XMall-Front
基于Vue开发的XMall商城前台页面
宣传视频
- 作者亲自制作 点我观看
项目已部署,在线Demo
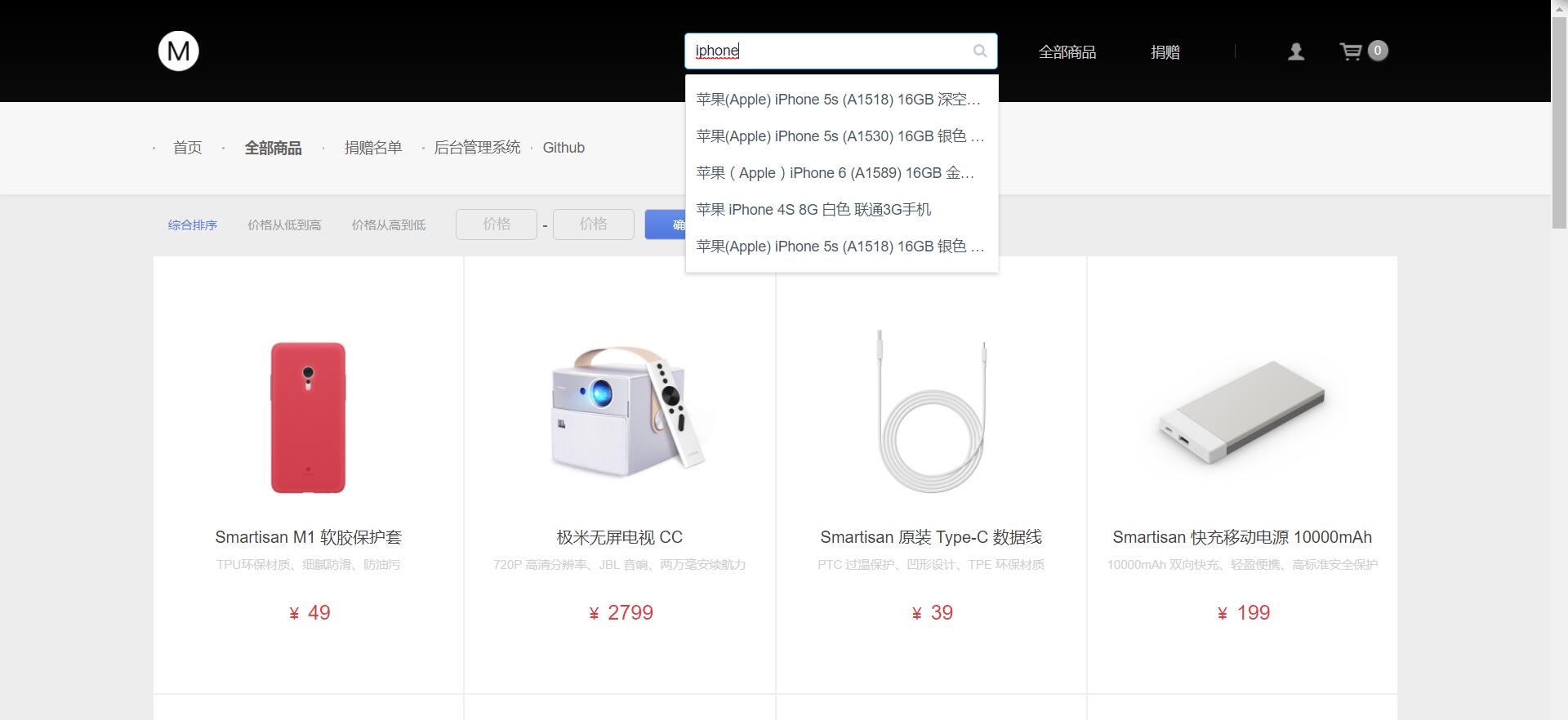
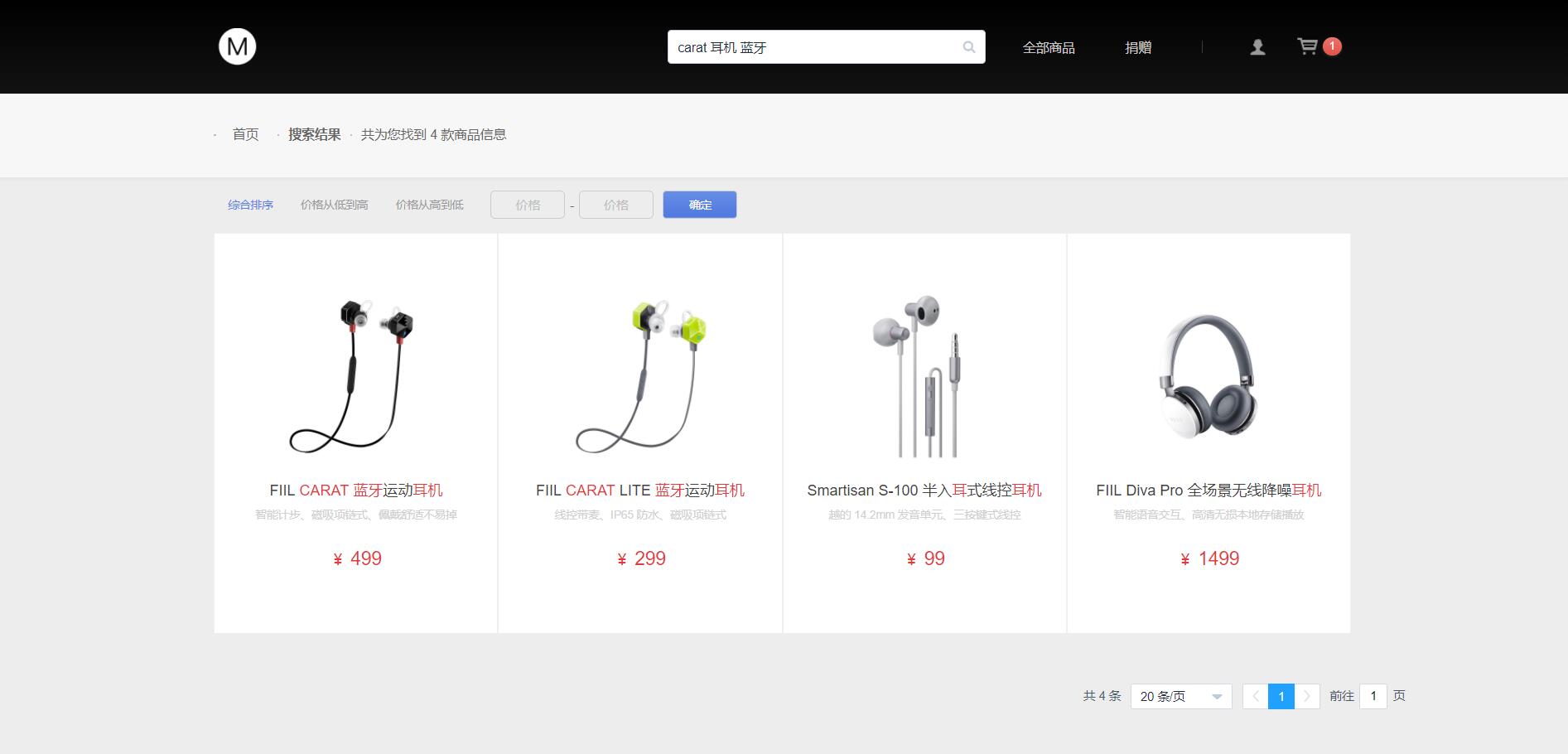
- 前台商城:http://xmall.exrick.cn/
