Hugo Theme Luna
A simple, performance-first, SEO-friendly Hugo theme
Table of Contents
👋 Introduction
- Using Tailwindcss
- Dynamic import of JS modules、
- LaTeX, use KaTeX
- Custom Themes and Fonts
- Carousel
- Many shortcodes
- Dark mode
- Bionic Reading
- Image gallery
- Responsive images
- Article encryption (please do not encrypt important content under any circumstances)
- Multilingual
- Google Translate
- PWA
- Pjax, use swup.js
- Lazy load images
- <noscript>
- Table of contents
- Local search, use flexsearch
- Twitter page template
- GitHub page template
- Archive page template
- GitHub Actions
- and more......
💻 Usage
- 📋 Requirements
- hugo-extended >= 0.104.0
- NodeJs >= 16.0.0
- postcss-cli, Install using
npm install postcss-cli -g
- 📥 Install as git submodule
git submodule add -b master https://github.com/Ice-Hazymoon/hugo-theme-luna themes/hugo-theme-luna
cd themes/hugo-theme-luna
npm install --productionThere is a config.yaml file in the exampleSite directory, copy the file to your site directory and modify the contents.
- 🔄 Update theme
cd themes/hugo-theme-luna
git pullor use git submodule
git submodule update --remote- 🚀 Deploy to GitHub Pages
Refer to GitHub Actions
- ☁️ Deploy to Netlify
Refer to netlify.toml
- ⚡ Deploy to Vercel
Refer to vercel.json
- 🌩️ Deploy to Cloudflare Pages
Environment variables
HUGO_VERSION: 0.104.3
NODE_VERSION: 17.3.0
Build command
cd themes/hugo-theme-luna && npm install postcss-cli -g && npm install --production && cd ../../ && hugo --gc -v --minify --cleanDestinationDir --enableGitInfoBuild output directory
/public
- ⚙️ Configuration
See config.yaml file to configure your site
If you prefer to use toml, you can convert it here
You can find all available icons at Eva icons
You can create your website icons by adjusting the assets/icon.png file
- 💬 Comments
You can set comments: false to turn off comments for some pages
Comment system provider. Available options:
Custom comments at layouts/partials/comments/provider/custom.html
- 📜 Shortcodes
The luna theme supports many shortcodes, see: Shortcodes
- 🔒 Encryption
Please be careful with functions such as .RawContent to avoid exposing the body
