Cuberto's development lab:
Cuberto is a leading digital agency with solid design and development expertise. We build mobile and web products for startups. Drop us a line.
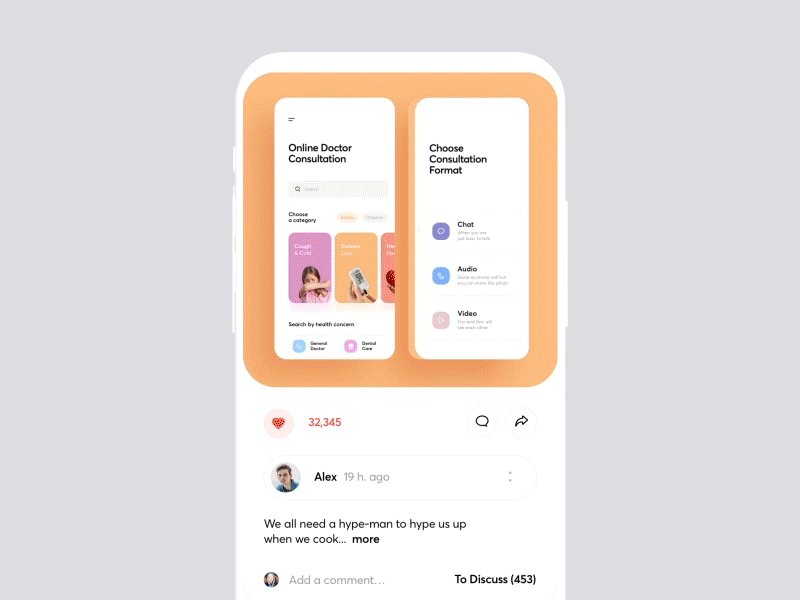
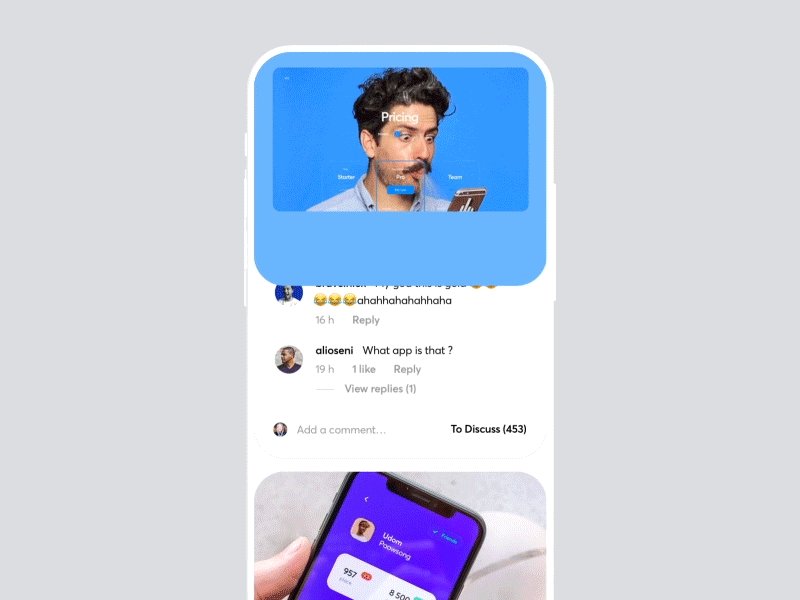
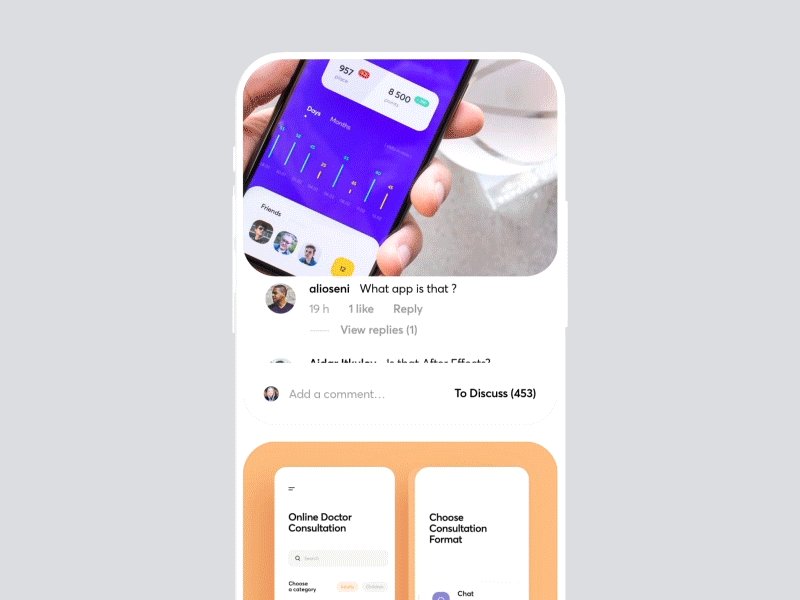
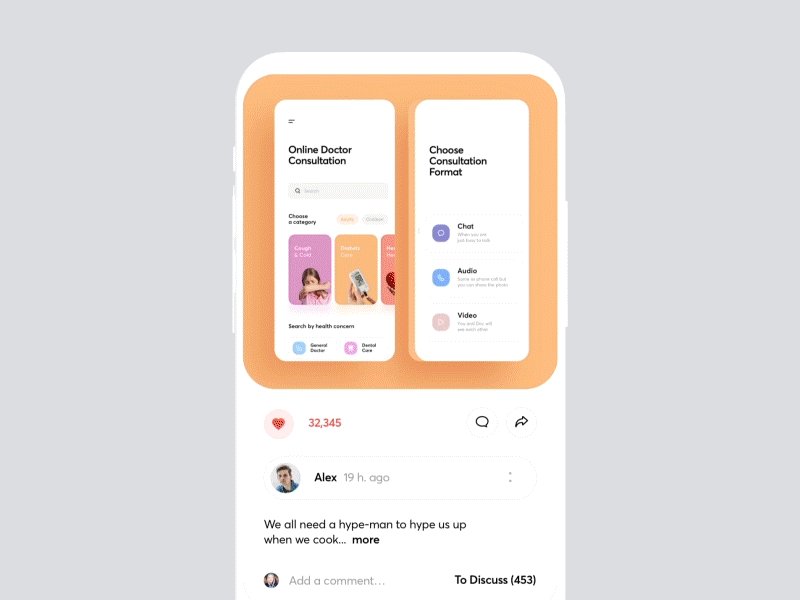
smooth-feed
Example
To run the example project, clone the repo, and run pod install from the Example directory first.
Requirements
- iOS 9.3+
- Xcode 10
Installation
smooth-feed is available through CocoaPods. To install it, simply add the following line to your Podfile:
pod 'smooth-feed'Then run pod install.
Usage
Instantiate and setup SmoothFeedCollectionViewLayout for your UICollectionView.
Adopt SmoothFeedCollectionReusableView for self-sizing cells support
Author
Cuberto Design, info@cuberto.com
License
smooth-feed is available under the MIT license. See the LICENSE file for more info.