- 后台管理系统:http://xmadmin.exrick.cn/
感谢 yucccc 的开源 vue-mall 项目提供前端页面及框架支持
后端全部重新开发接口,实现后台系统管理,后端接口项目请跳转至 xmall 项目仓库查看
新增与优化
- 优化页脚、增加商品搜索框组件
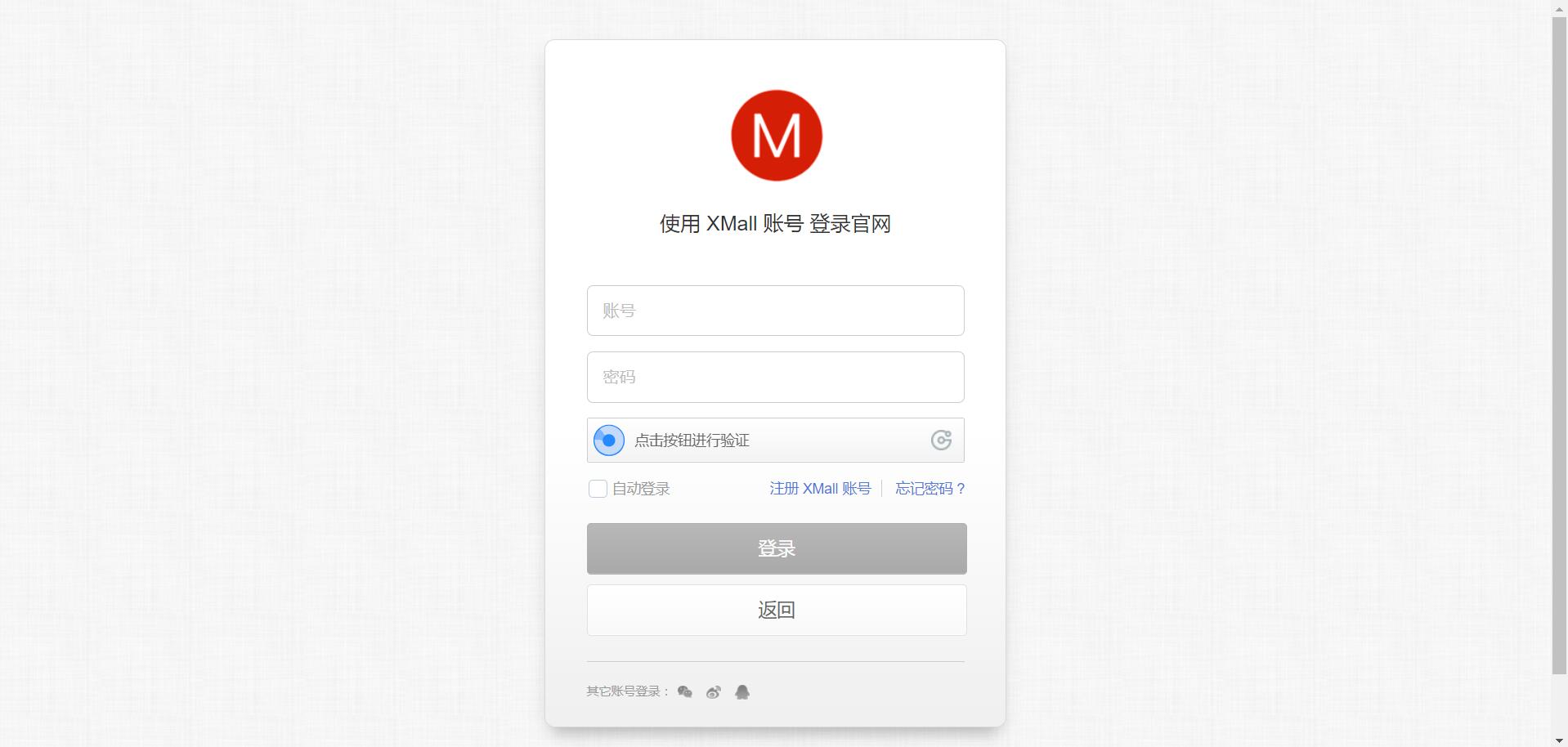
- 优化登录注册界面
- 新增搜索页面,实现高亮分页搜索
