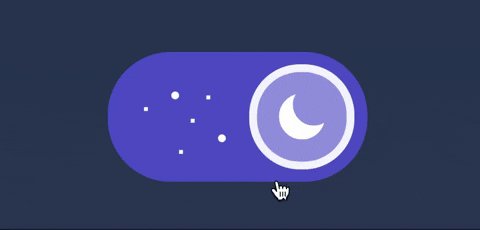
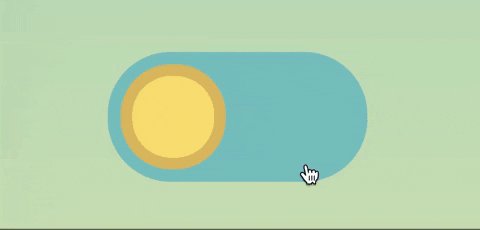
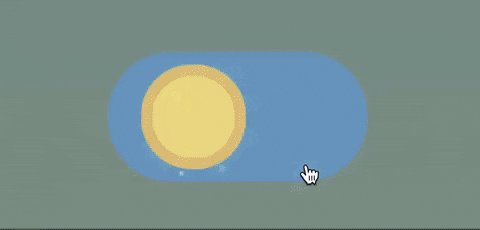
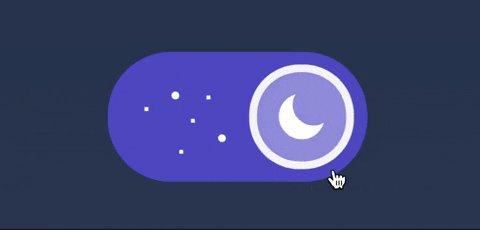
Welcome to the Expo Dark Mode Switch 👋
Based on a component from the home screen of twizzle by @thekitze. Converted to Expo for use in iOS, Android, and Web apps.
Install
yarn add expo-dark-mode-switch && expo install react-native-svg
# or
npm install --save expo-dark-mode-switch && expo install react-native-svgExample
import * as React from 'react';
import Switch from 'expo-dark-mode-switch';
export default function App() {
const [value, setValue] = React.useState(true);
return <Switch value={value} onChange={value => setValue(value)} />;
}🤝 Contributing
Contributions, issues and feature requests are welcome!
Feel free to check issues page.
Show your support
Give a
📝 License
Copyright © 2020 Evan Bacon.
This project is MIT licensed.