If you're not using GitHub Actions and you need to use encryption, run the hugo-encrypt.js script in the theme directory after each site generation
{{% hugo-encrypt 2022 %}}
Here is what needs to be encrypted

{{% /hugo-encrypt %}}📝 Note:
The images in the blog use Hugo's Image Processing feature, which automatically crops them to the right size to optimize page load speed, and can be time-consuming to generate the first time.
The local search function removes the shortcode and code blocks in order to reduce the size of the json file, but you can modify it here if necessary
If you have pjax enabled and have added additional <script> tags, add the data-swup-reload-script attribute to the tags, see: https://swup.js.org/plugins/scripts-plugin
🐙 GitHub Action
Copy the .github/workflows/main_example.yml file in the theme root directory to your blog's .github/workflows directory
Modify the external_repository, user_name, user_email, etc. fields in the main_example.yml file, see: actions-gh-pages
Note: If you need to enable encryption, you need to have two GitHub repositories, a private repository for your source code and a public repository for your blog, external_repository should be set as the public repository for your blog
If you only have one repository, modify the Deploy script section
Create a Token for deployment at https://github.com/settings/tokens, save the Token
Add a TOKEN field to github.com/{username}/{project}/settings/secrets/actions and enter the token you just generated
🎨 Custom
If you don't want to modify the theme file, you can create a file with the same name in the root of your website to modify it, e.g. myblog/layouts/partials/custom/head.html
🛠️ Development
git clone https://github.com/Ice-Hazymoon/hugo-theme-luna/
cd hugo-theme-luna
npm install
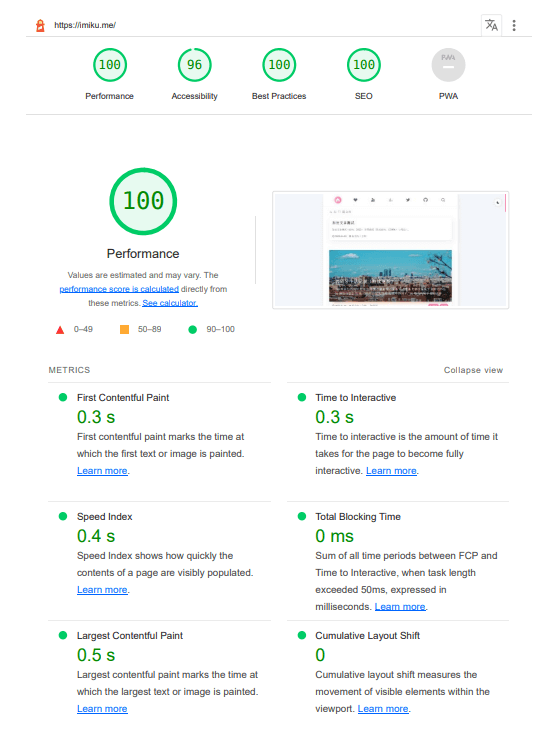
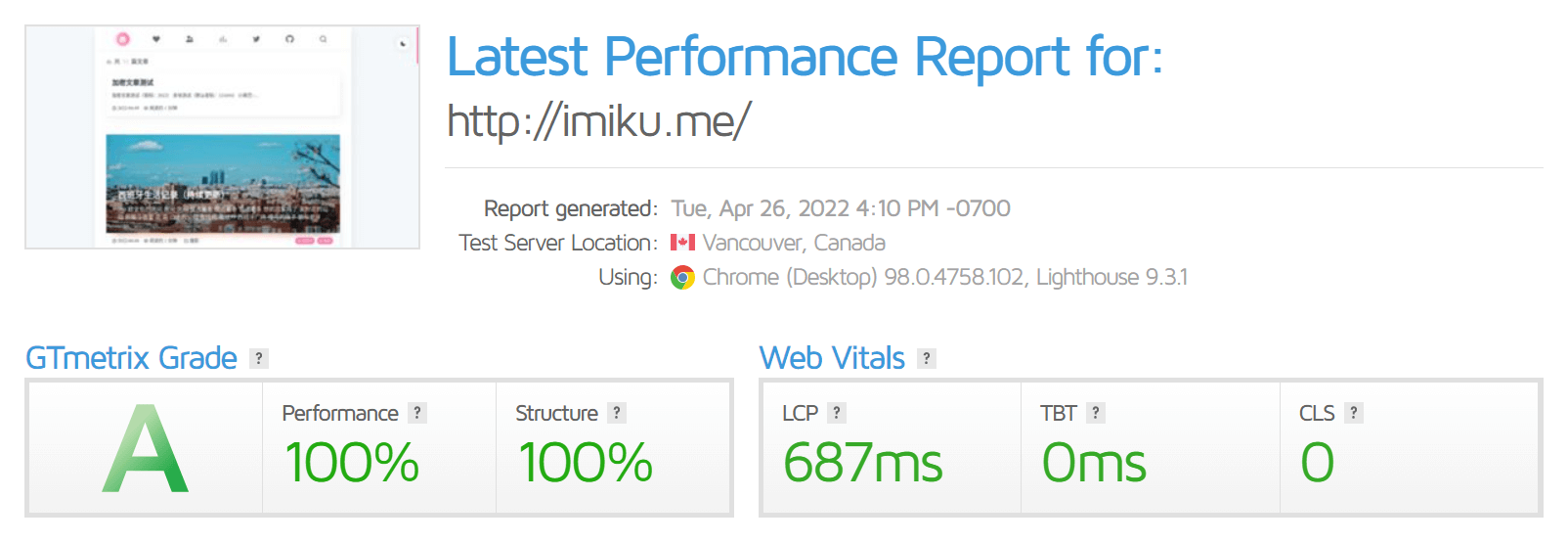
hugo server -s ./exampleSite -D --themesDir "../.."📈 Performance tests
https://imiku.me with pjax and katex turned off
| Lighthouse | GTmetrix |
|---|---|
 |
 |
👏 Acknowledgements
📜 License
The theme uses the GPL V3.0 protocol open source, please comply with this agreement for secondary development and so on.