- 新增捐赠页面,捐赠列表显示
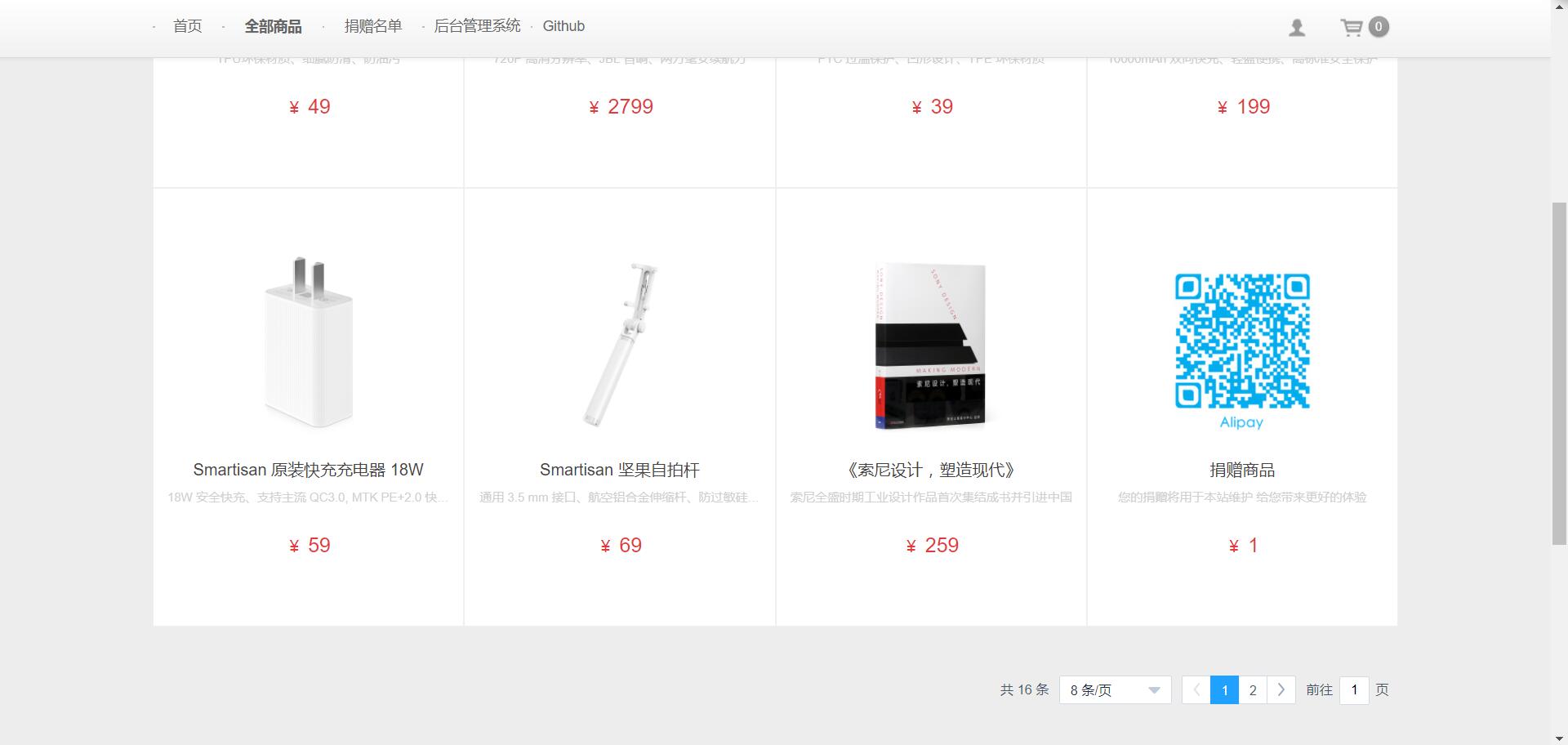
- 全部商品页面实现分页
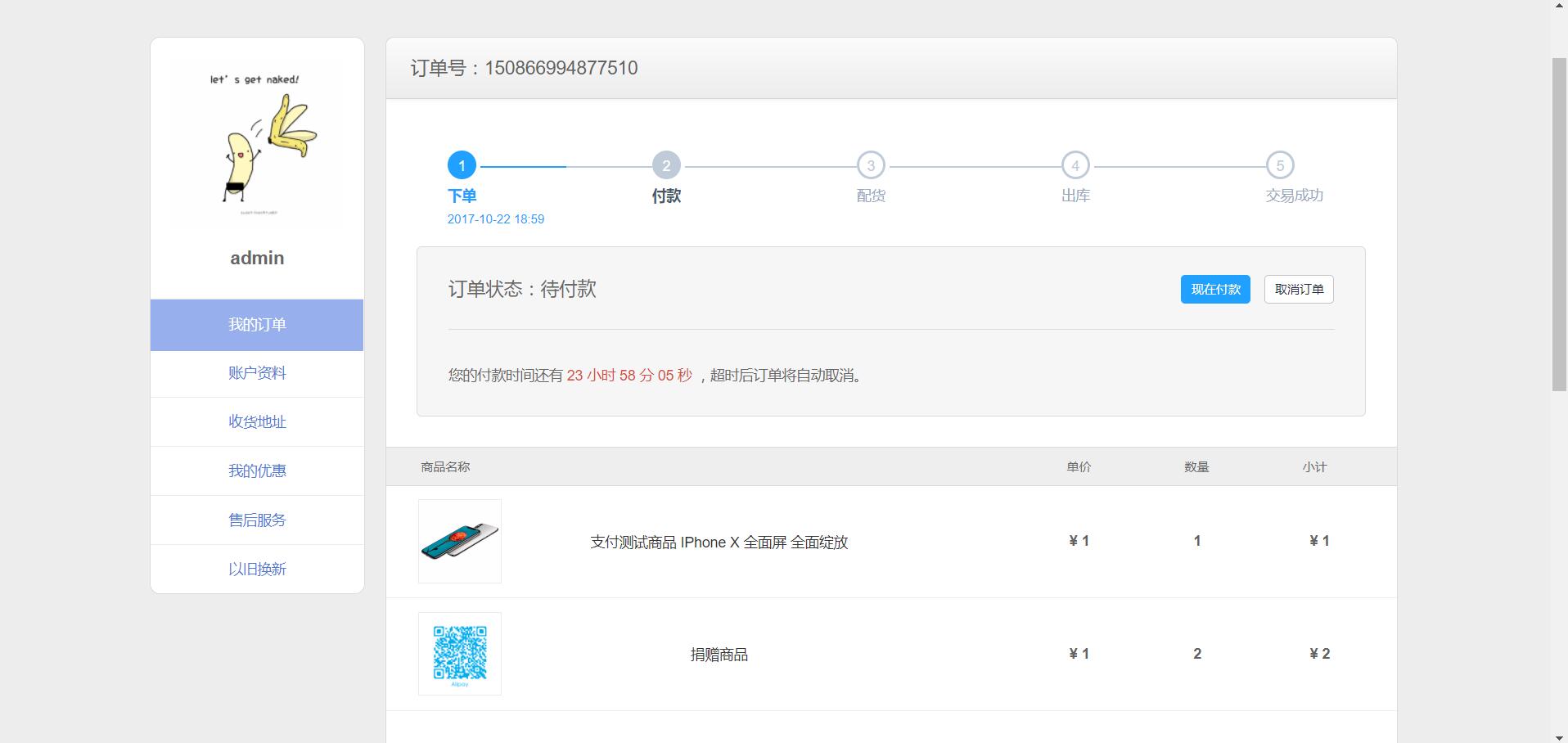
- 优化订单详情,实现查看订单进度,可对订单进行处理
- 实现生成订单接口、优化地址管理编辑选择
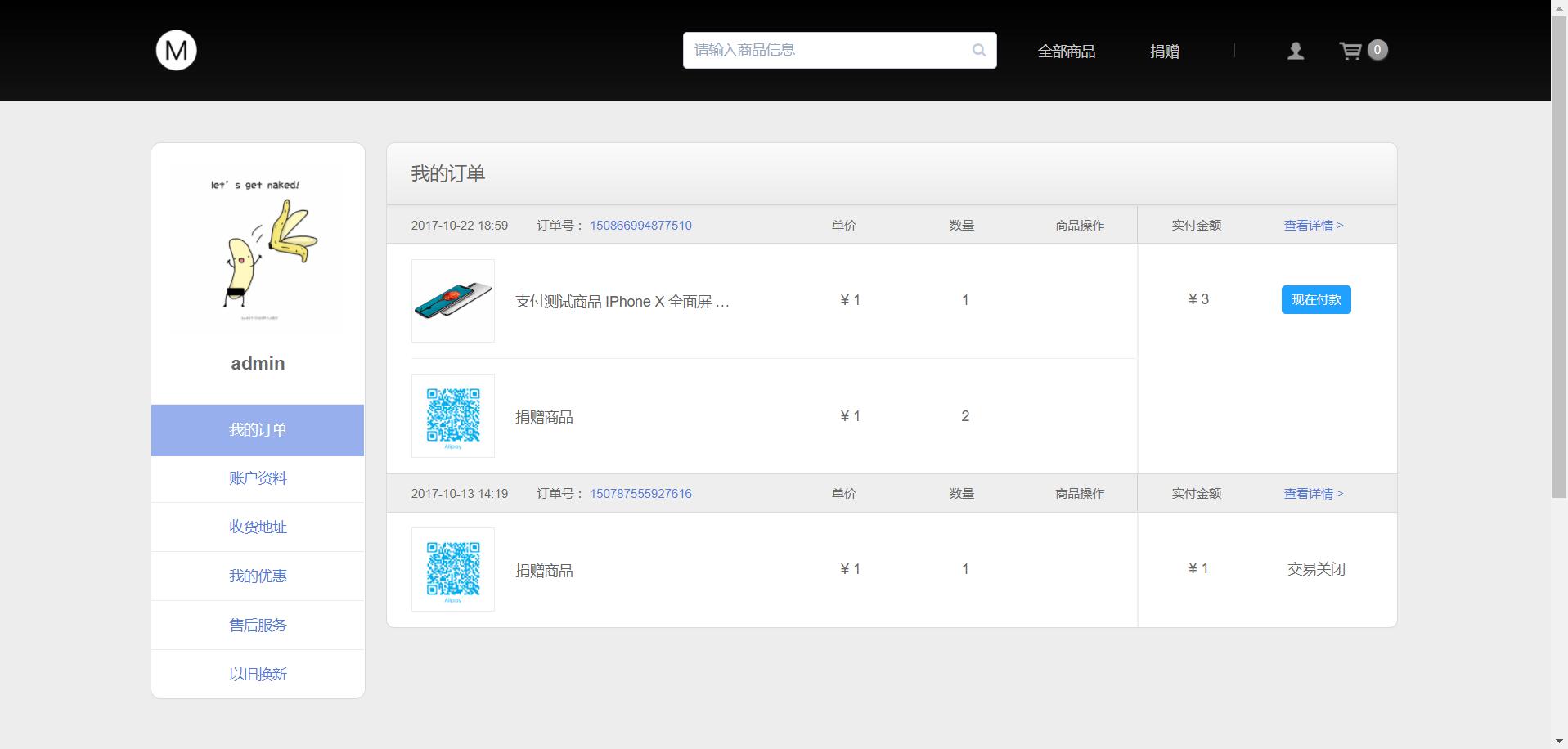
- 实现查看个人订单分页
- 接入XPay个人免签收款支付系统
- 首页升级!重构首页,后台可配置,包括3D轮播图
- 新增分类查看品牌周边等
- 极验验证码移除文档
所用技术
- Vue 2.x
- Vuex
- Vue Router
- Element UI
- ES6
- webpack
- axios
- Node.js
- 第三方SDK
极验Test-button人机验证码因其收费详见极验验证码移除文档
- 第三方插件
本地开发运行
- 启动后端 xmall 项目后,在
config/index.js中修改你的后端接口地址配置 - Gitment评论配置见 Gitment 使用到的页面为
thanks.vue index.html中复制粘贴替换你的 hotjar 代码- 在项目根文件夹下先后执行命令
npm install、npm run dev - 商城前台端口默认9999 http://localhost:9999
部署
- 先后执行命令
npm install、npm run build将打包生成的dist静态文件放置服务器中,若使用Nginx等涉及跨域请配置路由代理
技术疑问交流
开源协议
- 请遵循原作者MIT开源协议
作者其他项目推荐
-
XPay个人免签收款支付系统 无需挂机App 自动回调
-
个人机器学习笔记