Firefox-ONE Theme for Opera One skin Lovers
- (ES) Tema para los amantes de la skin de Opera-ONE.
- (EN) A theme for Opera-ONE Skin Lovers.
¿Cómo instalar? - How to install?
(ES) Pasos para configurar el tema:
- Descarga el tema desde la sección
Releases. - Descomprime el archivo y copia la carpeta 👉
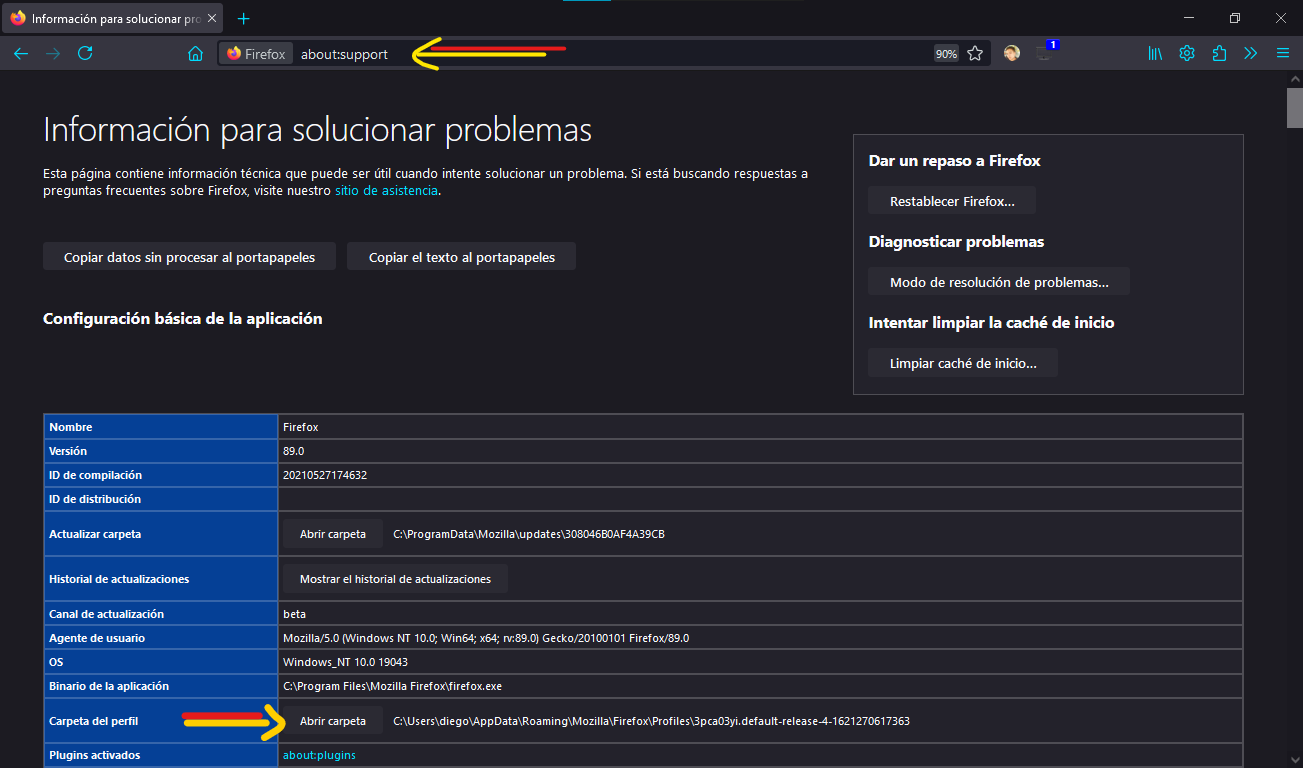
chrome👈 y el archivo 👉user.js👈 dentro de la carpeta de perfil de tu usuario de firefox. Para encontrar el directorio de tu perfil de usuario ve a about:support or about:profiles. - Instala y usa un tema compatible.
- Reinicia el navegador.
(EN) Steps to configure the theme:
- Download the theme from the
Releasessection. - Unzip the file and copy the 👉
chrome👈 folder and the 👉user.js👈 file into your Firefox profile directory. To find out the location of your profile directory go to about:support or about:profiles. - Install and use a compatible theme.
- Restart the browser.
⚠ Notice: The latest code updated in the repository (code > download zip) may work well only on beta or nightly versions.
