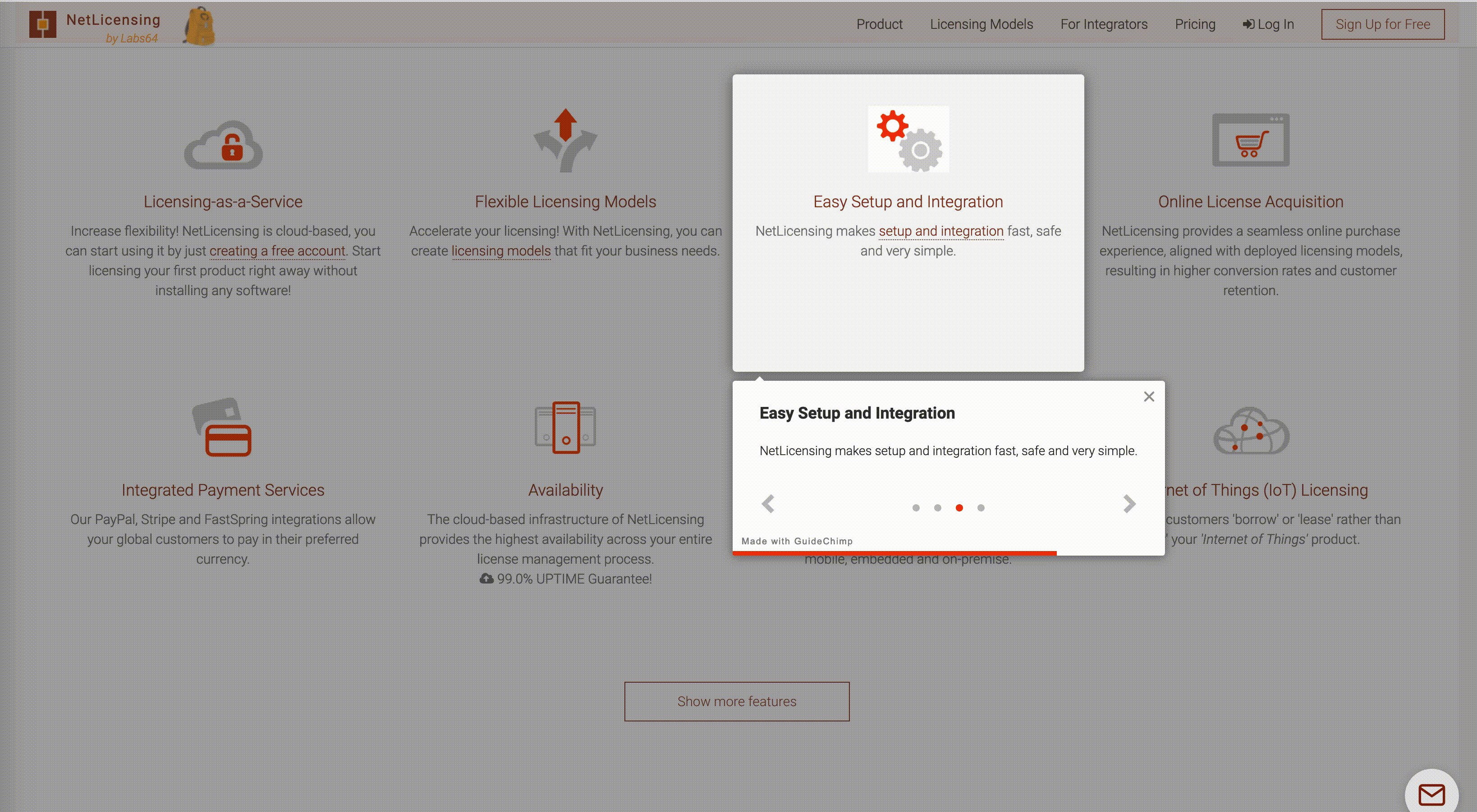
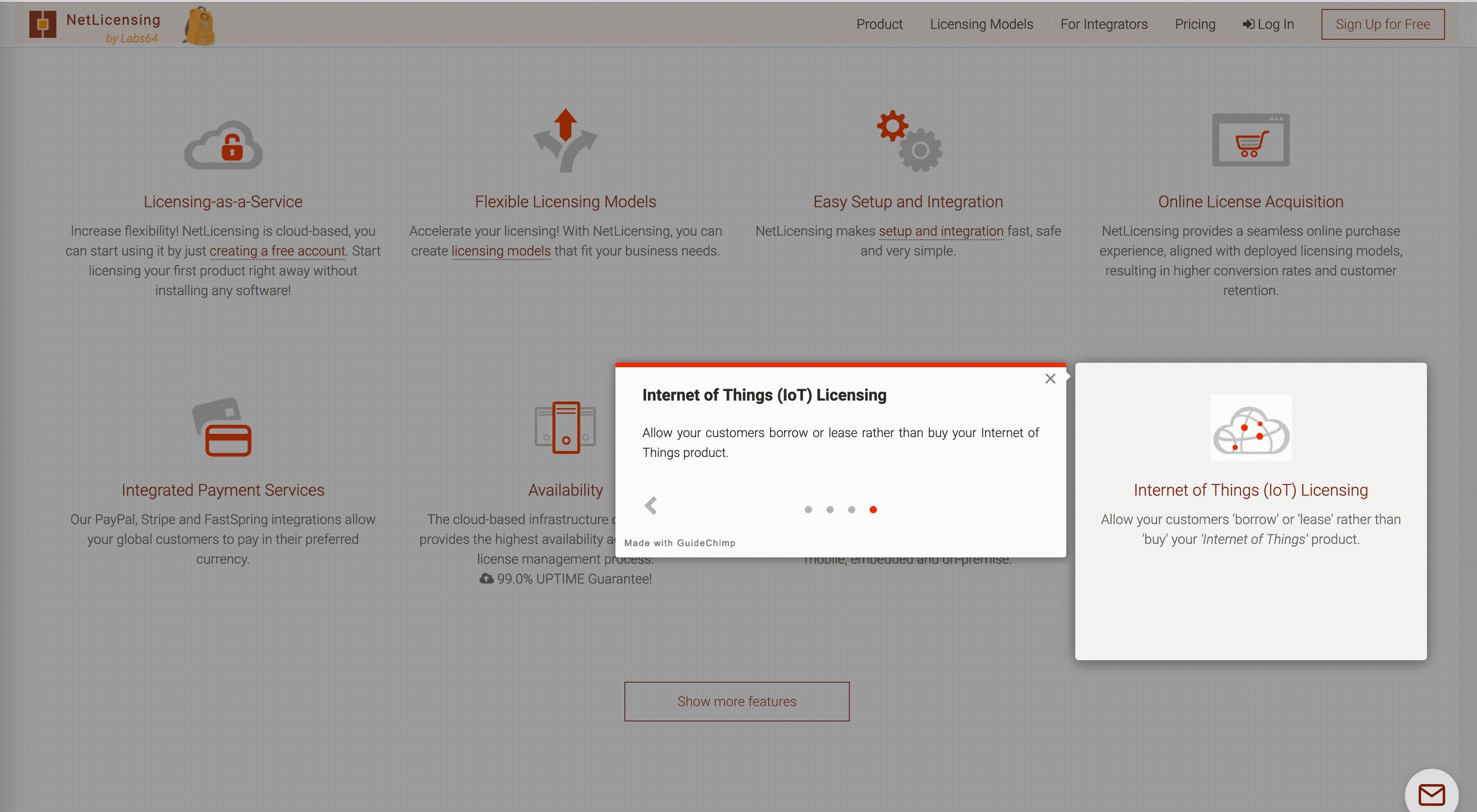
See GuideChimp in action in the product walkthrough, showcases and real-world examples below:
- GuideChimp Tour Examples at CodePen
- NetLicensing Changelog - Tour: Notable NetLicensing Features
- NetLicensing Licensing Models - Sample Tour: Licensing Models
- NetLicensing Features - Sample Tour: NetLicensing Features
- NetLicensing Onboarding - NetLicensing UI: User Onboarding Tour
- React Example (source) at CodeSandbox by @giubatt
How to Contribute
Everyone is welcome to contribute to this project! Feel free to contribute with pull requests, bug reports or enhancement suggestions.
GuideChimp is maintained by Labs64. Contact us for web app consulting, development, and training for your project or book a demo.
Bugs and Feedback
For bugs, questions and discussions please use the GitHub Issues.
License
GuideChimp is made available under the European Union Public License, version 1.2 or Commercial License. The Commercial License requires the payment of a fee for each designated commercial application.
- If you choose not to pay a fee and use the European Union Public License, version 1.2, you are required to release the source code of any program that you distribute that uses GuideChimp.
- If you choose to pay for a Commercial License, you are not required to disclose your source code.
Commercial GuideChimp plugins require a valid customer account with the assigned plan and additional configuration, which will be used to validate the availability of particular GuideChimp functions or plugins for the given customer account.
Privacy Policy
The applicable data protection provisions may be retrieved under Privacy Policy.