Cuberto's development lab:
Cuberto is a leading digital agency with solid design and development expertise. We build mobile and web products for startups. Drop us a line.
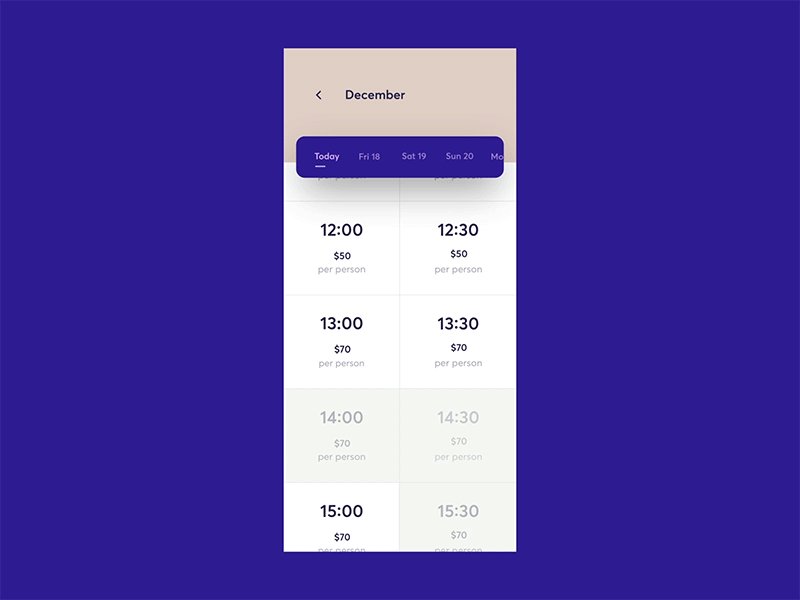
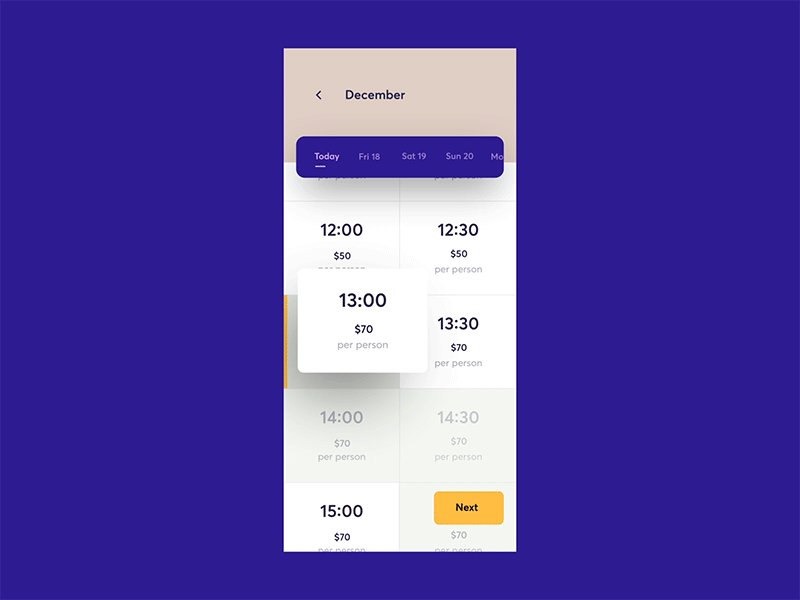
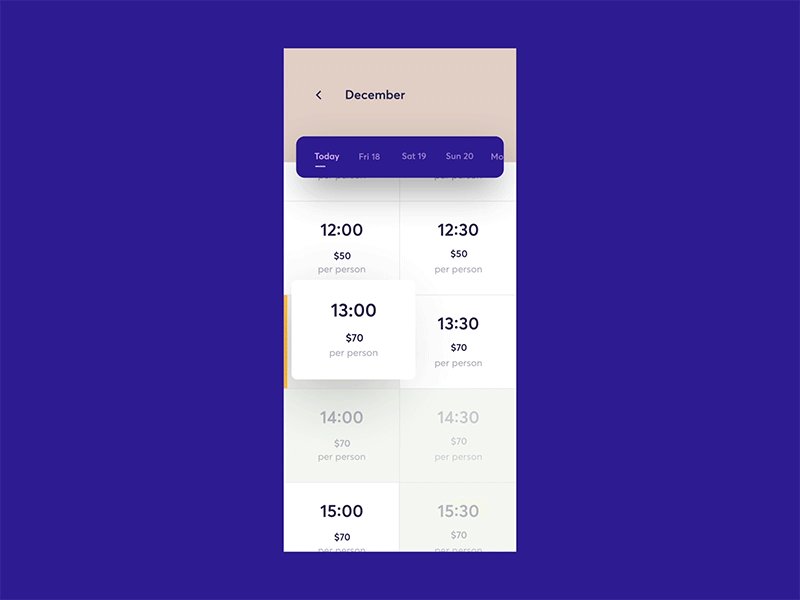
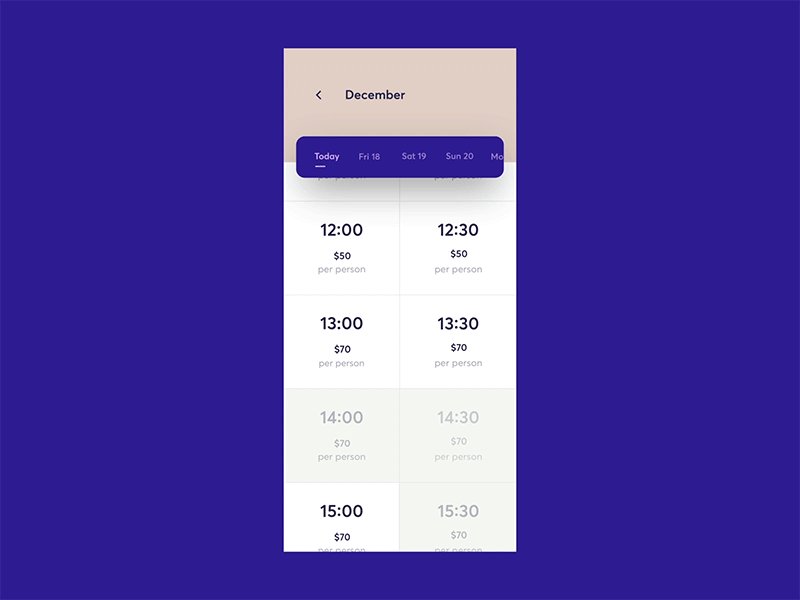
3d Tap
Custom animation for selection of collection view cell
Example
To run the example project, clone the repo and run 3d-tap.xcodeproj
Requirements
- iOS 9.3+
- Xcode 10.0
Installation & Usage
-
Copy
CB3DSelectCell.swiftto your project and inherit your cells from it. -
Call
select(animated: Bool)anddeselect(animated: Bool)from appropriate delegate methods to run (de)selection animation.
For more details see sample project.
Author
Cuberto Design, [email protected]
License
SmoothScroll is available under the MIT license. See the LICENSE file for more info.