Temas - Themes
- Temas Principales - Main Themes: 🧿light/dark adaptive Theme
- Otros Colores - Other Colors: 🔴Fuchsia 🔵Blue 🟢Green🖍 Poison 🎑 Swamp🌈Red-Blur 🌆 Purple-Sky 💜Purple 💚Aquamarine 🦧Orange 💠Cyan 🍏GreenLight 💛Yellow 🗻Gray
- Temas Claros - Light themes: ⚪🔴 Fuchsia ⚪🔵 Waves
Here a "Video Explanation" to how switch into light and dark mode if necessary.
Important Information 💎
Notice:
- You can use flexible spaces to create separatos in the tabs-bar.
- For Left-sidebar the theme use the bookmarks bar, so it should be always on.
- The social extensions used to put in the left-sidebar are:
- For themes that use 2 or more images, the background of the selected tab will show a empty border on the right, to solve that you should change the line
30inone_root-personal.cssfile with--display-theme-with-images: 50vw;
Optional Features
For the next features you need to create the rules in about:config page.
- Left-sidebar disabled
- Default colors disabled
- Tree-tabs-style (e.g. Tab-center-reborn)
- Tree-tabs-style without Left-sidebar
- Selected tab gradient border
- Image in menus
- Main-image
- Rhythm image for tab with sound
| firefoxone.style_without_leftsidebar | true |
| firefoxone.without-default-colors | true |
| firefoxone.tree_tabs_style | true |
| firefoxone.tree_tabs_style | true |
| firefoxone.style_without_leftsidebar | true |
| firefoxone.selected_tab_gradient_border | true |
| firefoxone.image_in_menus | true |
| firefoxone.main-image | true |
| firefoxone.rhythm_sound_tab | true |
Personalizar - Customize
Personalizaciones Varias - Various customizations
The file
chrome/components/one_root-personal.csscontains very useful and easy to use variables, so it is easier to change:- Wallpaper.
- Height of the tabs and toolbar.
- Width of the left-sidebar
- Wordmark color from the new-tab page.
- Hide or show the firefox logo or the search bar in the new-tab page.
Every variable has a description on the right, so you know what to customize without breaking the file.
Fondo Nueva Pestaña - NewTab Wallpaper
(Option 1) In the directory:
chrome/images/newtabthere is a set of wallpapers, the images that the theme will select by default are: wallpaper-light.png and wallpaper-dark.png, you could rename the images you want with that names and the theme will select them, you can add your own images. If you don't want a wallpaper just delete the files with the specified names. You can find more images in: This Gallery. Restarting the browser after changing the wallpaper is required.(Option 2) Editing the code
chrome/components/one_root-personal.csslines:19and24.
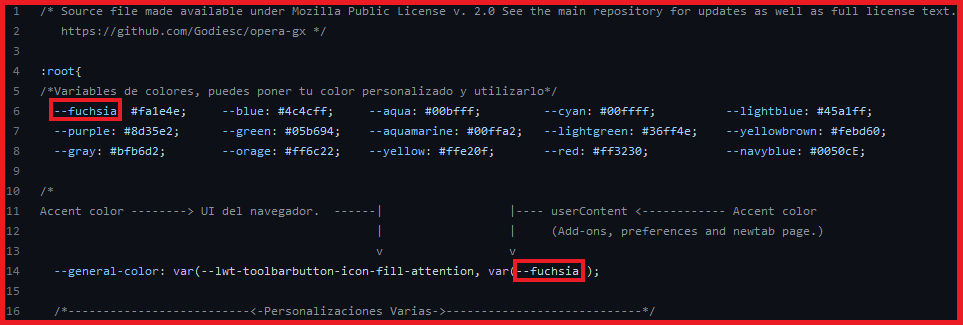
Color Principal - Accent Color
It has manual customization of the accent color for userContent.css (new-tab, preferences and add-ons page). The file in
chrome/components/one_root-personal.csshas the variable:--general-colorto set the color, you could choose whatever you like. Restarting the browser is required.
Compatibilidad - Compatibility
- Linux - Manjaro KDE (Tested - Probado) ✔ - Preview
- Windows 10 (Tested - Probado) ✔ - Preview
- Windows 11 (Not tested - No probado) ⚠ Could work well for compatibility with windows 10.
- Windows 7 (Not tested - No probado) ❌
- MacOS (Not tested - No probado) ❌
Known Issues - Problemas Conocidos
- Not compatibility for RTL(right-to-left) languages.
Related Topic - Tema relacionado
Available Fiefox-GX theme