Colorize [Looking for maintainers]
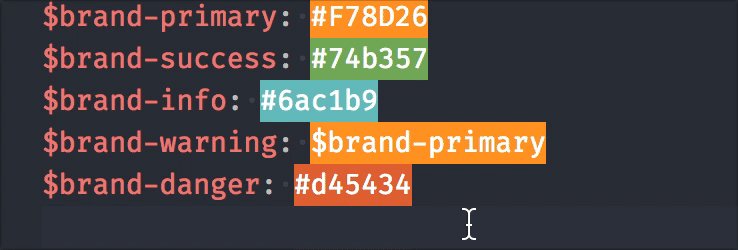
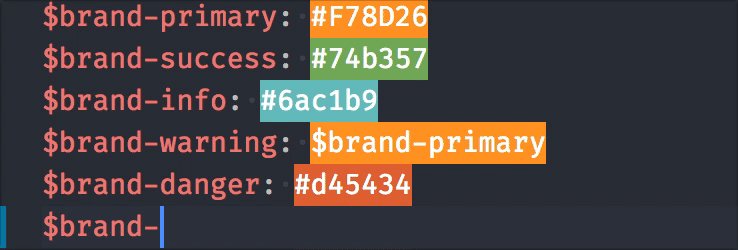
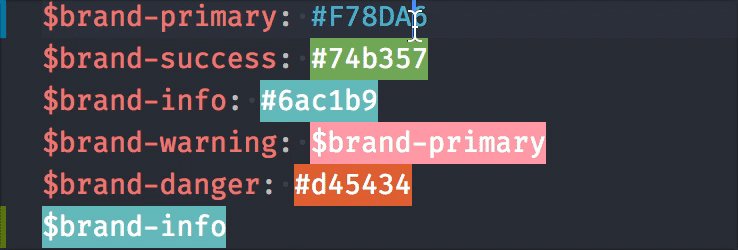
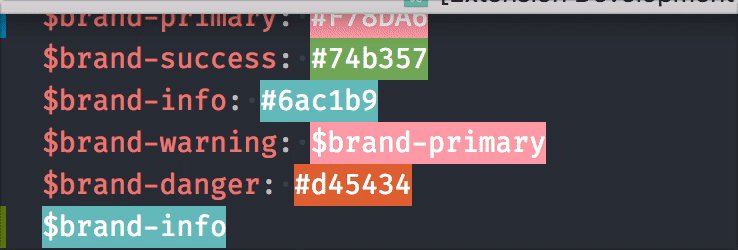
Instantly visualize css colors in your css/sass/less/postcss/stylus/XML... files.
This extension your styles files looking for colors and generate a colored background (using the color) for each of them.
Features
- Generate colored background for
- css variables
- preprocessor variables
- hsl/hsla colors
- cross browsers colors (red, blue, green...)
- css hexa color
- rgb/rgba color
- argb color
- Color background live update
Options (settings)
The following Visual Studio Code settings are available for the Colorize extension.
These can be set in user preferences (cmd+,) or workspace settings (.vscode/settings.json).
colorize.languages ARRAY
Configure a list of languages that should be colorized. You can learn about languages at https://code.visualstudio.com/docs/languages/overview.
For example, if you want to colorize colors in javascript files, you just need to include it:
"colorize.languages": [
"javascript",
// ...
]colorize.enable_search_variables BOOLEAN _default: true
By default colorize read and parse all files, in your workspace, that are targeted by the settings colorize.languages, colorize.include, and colorize.exlude to extract extract all variables. Thanks to this behavior all variables will have colored background even if you never open the file containing the declaration.
colorize.include
Configure glob patterns for including files and folders. By default Colorize is enable for files matching one the languages defined in the colorize.languages config, with this config you can enable colorize for other files or folders. Read more about glob patterns here.
colorize.exclude
Configure glob patterns for excluding files and folders. Colorize will not colorized colors in these files and folders and it'll also not search for variables inside. Read more about glob patterns here.
colorize.hide_current_line_decorations BOOLEAN default: true
By default, decorations for the current line are hidden. Set this setting to false if you want to deactivate this behavior.
colorize.colorized_colors ARRAY
This options allow you to enable/disable colorization for a type of colors.
Available colors are :
HEXA: for hexadecimal colors:#RGB,#RGBA,#RRGGBB,#RRGGBBAA,0xRGB,0xRGBA,0xRRGGBBor0xRRGGBBAAARGB: for argb colors:#RGB,#ARGB,#RRGGBBor#AARRGGBBRGB: for rgb colors:rgb(r,g,b)orrgba(r,g,b,a)HSL: for HSL colors:hsl(h,s,l)orhsla(h,s,l,a)BROWSERS_COLORS: for native browser's colors likewhite,red,blue...
For example, if you want to only colorize hexa colors (#fff, #ffffff, 0xFFF) in your files you can update the option like this :
"colorize.colorized_colors": [
"HEXA"
]colorize.colorized_variables
This options allow you to enable/disable colorization for a type of variables.
For example if you use less in your project you setup the option like this
"colorize.colorized_variables": [
"LESS"
]This way all @variables will be colorized
Roadmap
- Generate background for hexa colors
- Update background on color updates
- Generate background for rgb colors
- Generate background for rgba colors
- Generate background for hsl colors
- Generate background for hsla colors
- Generate background for Predefined/Cross-browser colors
- Generate background for preprocessor variables
- Generate background for css variables
- Config livereload
Release
See CHANGELOG for more information.
Contributing
Bugs, feature requests and more are welcome here GitHub Issues.