Nuxt.js + WordPress
- 一款基于 WordPress + Nuxtjs 开发的前后端分离主题
使用说明
- 主题详细部署说明:https://www.xuanmo.xin/details/2987
service目录为 wordpress 主题文件,需要拷贝到 wordpress 主题目录下,wp-content/themes- 使用的时候请修改
nuxt.config.js的配置项,改为自己的信息,修改注释的地方即可 - 修改
assets/scss/variable.scss文件下的$color-theme变量,可以更换博客的主体风格 - 原创不易,希望能够保留右下角的主题作者
- 微信小程序版:https://github.com/xuanmos/blog-miniprogram-wordpress
主题特色
- 主题支持自动切换白天、黑夜模式
- 支持企业微信评论通知
- 全站无刷新加载
- 文章点赞、打赏功能
- 评论点赞、无刷新提交、丰富的表情包
- 自动百度链接提交
微信小程序版
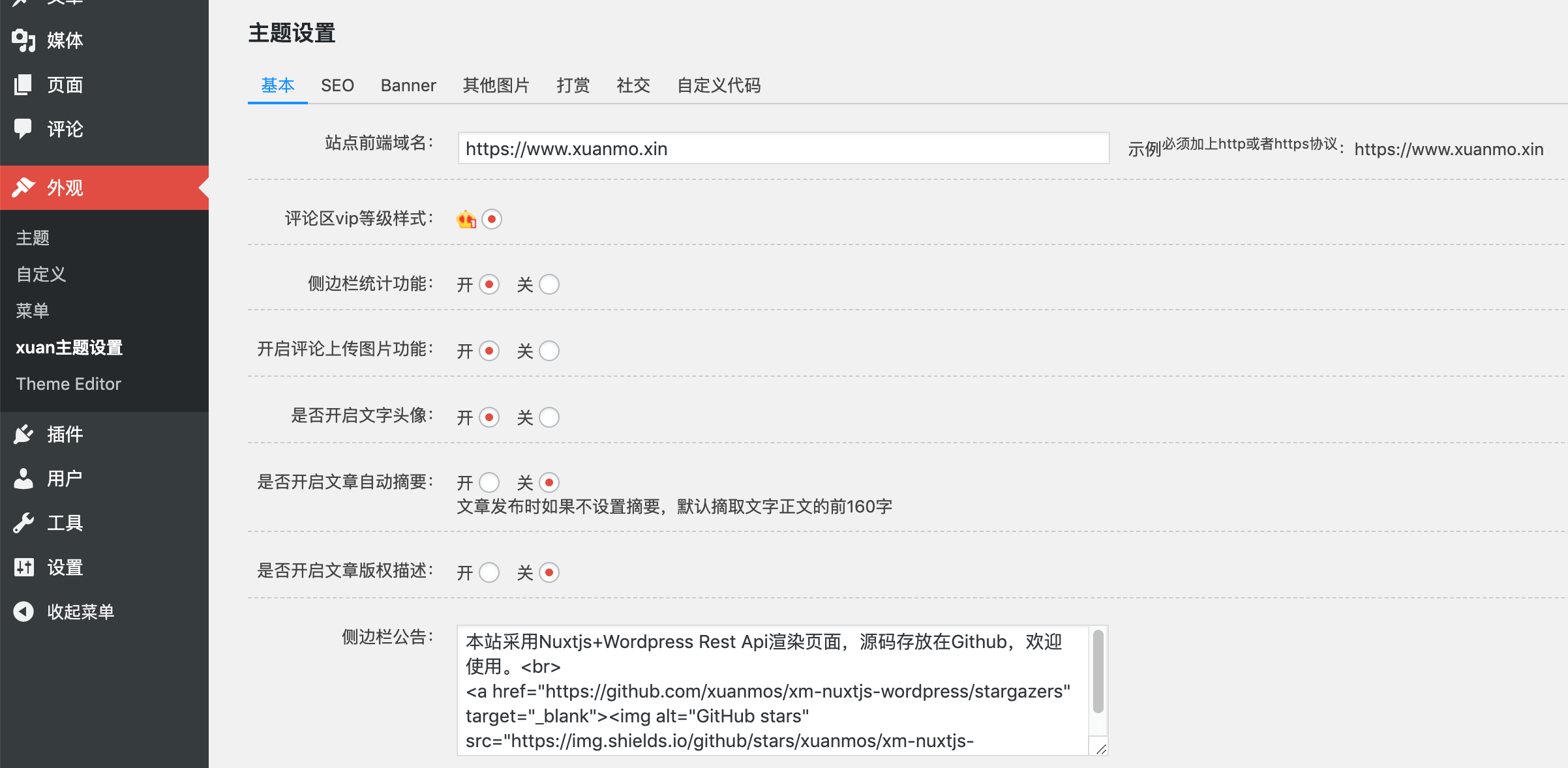
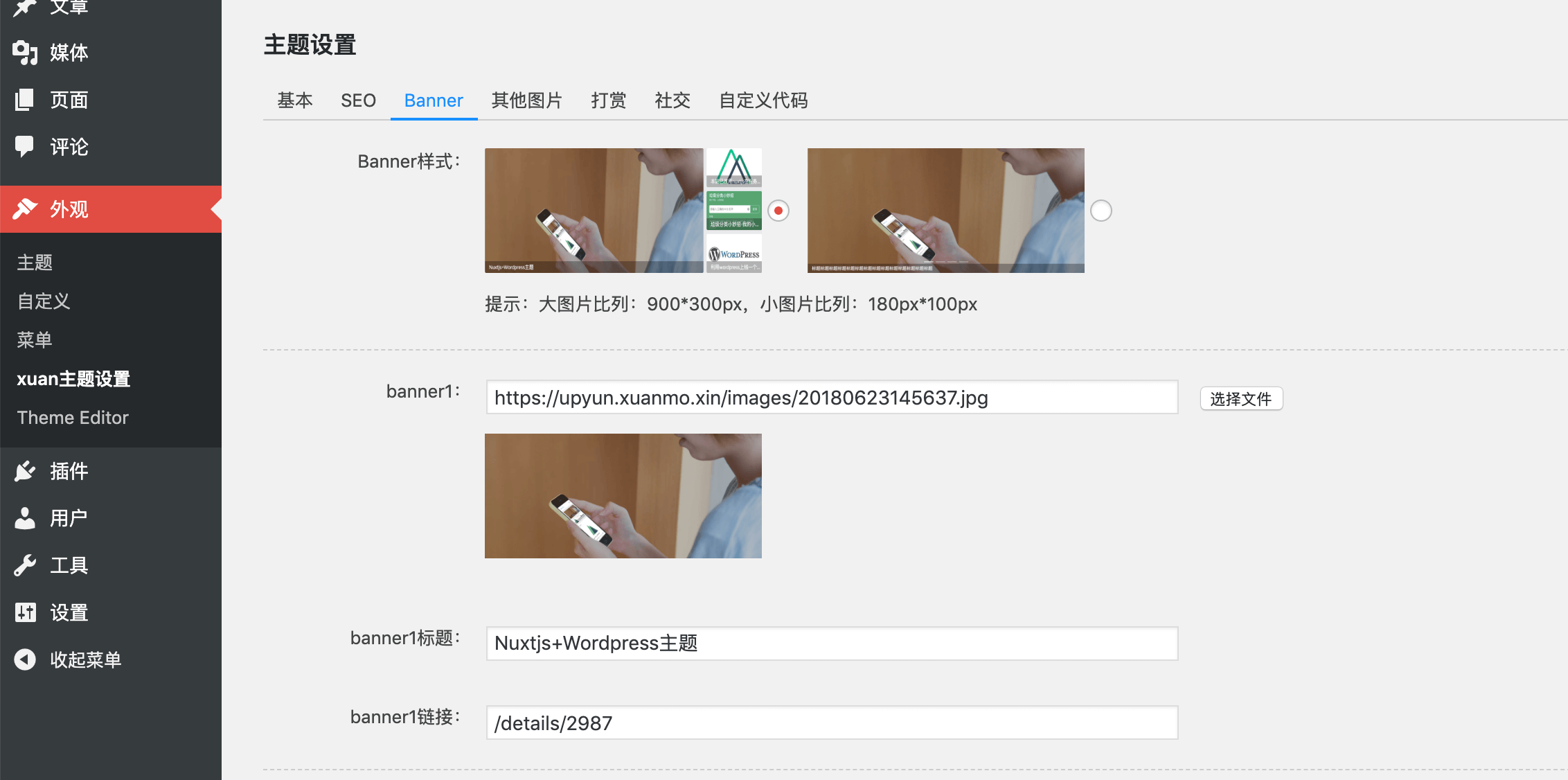
