🎯 Codely's ESLint Hexagonal Architecture plugin
A plugin that helps you to enforce hexagonal architecture best practises. Valid for your JavaScript or TypeScript projects
🤔 What it does
- Enforce conventional folder naming: only
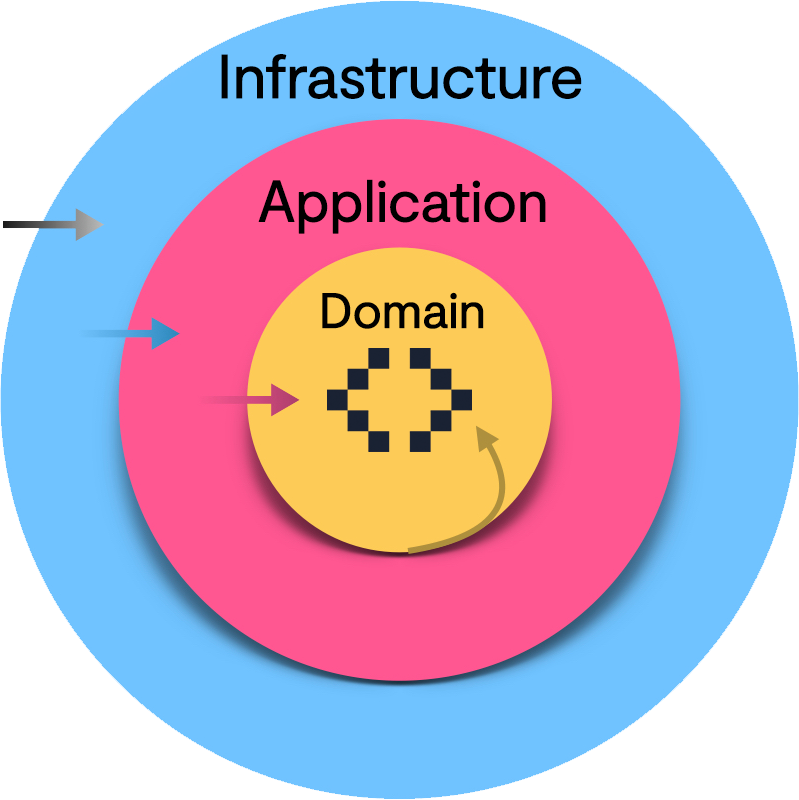
domain,applicationandinfrastructureare valid folder names (under the glob pattern you specify) - Prevent imports from restricted layers:
domaincan only import files from the same folderapplicationcan only import fromapplicationanddomaininfrastructurecan import fromapplication,domainandinfrastructure
👀 How to use
- Install the dependency
npm install --save-dev eslint-plugin-hexagonal-architecture
- Add the plugin to your
.eslintrc.jsfile:{ plugins: ["hexagonal-architecture"], }
- Enable the rule for the specific folders that will contain your logic using ESLint's Glob Patterns overrides:
{ overrides: [ { files: ["contexts/{backend,frontend}/*/src/**/*.ts"], rules: { "hexagonal-architecture/enforce": ["error"], }, }, ] }
👌 Codely Code Quality Standards
Publishing this package we are committing ourselves to the following code quality standards:
🤝 Respect Semantic Versioning: No breaking changes in patch or minor versions🤏 No surprises in transitive dependencies: Use the bare minimum dependencies needed to meet the purpose🎯 One specific purpose to meet without having to carry a bunch of unnecessary other utilities✅ Tests as documentation and usage examples📖 Well documented ReadMe showing how to install and use⚖️ License favoring Open Source and collaboration
🔀 Related resources
🔦 Linting en JavaScript y TypeScript: Used as a template to bootstrap this plugin🤏 Codely's ESLint + Prettier configuration: Opinionated linting configuration considering modern TypeScript best practices and providing consistency to your import statements. Valid for your JavaScript or TypeScript projects
Opinionated skeletons ready for different purposes: