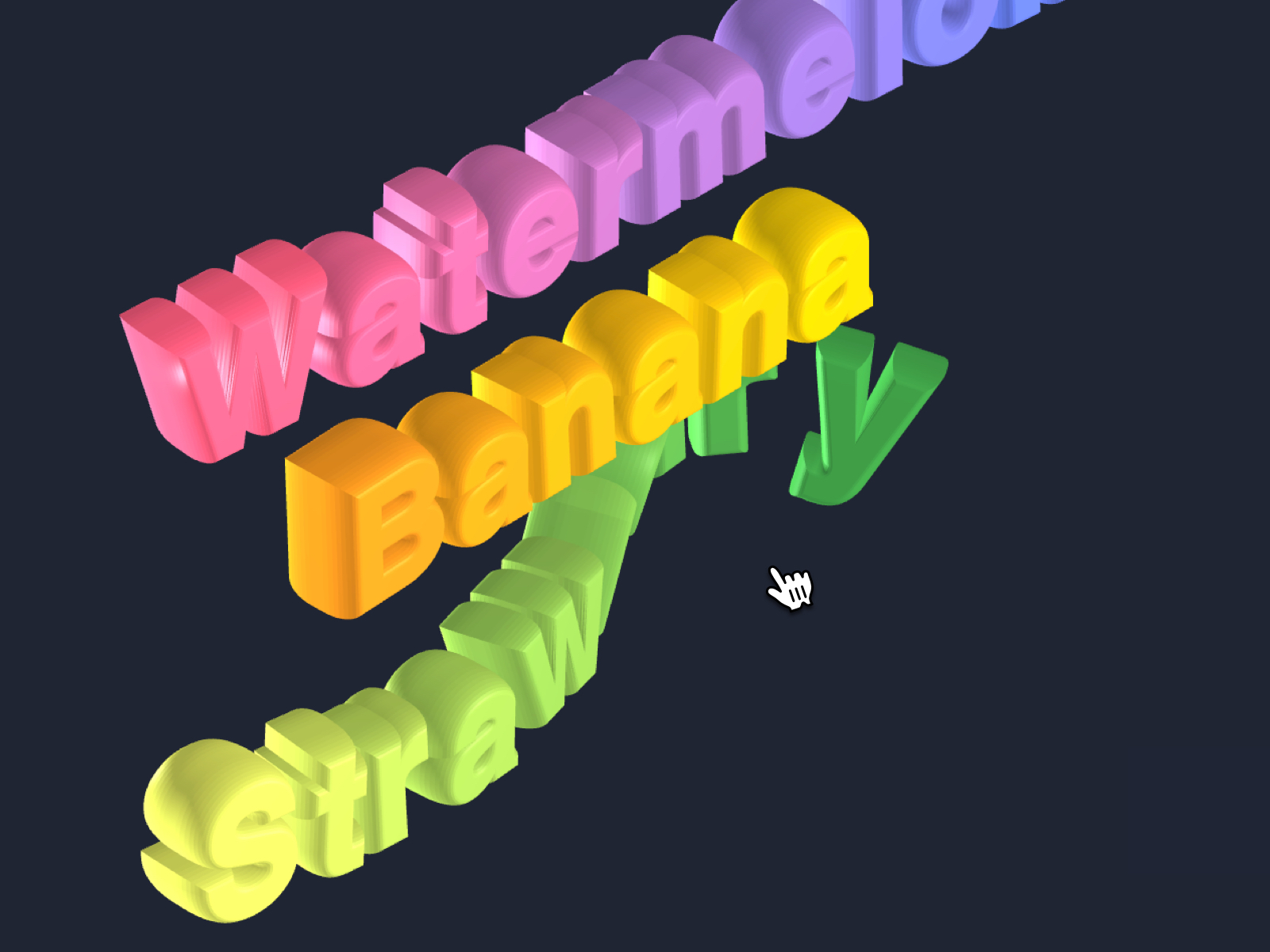
Physics Menu with Three.js and Cannon.js
Learn the basics of how to do physics in WebGL using Cannon.js and render it with Three.js. By Arno Di Nunzio
Installation
Run this command in the terminal
npm install
Compile the code
npm run build
Compile the code with a local server
npm run watch
Credits
License
This resource can be used freely if integrated or build upon in personal or commercial projects such as websites, web apps and web templates intended for sale. It is not allowed to take the resource "as-is" and sell it, redistribute, re-publish it, or sell "pluginized" versions of it. Free plugins built using this resource should have a visible mention and link to the original work. Always consider the licenses of all included libraries, scripts and images used.
Misc
Follow Arno: Twitter, Dribbble, Instagram, GitHub
Follow Codrops: Twitter, Facebook, Google+, GitHub, Pinterest, Instagram