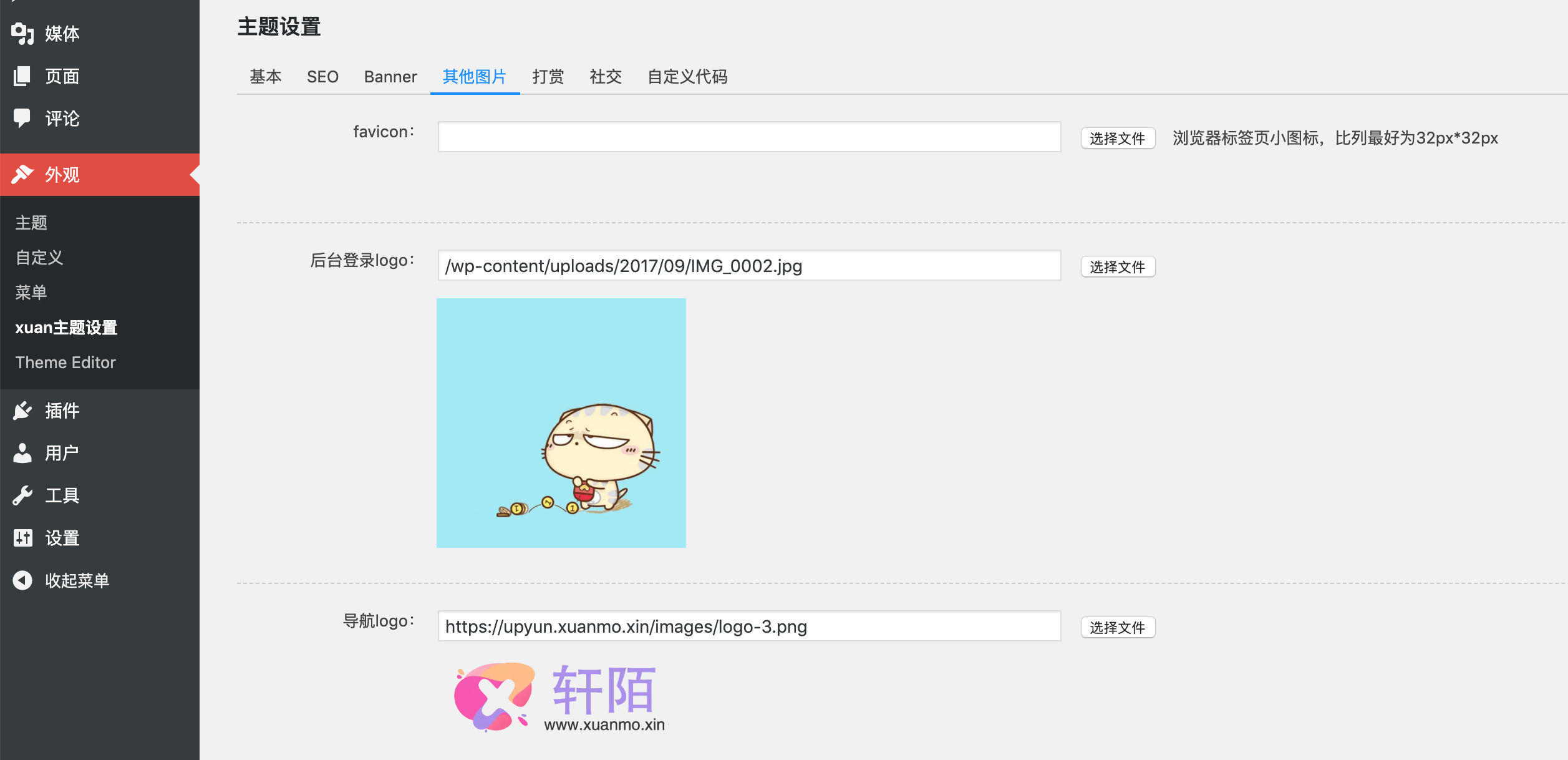
主题设置截图
本地启动
# install dependencies
$ yarn
# serve with hot reload at localhost:3000
$ yarn dev
# build for production and launch server
$ yarn build
$ yarn start
# generate static project
$ yarn generate使用主题的站点
欢迎已经使用本主题的朋友提 pr