Smart UI
Web Components, Anguiar UI Components and React UI Components for Professional Web Applications
Build responsive, mobile-first projects on the Web with the most advanced front-end component library
What is Smart UI?
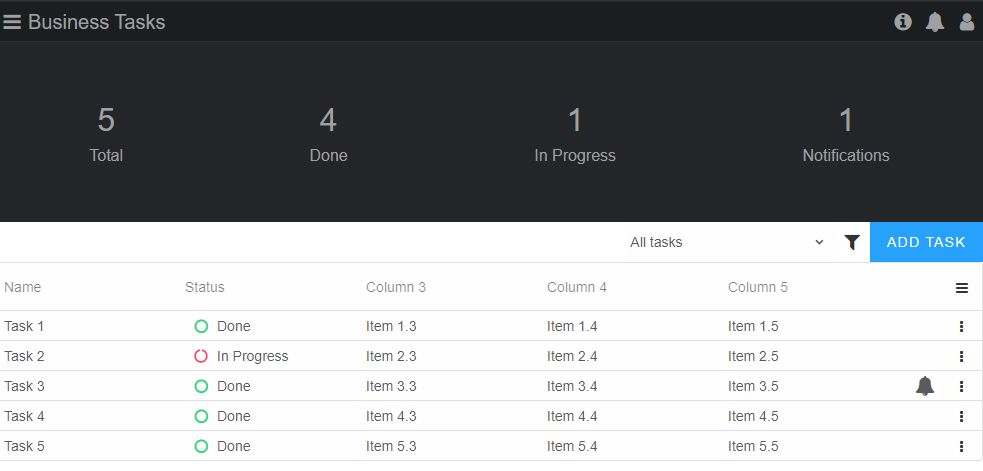
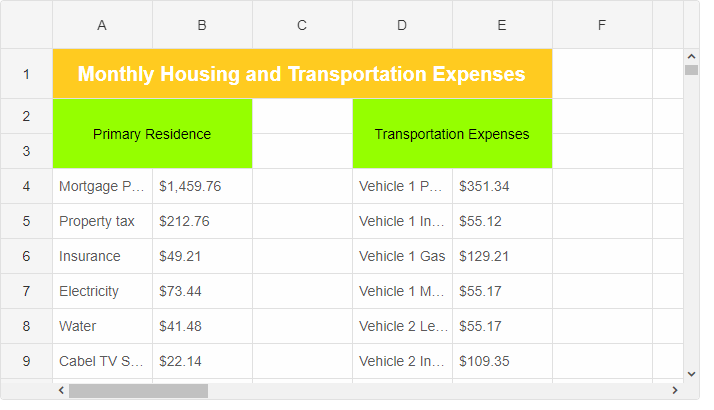
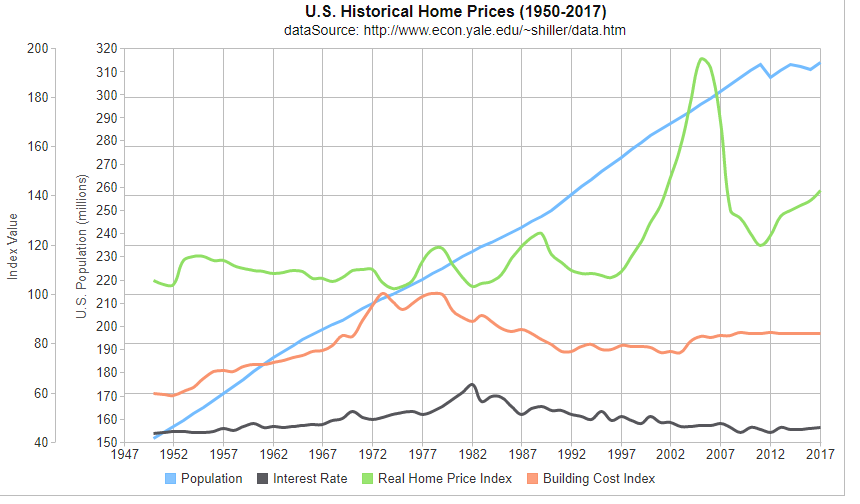
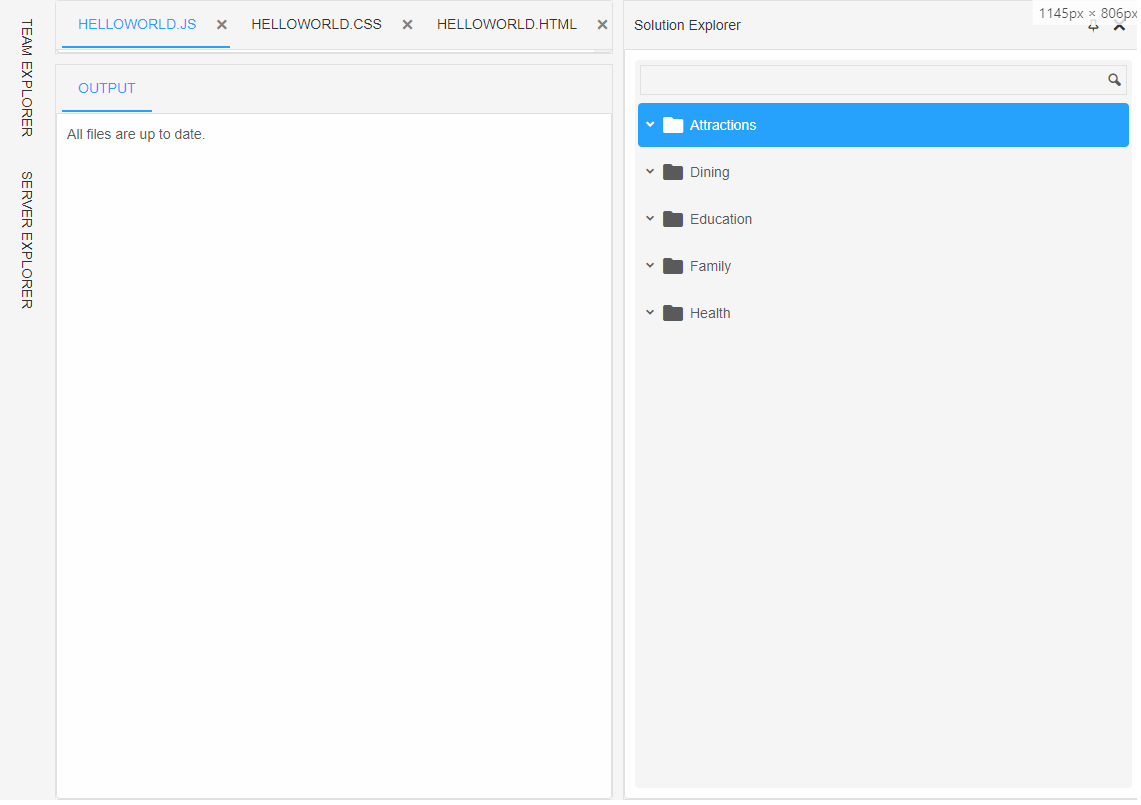
Smart UI is a Framework for building Web Components and Custom Elements. Smart is similar to Stencil and LitElement. It supports two-way data-binding, templates, property change notifications, Typescript-like type-checking and validation. Smart does not have third-party dependencies. It is pure Javascript code. 60+ UI Components are built with Smart including Grid, Chart, Kanban, Gantt, Table, Tabs, Accordion, Gauge, DateTimePicker and others. Some of the UI Components built with the library are commercial. Others are open-source. Smart UI components are available in Javascript, Angular and React. Typescript definitions are included.
Works across devices and browsers
Supported Browsers: Chrome, Firefox, Safari, Edge, Opera